[フロントエンド] ローカルプロキシのCharlesを使って、HTTPSサイトもデバッグする
こんにちは、@yoheiMuneです。
先日、[フロントエンド] ローカルプロキシを用いて、本番サイトで開発/デバッグを行うというブログを書きましたが、本日はその続きでHTTPSサイトでもデバッグする方法をブログに書きたいと思います。

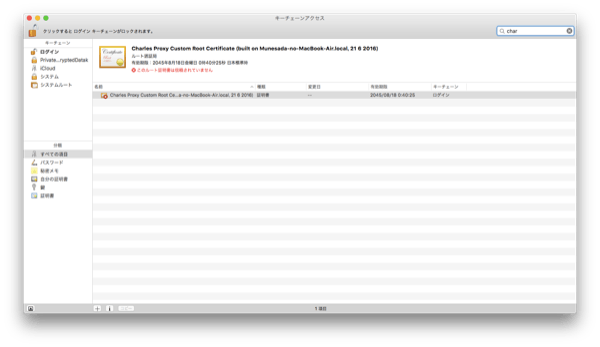
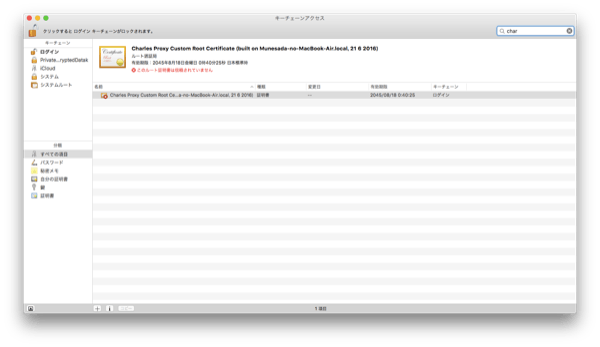
Charlesのメニューから「help < SSL Proxing < Install Charles Root Certificate」で証明書のインストールを行います。そうすると、以下のようにキーチェーン(Macの場合)が表示され、Charlesの証明書がインストールされたことがわかります(以下スクショでは、表示の絞り込みをしています)。
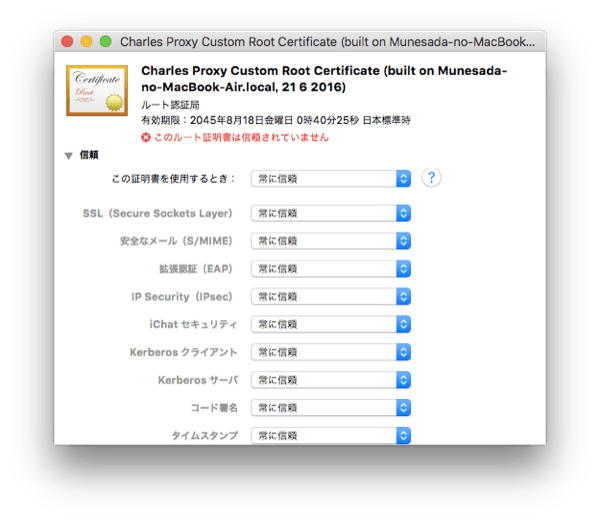
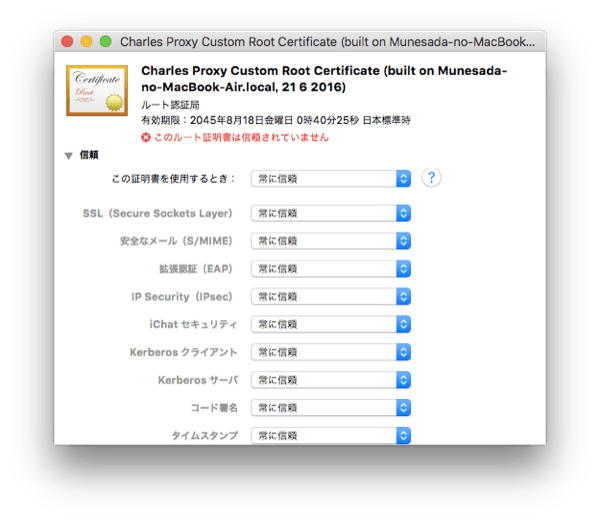
 ただこの状態ではエラーが出ていて使えない状態です。証明書をダブルクリックして詳細を表示し、「この証明書を使用する時」のところを「常に信頼」に変更します(以下スクショ)。
ただこの状態ではエラーが出ていて使えない状態です。証明書をダブルクリックして詳細を表示し、「この証明書を使用する時」のところを「常に信頼」に変更します(以下スクショ)。
 これで、Charlesの証明書が使えるようになりました。
これで、Charlesの証明書が使えるようになりました。
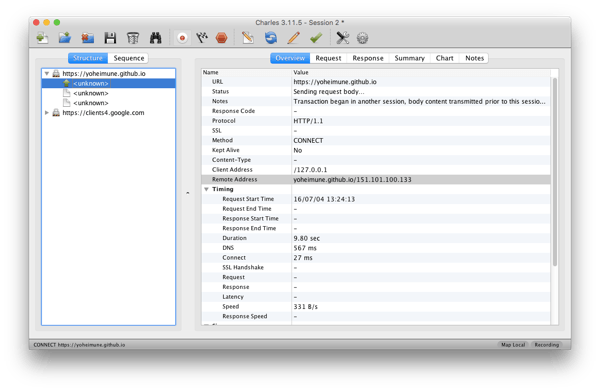
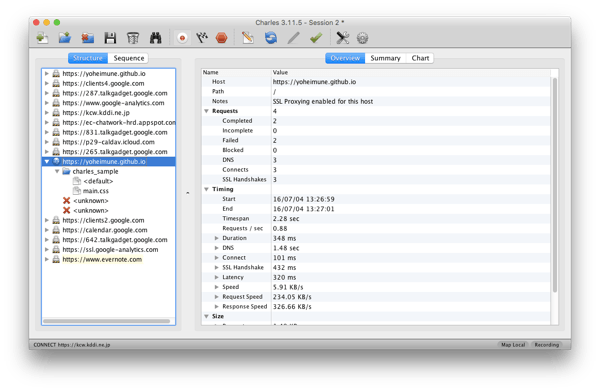
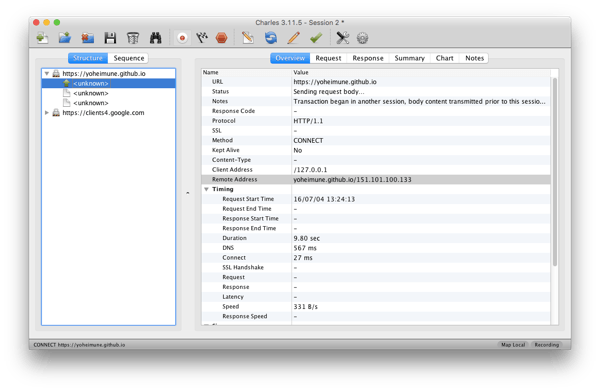
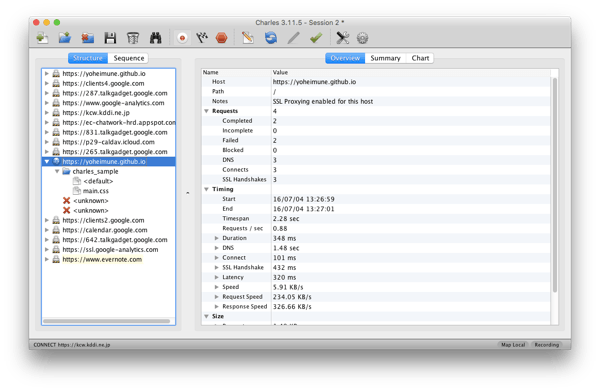
 この状態だと通信内容がわからない(<unknown>と表示される)ので、SSL Proxy設定を行います。Charles上で「https://yoheimune.github.io」を右クリックして「Enable SSL Proxing」を選択します。すると、もう一度サイトを読み込むと、次は以下のように中身が見れるようになります。
この状態だと通信内容がわからない(<unknown>と表示される)ので、SSL Proxy設定を行います。Charles上で「https://yoheimune.github.io」を右クリックして「Enable SSL Proxing」を選択します。すると、もう一度サイトを読み込むと、次は以下のように中身が見れるようになります。
 これで、HTTPSサイトでもCharlesを使えるようになりました。
これで、HTTPSサイトでもCharlesを使えるようになりました。
最後になりますが本ブログでは、フロントエンド・Swift・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
先日、[フロントエンド] ローカルプロキシを用いて、本番サイトで開発/デバッグを行うというブログを書きましたが、本日はその続きでHTTPSサイトでもデバッグする方法をブログに書きたいと思います。

目次
HTTPS通信をローカルプロキシで確認&改ざんする設定
先日のブログで紹介したCharlesでは、デフォルト設定ではHTTPsサイトに対応することはできません。追加で以下の設定を行います。証明書の発行と適用
Charlesで利用する証明書の発行と適用を行います。これを用いてHTTPSの暗号化をCharles上で復号化して通信内容を見えるようにします。Charlesのメニューから「help < SSL Proxing < Install Charles Root Certificate」で証明書のインストールを行います。そうすると、以下のようにキーチェーン(Macの場合)が表示され、Charlesの証明書がインストールされたことがわかります(以下スクショでは、表示の絞り込みをしています)。
 ただこの状態ではエラーが出ていて使えない状態です。証明書をダブルクリックして詳細を表示し、「この証明書を使用する時」のところを「常に信頼」に変更します(以下スクショ)。
ただこの状態ではエラーが出ていて使えない状態です。証明書をダブルクリックして詳細を表示し、「この証明書を使用する時」のところを「常に信頼」に変更します(以下スクショ)。 これで、Charlesの証明書が使えるようになりました。
これで、Charlesの証明書が使えるようになりました。SSL Proxyを有効にする
上記の手順でSSL Proxyを使えるようになりましたが、全通信が見れるわけではなく、見たいものを設定する必要があります。今回は以下の通信を確認/改ざんできるようにしたいと思います。https://yoheimune.github.io/charles_sample/上記のサイトを表示すると、Charlesで以下のように表示されます。
 この状態だと通信内容がわからない(<unknown>と表示される)ので、SSL Proxy設定を行います。Charles上で「https://yoheimune.github.io」を右クリックして「Enable SSL Proxing」を選択します。すると、もう一度サイトを読み込むと、次は以下のように中身が見れるようになります。
この状態だと通信内容がわからない(<unknown>と表示される)ので、SSL Proxy設定を行います。Charles上で「https://yoheimune.github.io」を右クリックして「Enable SSL Proxing」を選択します。すると、もう一度サイトを読み込むと、次は以下のように中身が見れるようになります。 これで、HTTPSサイトでもCharlesを使えるようになりました。
これで、HTTPSサイトでもCharlesを使えるようになりました。最後に
今日は、ローカルプロキシを用いたHTTPSサイトのデバッグ方法をブログに書きました。この方法はCharlesを使っていて1年くらい知らなかったんですが、超絶便利ですね。Charlesを使っている人は是非取り組んでみてもらいたい内容です。最後になりますが本ブログでは、フロントエンド・Swift・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








