[CSS3] 横並びレイアウトを簡単に実現するdisplay:boxが便利
こんにちは、最近新しいゲーム作りに仕事が変わった@yoheiMuneです。
新しい案件で、「display:-webkit-box」という見慣れないスタイルを発見。聞いてみると横並びにしたりするのにすごく便利なようで。 その具体的な使い方を今回はブログに纏めました。

最新の情報は、以下よりご参照ください。
- http://dev.w3.org/csswg/css3-flexbox/
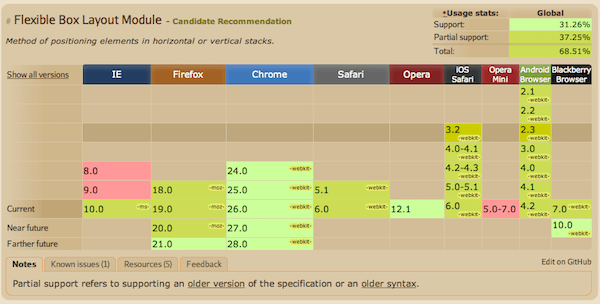
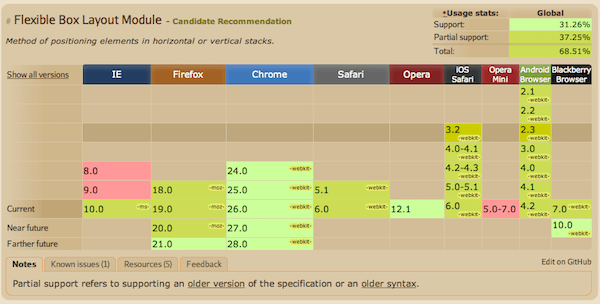
また良くある疑問で「便利だけど動くブラウザあるのー?」という疑問については、以下のようなサポート状況のようです。

引用元:http://caniuse.com/#feat=flexbox
ベンダープレフィックス付きで、だいたいのブラウザで動きそうな感じです。
特にスマホ用のマークアップをする際には、活用できそうな感じです。
今回は同じ要件を、display:boxで実現したいと思います。
具体的には以下のようなレイアウトを実現します。
(ソースコード)
dispaly:boxを指定すると横並べになり、floatのclearなどの面倒なことをやらなくていいのがポイントです。
また以下のプロパティがあり、いろいろとカスタマイズすることも可能です。
box-orient, box-pack, box-align, box-flex, box-ordinal-group , box-direction
以下ではそれぞれのプロパティでどのようにカスタマイズできるのかを書いていきたいと思います。
イメージしやすい内容なので、サンプルソースのみ掲載します。
- http://www.htmq.com/css3/box-orient.shtml
またbox-orientで縦並びにしている場合には、子要素の縦並びを調整できます。
詳細は、以下をご参照ください。
- http://www.htmq.com/css3/box-pack.shtm
子要素を包含するコンテナ要素の高さが子要素の高さより大きい場合に、縦位置の配置が重要になります。
またbox-orientで縦並びにしている場合には、子要素の横並びを調整できます。
これを用いることで、簡単にカラムレイアウトのリキッドデザインを実現することができます。
複数野ボックスにbox-flexを指定した場合、指定した値の比率に応じて、ボックスが引き延ばされます。
どんな場面で使えるかなど、もしご興味ありましたらご覧頂けると幸いです。
- [CSS3] display:boxを利用した実装サンプル6つ
詳しい詳細は、ぜひW3Cのページをご参照ください。
CSS3では便利なプロパティが定義されていい感じですね。
スマホとかブラウザなど、どんどんCSS3を使える端末が増えてきているので、ぜひ活用していこっと。
最後までご覧頂きましてありがとうございました。
新しい案件で、「display:-webkit-box」という見慣れないスタイルを発見。聞いてみると横並びにしたりするのにすごく便利なようで。 その具体的な使い方を今回はブログに纏めました。

まず始めに
display:boxは、横並びレイアウトを行うために大変便利な機能ですが、2013/01現在はまだ使用策定中です。最新の情報は、以下よりご参照ください。
- http://dev.w3.org/csswg/css3-flexbox/
また良くある疑問で「便利だけど動くブラウザあるのー?」という疑問については、以下のようなサポート状況のようです。

引用元:http://caniuse.com/#feat=flexbox
ベンダープレフィックス付きで、だいたいのブラウザで動きそうな感じです。
特にスマホ用のマークアップをする際には、活用できそうな感じです。
横並びレイアウトがすごく簡単に実現できるdisplay:box
従来のマークアップで横並びレイアウトを行うには、floatやdisplay:table-cell(table-cellの詳細はこちら)を使った実装が主だったかと思います。今回は同じ要件を、display:boxで実現したいと思います。
具体的には以下のようなレイアウトを実現します。
1
2
3
(ソースコード)
<style type="text/css">
.area {
/* boxレイアウトの指定 */
display: box;
display: -webkit-box;
display: -moz-box;
/* 配置したボックスを左右中央寄せにする */
box-pack: center;
-webkit-box-pack: center;
-moz-box-pack: center;
border: 1px solid #ccc;
border-radius: 5px;
}
.item {
width: 100px;
height: 100px;
font-size: 32px;
line-height: 100px;
text-align: center;
color: #444;
margin: 10px;
}
.item:nth-child(1) {background-color: #ffff77;}
.item:nth-child(2) {background-color: #ff77ff;}
.item:nth-child(3) {background-color: #77ffff;}
</style>
<div class="area">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
dispaly:boxを指定すると横並べになり、floatのclearなどの面倒なことをやらなくていいのがポイントです。
また以下のプロパティがあり、いろいろとカスタマイズすることも可能です。
box-orient, box-pack, box-align, box-flex, box-ordinal-group , box-direction
以下ではそれぞれのプロパティでどのようにカスタマイズできるのかを書いていきたいと思います。
box-orient:ボックス内の子要素の配置方向を指定する
display:boxは、横並びに便利という記述をしていますが、box-orientを指定すると縦とか横とかインラインとかに並べることができるようです。イメージしやすい内容なので、サンプルソースのみ掲載します。
/* 縦に並べる例 */ box-orient: vertical; -webkit-box-orient: vertical; -moz-box-orient: vertical;詳細は、以下をご参照ください。
- http://www.htmq.com/css3/box-orient.shtml
box-pack:ボックス内の子要素の横方向の配置を指定する
display:boxで横並びにした際に、子要素の横並びを左寄り、右寄り、中央寄せ、等間隔に指定することができます。またbox-orientで縦並びにしている場合には、子要素の縦並びを調整できます。
左寄せ
1
2
3
box-pack:start; -webkit-box-pack:start; -moz-box-pack:start;
中央寄せ
1
2
3
box-pack:center; -webkit-box-pack:center; -moz-box-pack:center;
右寄せ
1
2
3
box-pack:end; -webkit-box-pack:end; -moz-box-pack:end;
等間隔
1
2
3
box-pack:justify; -webkit-box-pack:justify; -moz-box-pack:justify;
詳細は、以下をご参照ください。
- http://www.htmq.com/css3/box-pack.shtm
box-align:ボックス内の子要素の縦方向の配置を指定する
box-alignを指定することで、ボックス内の子要素の縦位置を指定することができます。子要素を包含するコンテナ要素の高さが子要素の高さより大きい場合に、縦位置の配置が重要になります。
またbox-orientで縦並びにしている場合には、子要素の横並びを調整できます。
上寄せ
1
2
3
box-align:start; -webkit-box-align:start; -moz-box-align:start;
下寄せ
1
2
3
box-align:end; -webkit-box-align:end; -moz-box-align:end;
中央寄せ
1
2
3
box-align:center; -webkit-box-align:center; -moz-box-align:center;
ベースラインに合わせる
box-orientがinline-axisかhorizonalの場合に、ベースラインが揃うように配置できる。 複数行ある場合には、1行目が揃う。1
2
3
box-align:baseline; -webkit-box-align:baseline; -moz-box-align:baseline;
box-flex:伸縮ボックスの伸縮率を指定する
box-flexを指定したボックスは、ボックス内に余ったスペースがある場合に、その余白分引き伸ばされて表示されます。これを用いることで、簡単にカラムレイアウトのリキッドデザインを実現することができます。
複数野ボックスにbox-flexを指定した場合、指定した値の比率に応じて、ボックスが引き延ばされます。
真ん中のBoxにbox-flexを指定する
1
box-flex:1
3
<div class="item">1</div> <div class="item" style="box-flex:1; -webkit-box-flex:1; -moz-box-flex:1;">box-flex:1</div> <div class="item">3</div>
複数のボックスに値の違うflex-boxを指定する
1
box-flex:4
box-flex:1
<div class="item">1</div> <div class="item" style="box-flex:4;">box-flex:4</div> <div class="item" style="box-flex:1;">box-flex:1</div>#ベンダープレフィックスは省略しています。
box-ordinal-group :ボックスの並び順を定義する
box-ordinal-groupを指定することで、HTMLの要素順とは異なる順番でボックスを並べることができます。1
2
3
<div class="item" style="box-ordinal-group:3;">1</div> <div class="item" style="box-ordinal-group:1;">2</div> <div class="item" style="box-ordinal-group:2;">3</div>#ベンダープレフィックスは省略しています。
box-direction:ボックスの配置向きを指定する
box-directionを利用することで、ボックスを配置していく方向を指定することができます。正方向
1
2
3
box-direction:normal; -webkit-box-direction:normal; -moz-box-direction:normal;
逆方向
1
2
3
box-direction:reverse; -webkit-box-direction:reverse; -moz-box-direction:reverse;
さらに
display:boxについて、具体的な実装例を6つ紹介する記事を公開いたしました。どんな場面で使えるかなど、もしご興味ありましたらご覧頂けると幸いです。
- [CSS3] display:boxを利用した実装サンプル6つ
最後に
今回紹介しきれなかった「box-flex-group」「box-lines」というプロパティもあるようです。詳しい詳細は、ぜひW3Cのページをご参照ください。
CSS3では便利なプロパティが定義されていい感じですね。
スマホとかブラウザなど、どんどんCSS3を使える端末が増えてきているので、ぜひ活用していこっと。
最後までご覧頂きましてありがとうございました。