[フロントエンド] Webページを表示するテストの際に、通信速度を3Gに制限して表示してみよう
こんにちは、@yoheiMuneです。
今日は、Webページのテストをする際に、通信速度を制限して表示テストを行う方法について、ブログを書きたいと思います。

このサイトを100Mbpsなどの高速な通信網で表示した場合には、問題なくすんなりと表示できるでしょう。 しかし、3G回線などの弱いネットワークを経由してYoheiM.NETにアクセスすると、以下のように表示となります。





遅いネットワークでテストすることで、「ユーザーにとって一番大切な記事の表示までに時間がかかっている」、という問題点が分かりました。 せっかく興味を持って来て頂いているのに、興味の対象が表示されるまで、何秒か待つ必要があるのです。 これはユーザーにとって、非常にストレスを感じる点でしょう。
このように、通信速度を制限して表示テストすることで、今まで見えてこなかった問題点を浮き彫りにすることができます。 そしてその問題点を解消することで、より多くの方に使いやすいWebアプリケーションを提供することができるようになります。

ローカルプロキシとは、ローカル環境(=自分のPC)に設置できるプロキシ(=通信を中継してくれるようなやつ)です。 ローカルプロキシを用いることで、ブラウザーとWebサーバー間の通信を制御したり、通信内容を確認したりすることができます。 今回は、CharlesのThrottlingという機能を使って、ブラウザとサーバー間の通信速度を制御します。
Charlesのダウンロードとインストールは、以下から行うことができます。
http://www.charlesproxy.com/documentation/tools/map-local/
インストールしたら、まずはCharlesを起動します。

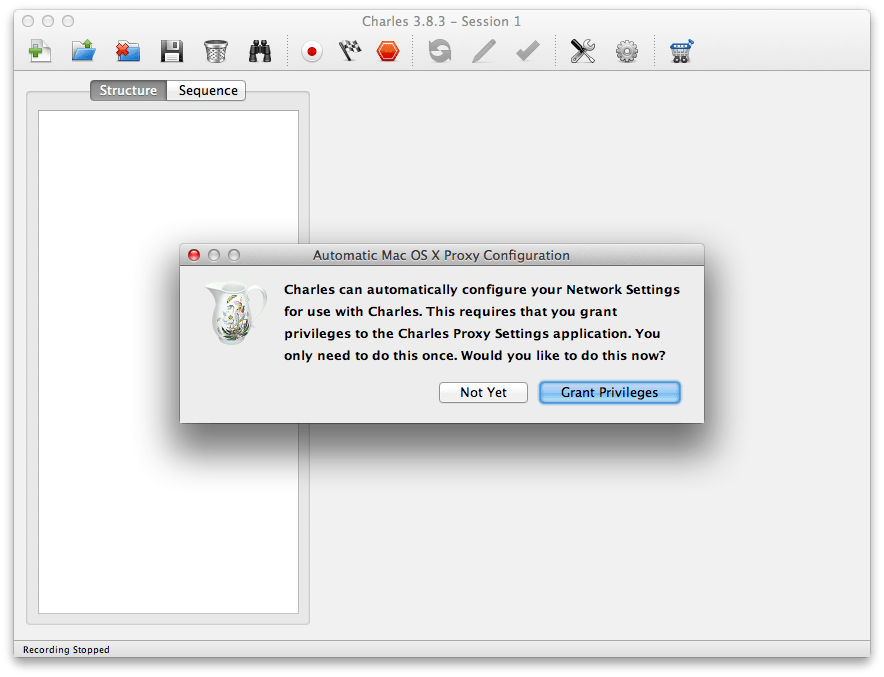
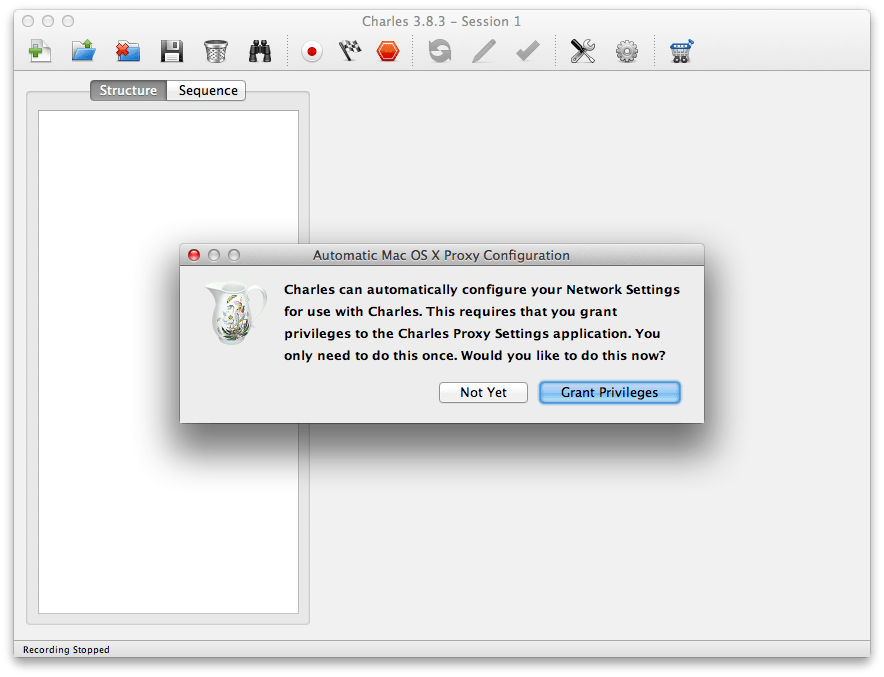
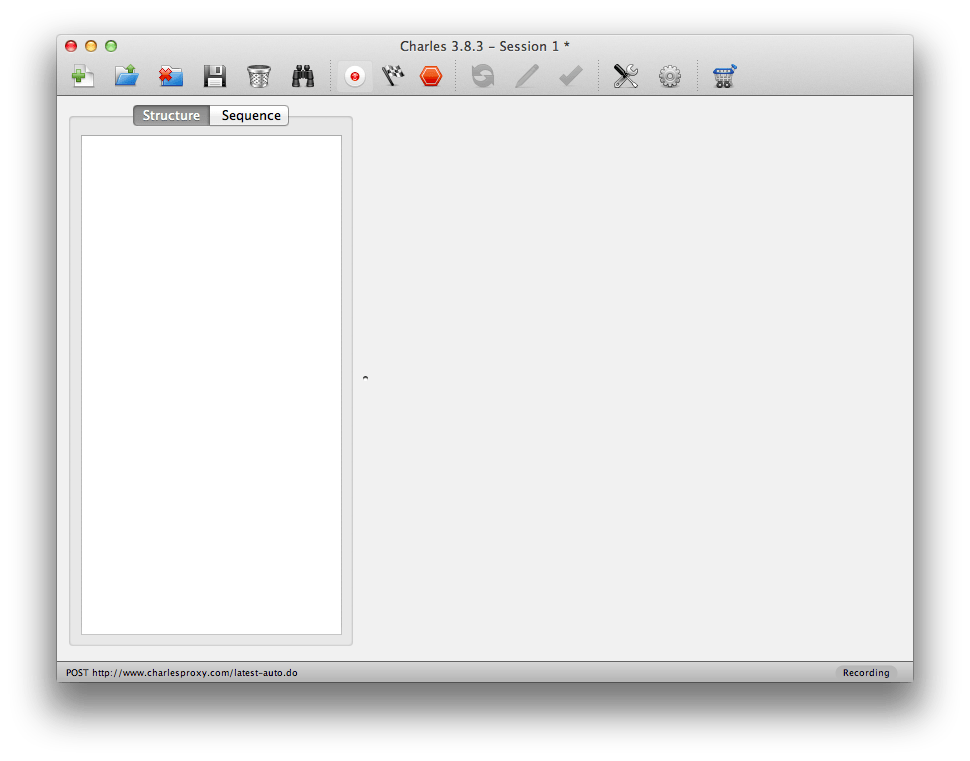
起動すると、Proxyを自動的に変更する権限を求められるので、「Grunt Privileges」を選んで、権限をCharlesに与えます。 その後の初期画面は、以下のようになると思います。

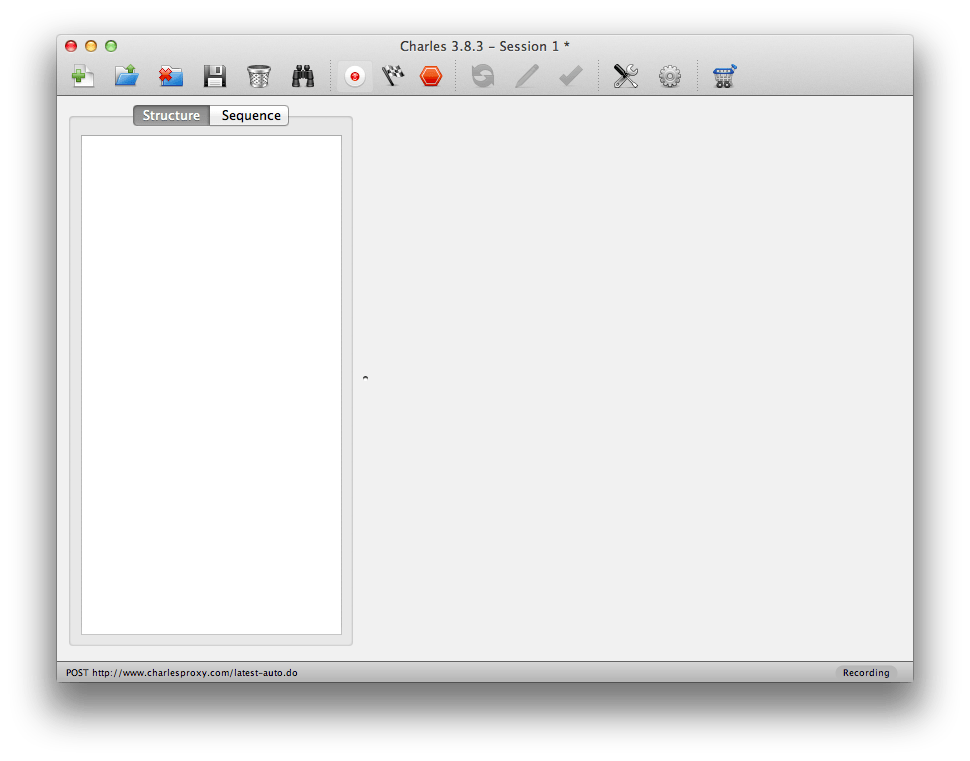
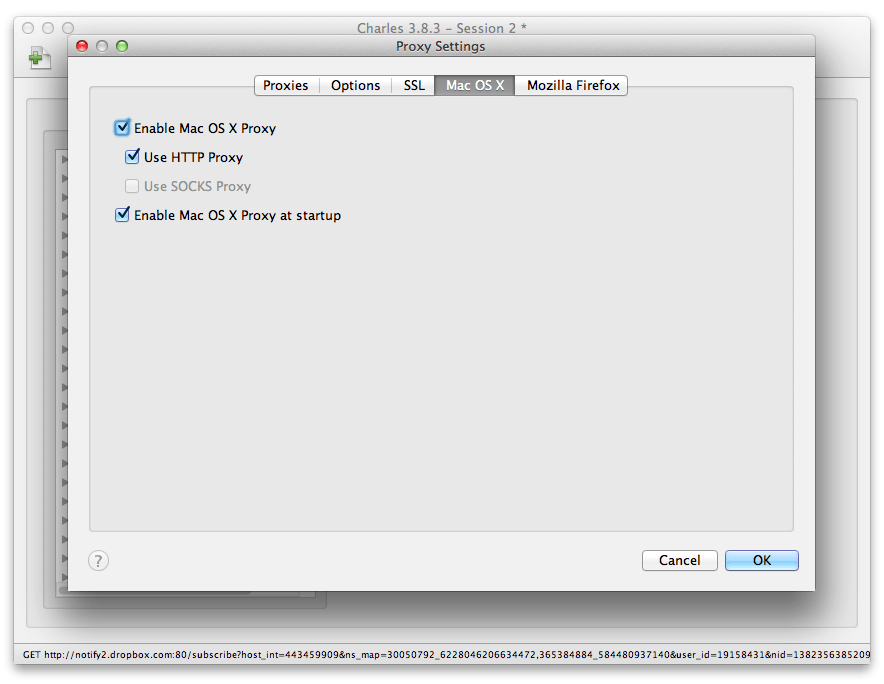
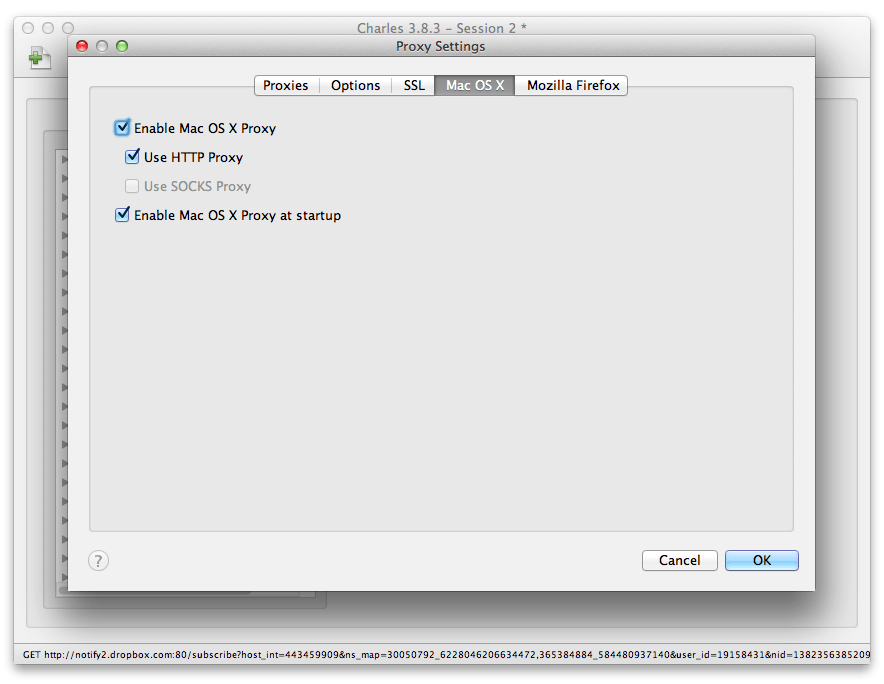
この状態だとプロキシとして正しく機能していない場合があるので、Macの場合には、Proxyの設定を開き、Proxyを有効にします。
 それでは、Chromeブラウザで「http://yoheim.net」にアクセスしてみましょう。
表示が、以下のように変わります。
それでは、Chromeブラウザで「http://yoheim.net」にアクセスしてみましょう。
表示が、以下のように変わります。
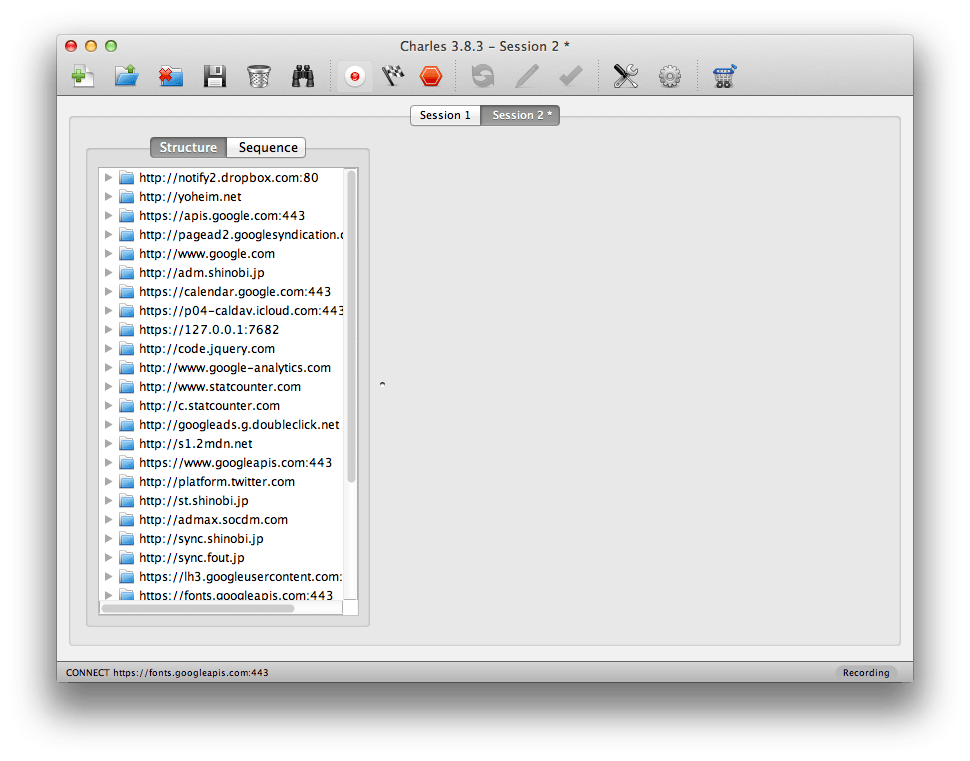
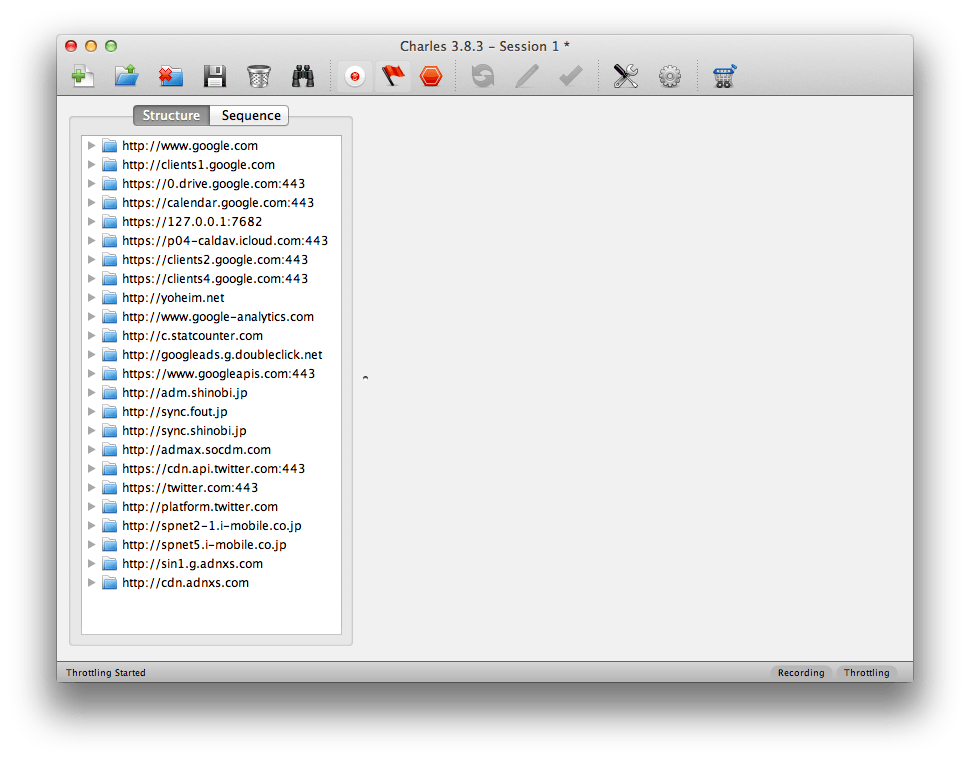
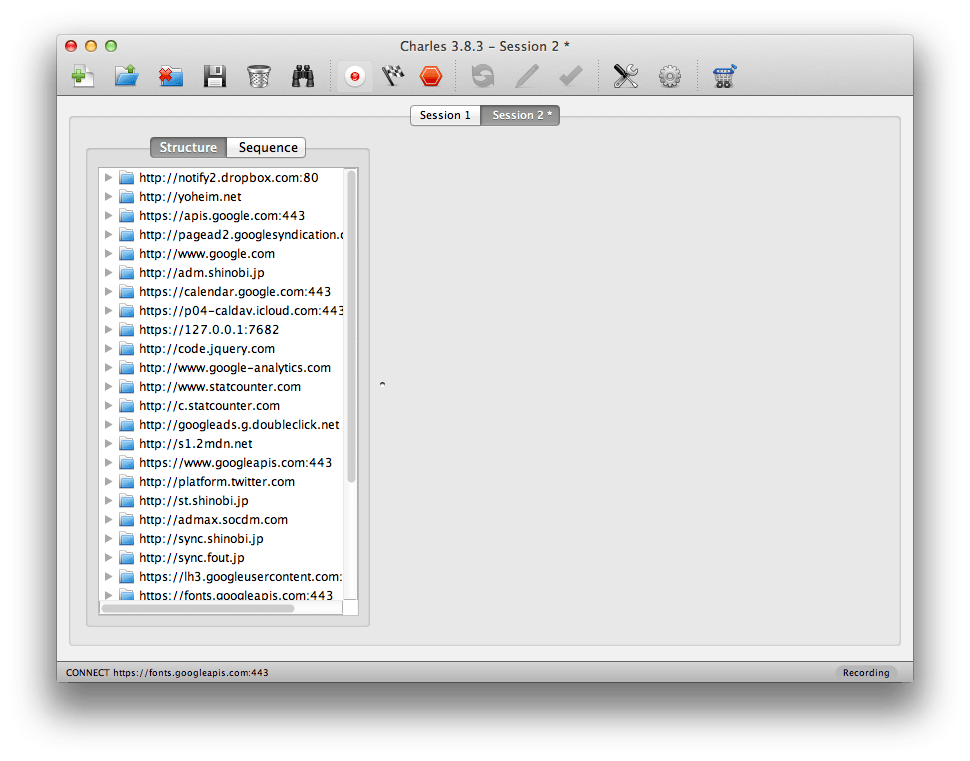
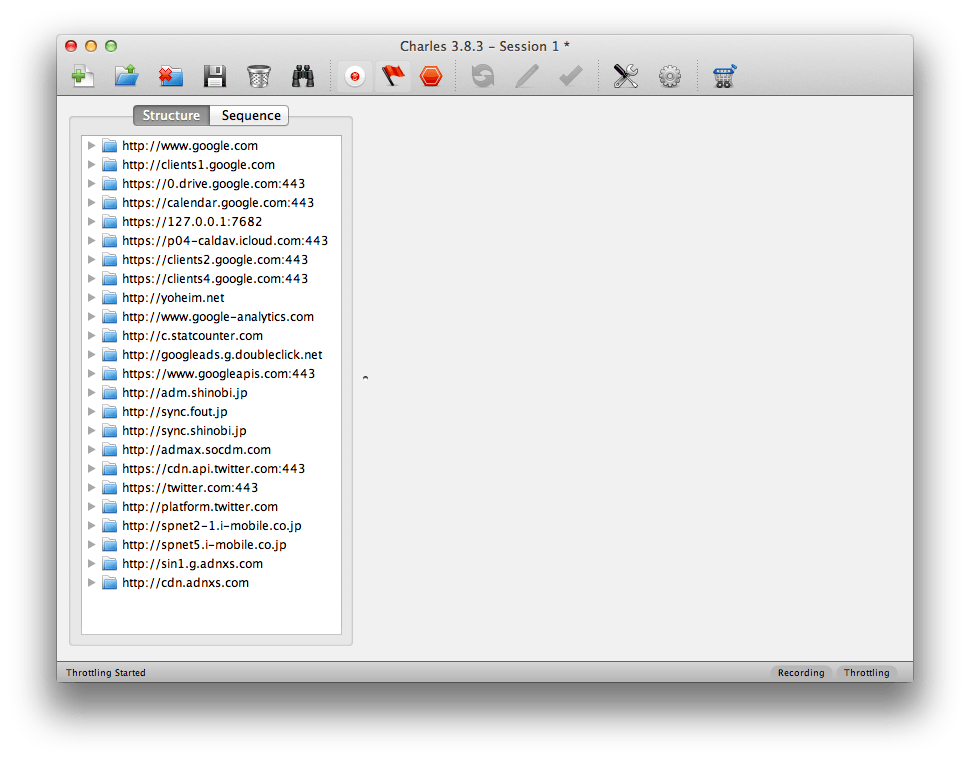
 たくさんのリクエストが、Charles上を通過したことが分かります。
このリクエストの中身を見たり、変更したりすることもできて便利なのですが、それは別の機会に触れたいと思います。
たくさんのリクエストが、Charles上を通過したことが分かります。
このリクエストの中身を見たり、変更したりすることもできて便利なのですが、それは別の機会に触れたいと思います。
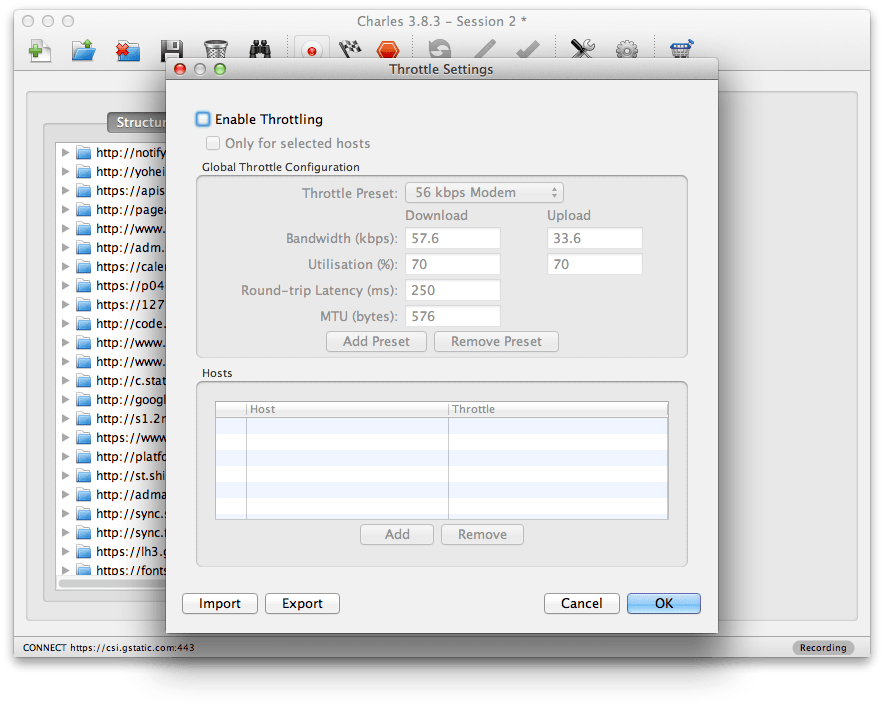
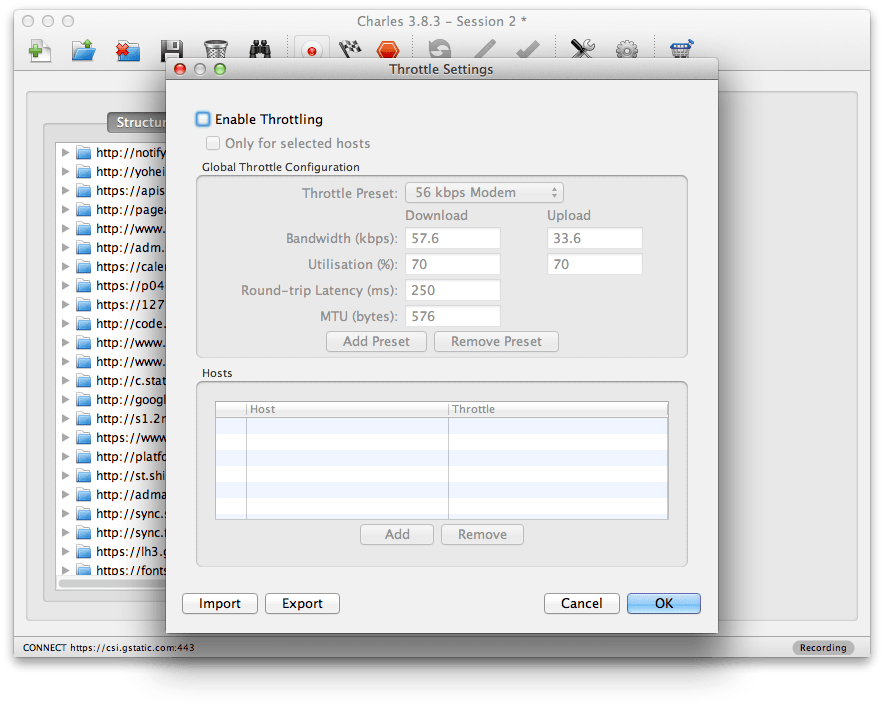
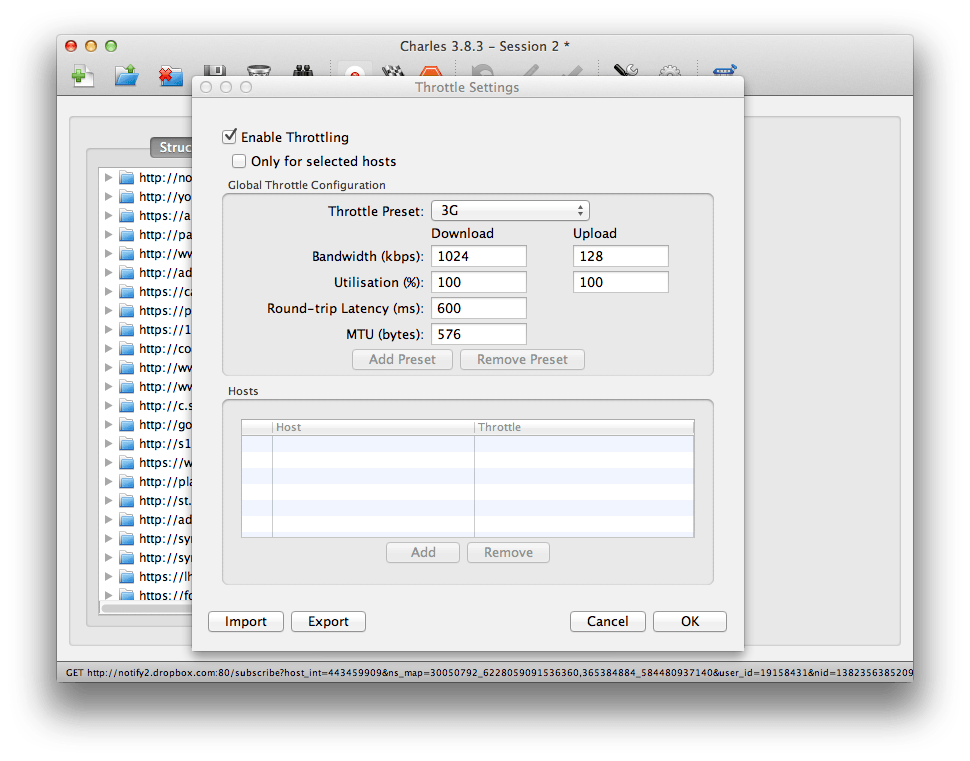
さてそれでは、Charles上を通過するリクエストの通信速度を制限したいと思います。 通信速度の制限は、メニューのProxy -> Throttle Settingsから、以下の画面を開きます。

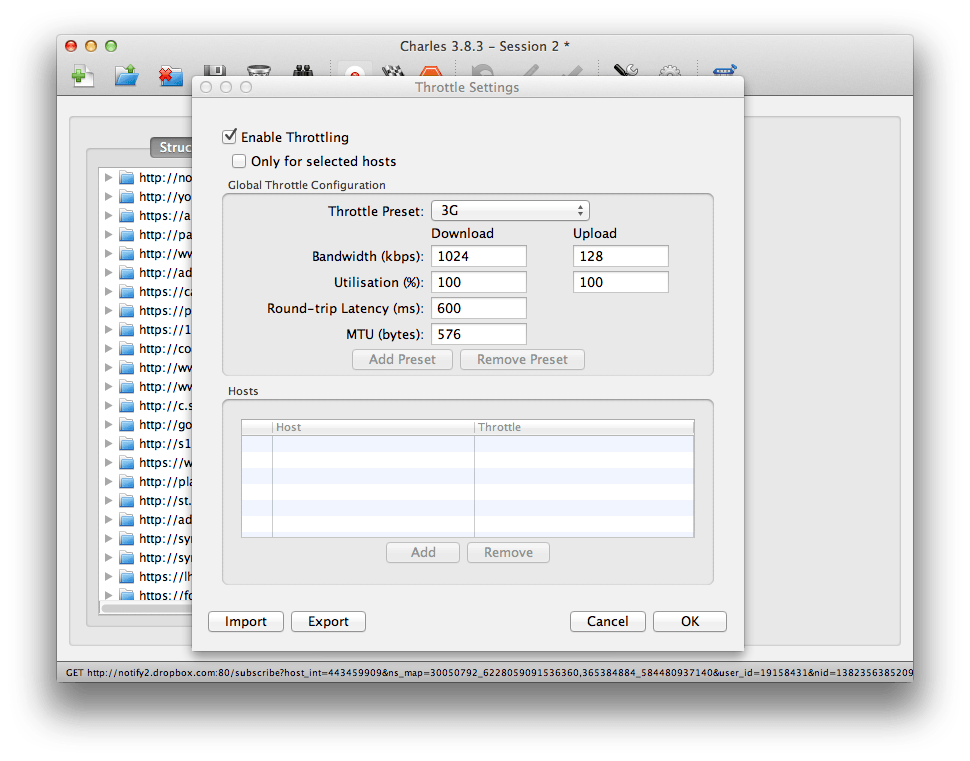
「Enable Throttling」のチェックをOnにして、Throttle Presetで「3G」を選択します。

これで「OK」ボタンを押すと、通信速度が制限された状態となりました。 Charlesの画面の旗マークが赤色に変わり、Throtllingがonになっていることが分かります。

これ以降は、この旗マークをクリックすることで、ThrottlingのOn/Offを切り替えることができます。 この状態で、ChromeでYoheiM.NETにアクセスすると、今回アクセス頂いた表示とは異なる表示スピードで表示されるではないでしょうか。 このようにして、通信速度の制限を行い、表示テストをすることができます。
私はスマホ向けサービス開発を仕事にしていますが、この作業を行って、スマホなどの弱いネットワーク上でも快適に楽しんでもらえるように、改善を行ったりしています。
最後までご覧頂きましてありがとうございました。
今日は、Webページのテストをする際に、通信速度を制限して表示テストを行う方法について、ブログを書きたいと思います。

Special Thanks to http://flic.kr/p/kwpwtG
この記事で伝えたいこと
この記事の目的は、次の2点を説明することです。 それは、なぜ通信速度を制限して表示テストを行う必要があるのか、それをどのように実現するのか、ということです。 この記事を読むことで、Webアプリケーション構築において、初期表示の品質向上を行うきっかけを掴んで頂けたら幸いです。なぜ通信速度を制限してテストする必要があるのか
はじめに、なぜ通信速度を制限してWebページの表示を確認する必要があるのか、について考えてみましょう。 題材として、このブログであるYoheiM.NETを取り上げます(いくつかの問題点が存在するからです)。このサイトを100Mbpsなどの高速な通信網で表示した場合には、問題なくすんなりと表示できるでしょう。 しかし、3G回線などの弱いネットワークを経由してYoheiM.NETにアクセスすると、以下のように表示となります。
まずはタイトルのみが表示されます。

JSなどを読み込んでいます。まだ記事は表示されません。

JSなどの読み込みが終わり、TopにあるGoogle Adsが読み込まれています。

やっと記事が表示されました。広告などが歯抜けなところもあります。

広告や検索バーなど、全ての要素が揃いました。

遅いネットワークでテストすることで、「ユーザーにとって一番大切な記事の表示までに時間がかかっている」、という問題点が分かりました。 せっかく興味を持って来て頂いているのに、興味の対象が表示されるまで、何秒か待つ必要があるのです。 これはユーザーにとって、非常にストレスを感じる点でしょう。
このように、通信速度を制限して表示テストすることで、今まで見えてこなかった問題点を浮き彫りにすることができます。 そしてその問題点を解消することで、より多くの方に使いやすいWebアプリケーションを提供することができるようになります。
通信速度を制限したテストを行う方法
通信速度を制限する方法はいくつかありますが、今回はローカルプロキシの1つであるCharlesを使います。
http://www.charlesproxy.com/documentation/tools/map-local/
ローカルプロキシとは、ローカル環境(=自分のPC)に設置できるプロキシ(=通信を中継してくれるようなやつ)です。 ローカルプロキシを用いることで、ブラウザーとWebサーバー間の通信を制御したり、通信内容を確認したりすることができます。 今回は、CharlesのThrottlingという機能を使って、ブラウザとサーバー間の通信速度を制御します。
Charlesのダウンロードとインストールは、以下から行うことができます。
http://www.charlesproxy.com/documentation/tools/map-local/
インストールしたら、まずはCharlesを起動します。

起動すると、Proxyを自動的に変更する権限を求められるので、「Grunt Privileges」を選んで、権限をCharlesに与えます。 その後の初期画面は、以下のようになると思います。

この状態だとプロキシとして正しく機能していない場合があるので、Macの場合には、Proxyの設定を開き、Proxyを有効にします。
 それでは、Chromeブラウザで「http://yoheim.net」にアクセスしてみましょう。
表示が、以下のように変わります。
それでは、Chromeブラウザで「http://yoheim.net」にアクセスしてみましょう。
表示が、以下のように変わります。 たくさんのリクエストが、Charles上を通過したことが分かります。
このリクエストの中身を見たり、変更したりすることもできて便利なのですが、それは別の機会に触れたいと思います。
たくさんのリクエストが、Charles上を通過したことが分かります。
このリクエストの中身を見たり、変更したりすることもできて便利なのですが、それは別の機会に触れたいと思います。さてそれでは、Charles上を通過するリクエストの通信速度を制限したいと思います。 通信速度の制限は、メニューのProxy -> Throttle Settingsから、以下の画面を開きます。

「Enable Throttling」のチェックをOnにして、Throttle Presetで「3G」を選択します。

これで「OK」ボタンを押すと、通信速度が制限された状態となりました。 Charlesの画面の旗マークが赤色に変わり、Throtllingがonになっていることが分かります。

これ以降は、この旗マークをクリックすることで、ThrottlingのOn/Offを切り替えることができます。 この状態で、ChromeでYoheiM.NETにアクセスすると、今回アクセス頂いた表示とは異なる表示スピードで表示されるではないでしょうか。 このようにして、通信速度の制限を行い、表示テストをすることができます。
※ Charlesは有料アプリケーションですが、お試し版として無料で使うこともできます。お試し版の場合には、起動に10秒遅延が発生する、30分経つとCherlsが自動的にシャットダウンする、という機能制限があります。
最後に
今日は、通信速度を制限して表示テストを行う方法、についてブログに書きました。 通信速度を抑えると、Webページに対する見た目も変わり、より高品質なWebアプリケーションが作れると思います。私はスマホ向けサービス開発を仕事にしていますが、この作業を行って、スマホなどの弱いネットワーク上でも快適に楽しんでもらえるように、改善を行ったりしています。
最後までご覧頂きましてありがとうございました。







