[Web] 固定幅+リキッドレイアウトにする方法(table-cellを使う)
こんにちは、マークアップの仕事を始めた@yoheiMuneです。
今日は、固定幅+リキッドレイアウトを、floatとmarginの技ではなくて、 table-cellを使った最近っぽいやり方で実現する方法を学んだので、ブログに残したいと思います。

これを用いる事で、要素をtableの構成要素のように扱うことができ、場合によっては便利っ!と感じる事が出来ます。
table-cellについての詳細は、以下をご覧頂けると幸いです。
- 横並びにしたDIV要素の高さを揃える方法@YoheiM.NET
今回は、3カラムのレイアウトで、左右のカラムは横幅200pxの固定、 真ん中はページの長さにより可変となるレイアウトです。
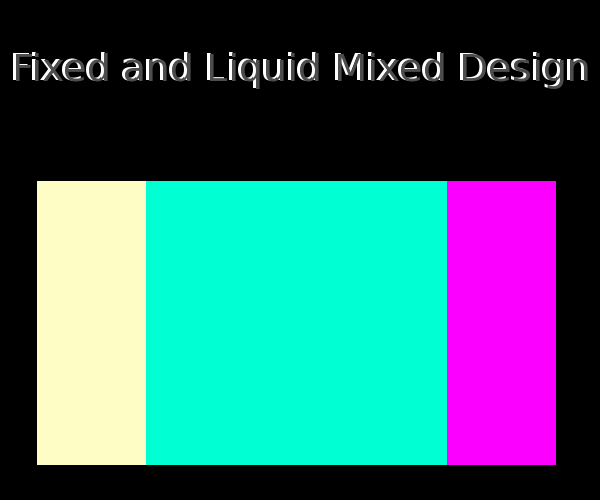
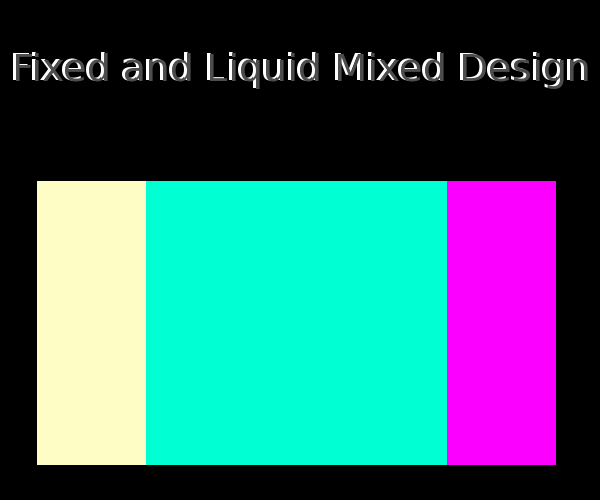
以下のようなレイアウトとなります。
上記レイアウトは以下のように実装しています。
実装上のポイントは、以下の点となります。
これでいい感じに、固定幅+リキッドレイアウトを実現する事が出来ました。
IE7などの古いブラウザーに対応する必要がある場合には、上記のテクニックは使えませんが、 スマホサイトやモダンブラウザ向けサービスの場合には、上記のようなテクニックを積極的に使っていければ良いなと 思っています。
今回も最後までご覧頂きましてありがとうございました!
今日は、固定幅+リキッドレイアウトを、floatとmarginの技ではなくて、 table-cellを使った最近っぽいやり方で実現する方法を学んだので、ブログに残したいと思います。

table-cellとは?
table-cellは、CSSのdisplay要素に利用できる値です。これを用いる事で、要素をtableの構成要素のように扱うことができ、場合によっては便利っ!と感じる事が出来ます。
table-cellについての詳細は、以下をご覧頂けると幸いです。
- 横並びにしたDIV要素の高さを揃える方法@YoheiM.NET
固定幅+リキッドデザインレイアウトを実現する
さて本題です。今回は、3カラムのレイアウトで、左右のカラムは横幅200pxの固定、 真ん中はページの長さにより可変となるレイアウトです。
以下のようなレイアウトとなります。
左側の部分
真ん中の部分
右側の部分
上記レイアウトは以下のように実装しています。
<div style="display:table; width:100%;"> <div style="display:table-cell; width:200px; background-color:#ffc"></div> <div style="display:table-cell; background-color:#cff"></div> <div style="display:table-cell; width:200px; background-color:#fcf"></div> </div>
実装上のポイントは、以下の点となります。
- 親要素のdisplayにtableを指定する。
- 横並びにするDIVのdisplayにtable-cellを指定する。
- 横並びする親要素の幅にwidth:100%を指定する。
- 横並び左右DIVには横幅を指定するが、真ん中は指定しない。
これでいい感じに、固定幅+リキッドレイアウトを実現する事が出来ました。
最後に
最近のHTMLやCSSは、より直感的に実装できるようになったので、大変ありがたいと感じています。IE7などの古いブラウザーに対応する必要がある場合には、上記のテクニックは使えませんが、 スマホサイトやモダンブラウザ向けサービスの場合には、上記のようなテクニックを積極的に使っていければ良いなと 思っています。
今回も最後までご覧頂きましてありがとうございました!








