[CSS3] ビジュアルを変化させるCSS3 Filterの内容説明と、Filter機能を体感できるページを作りました
こんにちは、@yoheiMuneです。
今日は、最近Safariが対応したCSS3 Filterについて、簡単に試せるページを作りました。
今日はCSS3 Filterの内容説明とそれを試せるページの紹介させて頂きたくブログを書きました(・∀・)

CSS3 Filterでは、以下の機能が使えます。
上記フィルターはパーセンテージなどの数値を指定する事で、効果の程度を指定することが出来ます。
新しい機能なので、使えるブラウザは限られますが、使ってみると面白い機能です。
各フィルター毎に、どんな効果なのかを把握できれば幸いです。

http://www.yoheim.net/labo/html5/css3/filter.html
使ってみてこんな感じかーと、感じて頂ければ良いなと思い、作りました。
CSSの設定内容も記載しておりますので、それも役に立てば幸いです。
- https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html#FilterFunction
表現の幅が広がったように感じました。
最後までご覧頂きましてありがとうございました!
今日は、最近Safariが対応したCSS3 Filterについて、簡単に試せるページを作りました。
今日はCSS3 Filterの内容説明とそれを試せるページの紹介させて頂きたくブログを書きました(・∀・)

CSS3 Filterとは
CSS3のFilterとは、Adobe PhotoshopやGIMP2などの描画ツールで良く用いる、 画像に効果を追加する事の出来る機能を、HTML要素にも使えるようにした機能です。CSS3 Filterでは、以下の機能が使えます。
- grayscale:白黒表示にできるフィルター
- sepia:セピア表示にできるフィルター
- hue-rotate:Hueという色相を変化させるフィルター
- invert:表示色を反転させるフィルター
- opacity:透明度を変化させるフィルター
- brightness:輝度を変化させるフィルター
- contrast:コントラストを変化させるフィルター
- blur:ガウシアンぼかしをかけることのできるフィルター
- drop-shadow:ドロップシャドウをかけるフィルター
上記フィルターはパーセンテージなどの数値を指定する事で、効果の程度を指定することが出来ます。
新しい機能なので、使えるブラウザは限られますが、使ってみると面白い機能です。
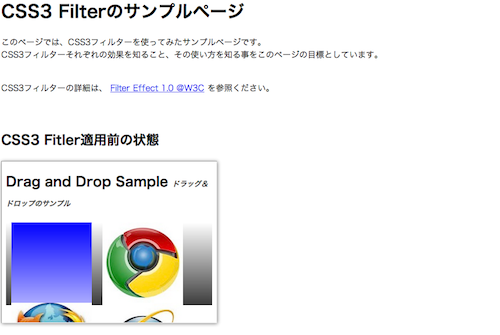
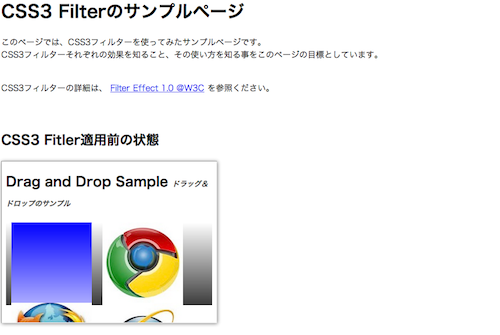
CSS3 Filterを試せるページを作りました
色々と面白そうなフィルターが多いので、フィルターをかける度合いなどを指定して、 簡単にフィルターを試せるページを作りました。各フィルター毎に、どんな効果なのかを把握できれば幸いです。

http://www.yoheim.net/labo/html5/css3/filter.html
使ってみてこんな感じかーと、感じて頂ければ良いなと思い、作りました。
CSSの設定内容も記載しておりますので、それも役に立てば幸いです。
参考資料
CSS3 Filterについては、以下資料が参考になりました(*´∇`*)- https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html#FilterFunction
最後に
使えるブラウザは限られますが、いくつかの効果を簡単に表現できるというのは魅力的です。表現の幅が広がったように感じました。
最後までご覧頂きましてありがとうございました!