[フロントエンド] ローカルプロキシを用いて、本番サイトで開発/デバッグを行う
こんにちは、@yoheiMuneです。
今日はCharlesというローカルプロキシツールを用いて、本番サイトで一部ファイルを書き換えて開発やデバッグを行う方法を紹介したいと思います。

ローカルプロキシを提供するツールは幾つかありますが、今回は僕が業務で使っているCharlesを使いたいと思います(無料版でもかなり使えますが、ヘビーに使う場合には有料版がオススメです)。
https://www.charlesproxy.com/download/
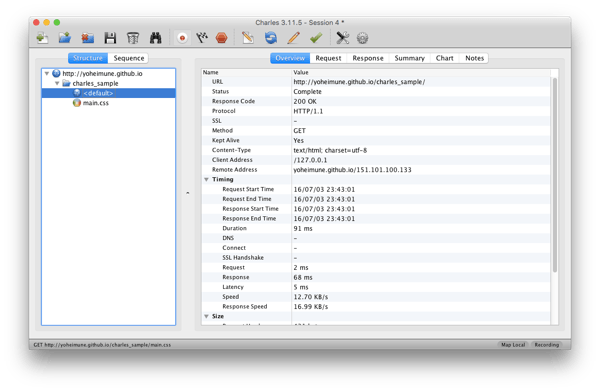
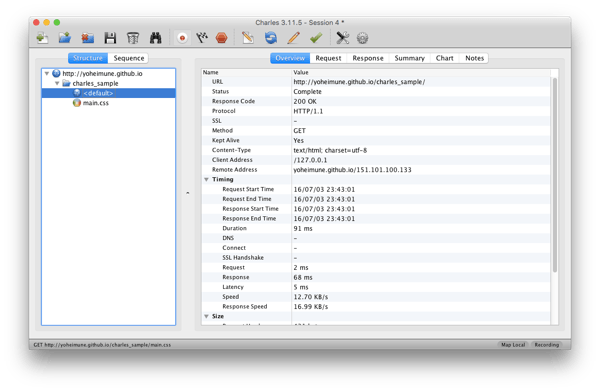
 そして、テストページのhttp://yoheimune.github.io/charles_sampleにアクセスすると、以下のようにリクエストが捕捉されます(おそらく他のHTTP通信も捕捉されると思います)。
そして、テストページのhttp://yoheimune.github.io/charles_sampleにアクセスすると、以下のようにリクエストが捕捉されます(おそらく他のHTTP通信も捕捉されると思います)。
 そして、ここで表示されている
そして、ここで表示されている
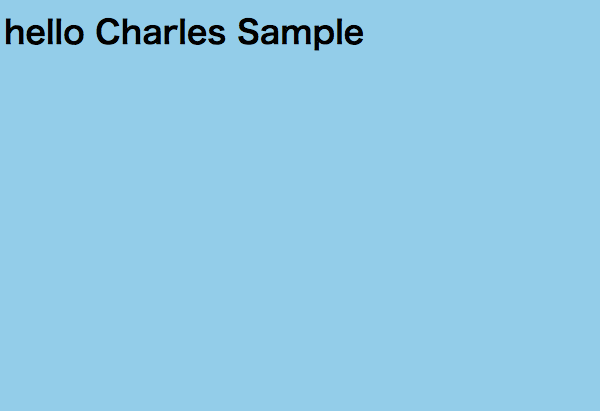
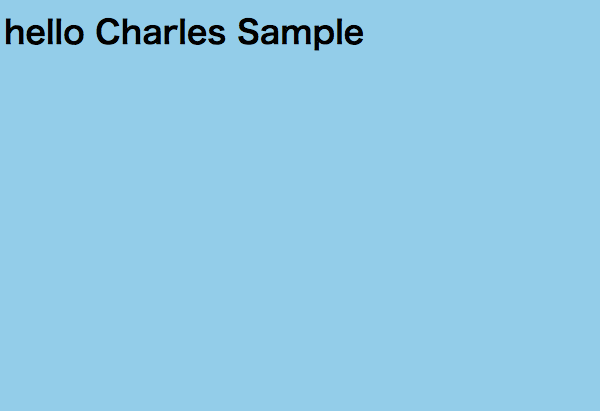
 そして、再度テストページを表示すると、なんと、背景色が変わって表示されます。
そして、再度テストページを表示すると、なんと、背景色が変わって表示されます。

と、こんな感じに手軽に本番サイト上で開発/デバッグができて、とても便利です!
こんな感じで色々と便利に使っています。また、デフォルト設定ではHTTPsのリクエストは改ざんできませんが、設定すればそれもできるようになります(今後、ブログに書きたいと思います)。
最後になりますが本ブログでは、フロントエンド・Swift・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
今日はCharlesというローカルプロキシツールを用いて、本番サイトで一部ファイルを書き換えて開発やデバッグを行う方法を紹介したいと思います。

目次
ローカルプロキシとは
プロキシとはサーバーとの通信内容を見たり変更したりすることができる機能で、ローカルプロキシはそのプロキシを自分のパソコンにインストールしたものを言います。ローカルプロキシを使用することで、(サーバーから取得して)ブラウザに表示する内容を確認したり、改ざんしたりすることができるようになります。ローカルプロキシを提供するツールは幾つかありますが、今回は僕が業務で使っているCharlesを使いたいと思います(無料版でもかなり使えますが、ヘビーに使う場合には有料版がオススメです)。
Charlesのインストール
Charlesのインストールは、以下のCharlesのサイトを参照しながら進めて下さい。https://www.charlesproxy.com/download/
ローカルプロキシを使って、本番サイトをデバッグする
それでは本題に入りたいと思います。Charlesを用いて本番サイトのコードを一部ローカルで変更して、それを表示に使って見たいと思います。説明に使う簡単なサイト
今回はサンプルで、以下のサイトを使います。http://yoheimune.github.io/charles_sampleこのサイトは、以下2ファイルで構成されています。
- index.html
- main.css
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<h1>hello Charles Sample</h1>
</body>
</html>
/* main.css */
@charset "utf-8";
body {
background-color: #fff;
}
これのmain.cssをローカルプロキシで書き換えて、bodyの背景色を変更してみます。差し替えるCSSファイルの作成
上記のmain.cssを差し替えるためのファイルを作成します。今回はmain2.cssという名前にしました。
/* main2.css */
@charset "utf-8";
body {
background-color: skyblue;
}
このmain2.cssを、現在利用されているmain.cssと差し替えます。Charlesを用いてファイルを差し替える
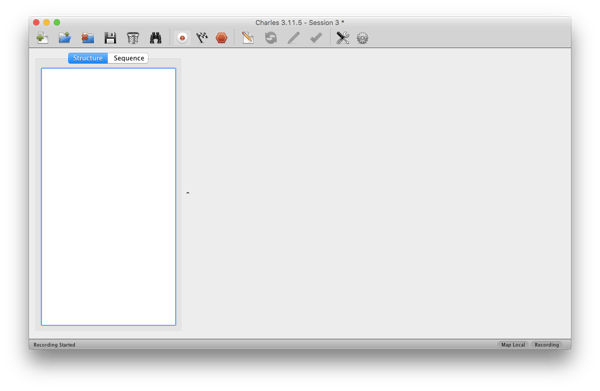
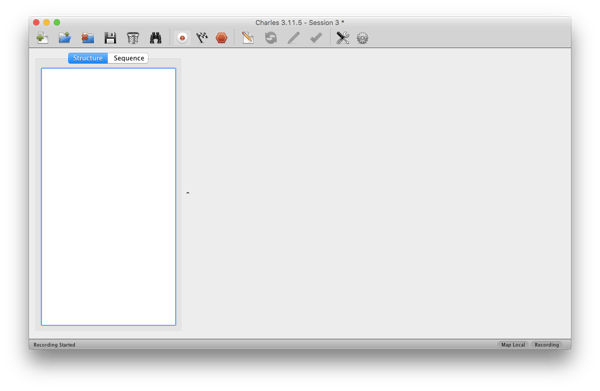
それではCharlesを用いて表示物を差し替えたいと思います。Charlesを起動すると最初こんな感じのUIが表示されます(v3.11.5の場合)。 そして、テストページのhttp://yoheimune.github.io/charles_sampleにアクセスすると、以下のようにリクエストが捕捉されます(おそらく他のHTTP通信も捕捉されると思います)。
そして、テストページのhttp://yoheimune.github.io/charles_sampleにアクセスすると、以下のようにリクエストが捕捉されます(おそらく他のHTTP通信も捕捉されると思います)。 そして、ここで表示されている
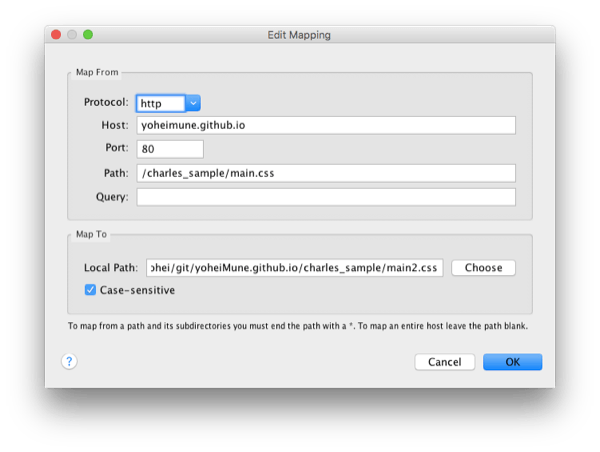
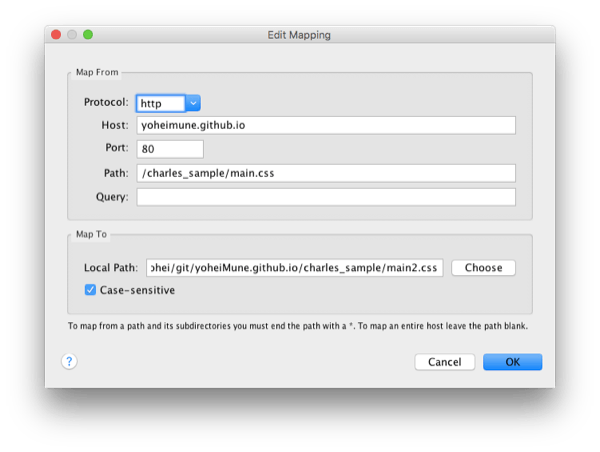
そして、ここで表示されているmain.cssを右クリックしてMap Local...を選択します。すると、以下のような画面が表示されるので、Local Pathに差し替えたいmain2.cssのパスを指定します。 そして、再度テストページを表示すると、なんと、背景色が変わって表示されます。
そして、再度テストページを表示すると、なんと、背景色が変わって表示されます。
と、こんな感じに手軽に本番サイト上で開発/デバッグができて、とても便利です!
ローカルプロキシの使いどころ
仕事では、フロントエンド開発でローカルプロキシを用いて開発しています。ローカルプロキシを用いるメリットとして、以下のようなことがあるなと感じています。- ローカル環境にサーバー環境(WebサーバーやDBなど)を構築する必要がなくて便利。環境構築も時間が短いし、環境の変化(例:DBのスキーマ変更)への対応も要らない
- 本番サイトなどのデータが豊富な環境で開発ができ、非常に開発しやすい
- APIのレスポンスにバリエーションがある場合に、それぞれのレスポンスをローカルファイルと差し替えることで、バリエーションテストを簡単に行うことができる
- (例えば本番サイトでバグが発生した場合に)ミニファイされたJSを圧縮前のJSに差し替えることで、バグを見つけやすくすることができる
- iOSシミュレーターやAndroidシミュレーターのリクエスト内容も見ることができる
こんな感じで色々と便利に使っています。また、デフォルト設定ではHTTPsのリクエストは改ざんできませんが、設定すればそれもできるようになります(今後、ブログに書きたいと思います)。
最後に
本日はCharlesを用いたローカルプロキシによるフロントエンド開発をブログに書きました。上述の通り、ローカルプロキシを用いた開発はメリットがいっぱいあるので、是非是非使える手段の1つにしたいところです。最後になりますが本ブログでは、フロントエンド・Swift・Python・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








