[CSS] display:tableを学ぶ
こんにちは、@yoheiMuneです。
CSSの

それではなぜ、
この代替手段としては、
 ありがたい限りです。
ありがたい限りです。
CSSネタはまだまだ書きたいことがいっぱいあるので(特に設計思想周り)、これからもブログにまとめつつ知識を体系立てて行けたらと思います。
本ブログでは、フロントエンドに関する情報を中心に発信していきます。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
CSSの
displayはマークアップするには絶対に必要なスタイルの1つですよね。その中でtableやtable-cellは業務でなんとなく使っていますが断片的にしか理解していなかったので、今日はそれらのまとめブログを書いてみたいと思います。
Special Thanks to https://flic.kr/p/iNeYy7
目次
display:tableとは
display:tableはテーブル要素のように表示するためのCSSです。このスタイルを用いることでtableタグを使わずに、同様のスタイルを利用することができます。
<!-- tableタグを利用した例 -->
<table>
<tr>
<td>名前</td>
<td>メールアドレス</td>
</tr>
<tr>
<td>よーへい</td>
<td>aaaa@bbb.ccc</td>
</tr>
</table>
<!-- tableスタイルを利用した例 -->
<div style="display:table">
<div style="display:table-row">
<p style="display:table-cell">名前</p>
<p style="display:table-cell">メールアドレス</p>
</div>
<div style="display:table-row">
<p style="display:table-cell">よーへい</p>
<p style="display:table-cell">aaaa@bbb.ccc</p>
</div>
</div>
上記2つは同じ見た目を提供しますが、tableスタイルを使うことで利用するHTMLタグは自由にすることができます。それではなぜ、
display:tableが利用されるのでしょうか。それは次のようなスタイルを行うために便利なためです。1つずつ紹介します。ケース1:上下中央揃え、下揃え
display:table-cellの要素は、vertical-alignで縦位置を調整することができます。この機能を利用して下記のように、高さの異なる要素を上下中央に配置することが可能です。

<!-- 上下中央揃えの場合 -->
<style>
.table01 {
display: table;
border-collapse: collapse;
width: 100%;
}
.table01 .cell {
display: table-cell;
padding: 2px;
border: 1px solid black;
text-align: center;
vertical-align: middle;/*この指定により上下中央になる*/
}
</style>
<div class="table01">
<p class="cell">
<img src="/image/s310.svg" width="32">
</p>
<p class="cell">
<!-- この画像が大きい -->
<img src="/image/s311.svg" width="64">
</p>
</div>
または下記のように、高さの異なる要素を下揃えで表示することもできます。
Twitter
RSS
Mail
<!-- 下揃えの場合 -->
<style>
.table01 .cell.at-bottom {
/*bottomを指定すると下揃えになる*/
vertical-align: bottom;
}
</style>
<div class="table01">
<p class="cell at-bottom">
<img src="/image/s310.svg" width="32"><br><span>Twitter</span>
</p>
<p class="cell at-bottom">
<!-- この画像だけ無駄に大きい -->
<img src="/image/s311.svg" width="64"><br><span>RSS</span>
</p>
<p class="cell at-bottom">
<img src="/image/s312.svg" width="32"><br><span>Mail</span>
</p>
</div>
このように上下中央揃えすることができるスタイルは貴重なので、table要素はなかなか重宝します。なお他にはdisplay:boxを使って上下中央揃えする方法などがあります。ケース2:均等幅に配置する
テーブル表示では幅を均等にすることも可能です。そのためにtable-layout:fixedを利用します。あああああああああああああああああああああああ
いいい
う
<style>
.table02 {
display: table;
table-layout: fixed;
border-collapse: collapse;
width: 100%;
}
.table02 .cell {
display: table-cell;
padding: 2px;
border: 1px solid black;
}
</style>
<div class="table02">
<p class="cell">あああああああああああああああああああああああ</p>
<p class="cell">いいい</p>
<p class="cell">う</p>
</div>
通常テーブル表示では中身の横幅に合わせて列の横幅が決まりますが、table-layout:fixedを用いると横幅を均等配置にすることができます。この代替手段としては、
float:leftにした要素についてwidth:33%指定をするか、display:boxを指定した子要素にbox-flex:1を指定することで代替することができます。ケース3:固定幅カラムと可変幅カラム
テーブル表示では、1つのカラムは固定幅、もう1つのカラムは画面の横幅に合わせて可変にする、といったスタイルも簡単に実現することができます。これを実現するには、固定幅にしたい列に横幅を指定するだけです。横幅が200pxの列
横幅が可変幅の列
<style>
.table03 {
display: table;
border-collapse: collapse;
width: 100%;
}
.table03 .cell {
display: table-cell;
border: 1px solid black;
padding: 2px;
}
.table03 .cell:first-child {
/*固定幅を指定する*/
width: 200px;
}
</style>
<div class="table03">
<p class="cell">横幅が200pxの列</p>
<p class="cell">横幅が可変幅の列</p>
</div>
これもなかなか便利ですよね。他の代替手段としては、box-flexを用いたり、float表示している要素に固定幅を持たせその他のようにネガティブマージンを持たせる方法などが挙げられます。ケース4:要素の高さを揃える
テーブル表示を行うとtable-cellを指定した要素の高さを揃える事ができます(逆に言えば揃えたくなくても揃ってしまいます)。例えば各要素に背景色を置く場合など、高さを揃えて綺麗に表示することができます。

<style>
.table04 {
display: table;
width: 100%;
}
.table04 .cell {
display: table-cell;
}
.table04 .cell:nth-child(1) {
background-color: rgba(255, 0, 0, .5);
}
.table04 .cell:nth-child(2) {
background-color: rgba(0, 255, 0, .5);
}
.table04 .cell:nth-child(3) {
background-color: rgba(0, 0, 255, .5);
}
</style>
<div class="table04">
<p class="cell">
<img src="/image/s310.svg" width="32">
</p>
<p class="cell">
<img src="/image/s311.svg" width="64">
</p>
<p class="cell">
<img src="/image/s312.svg" width="32">
</p>
</div>
「コンテンツの高さが違うけど背景の高さを合わせたい」ということが時々あるのですが、その時に利用できると便利です。他の代替手段としては、例えば高さを調整するJavaScriptライブラリを利用するなどがあります。display:tableのブラウザサポート状況
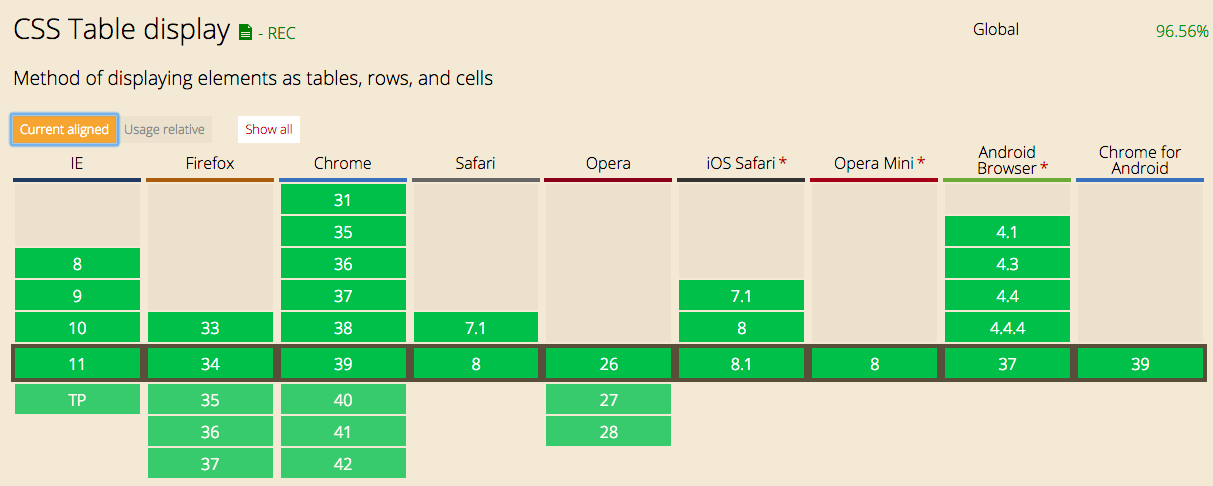
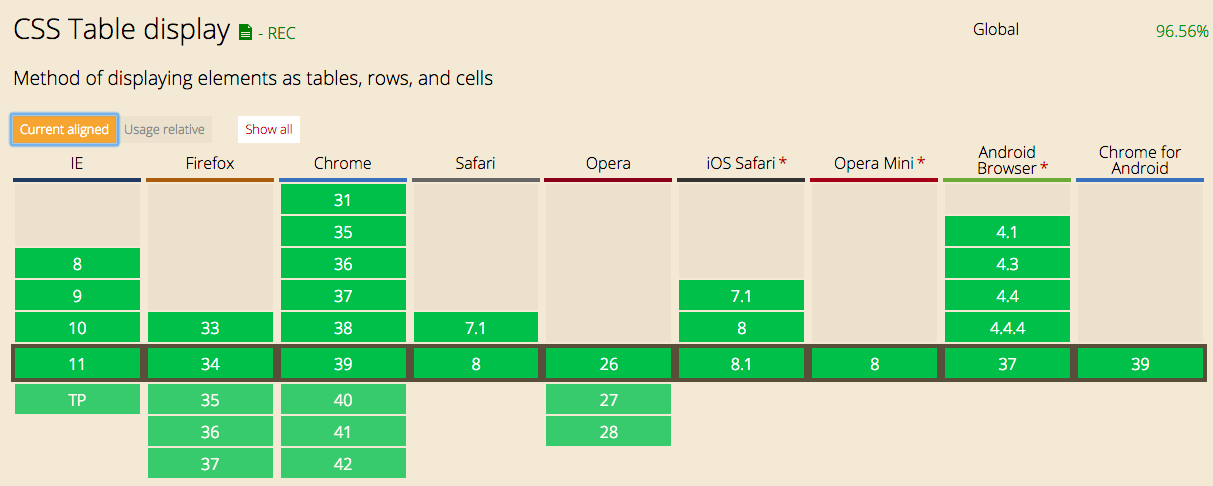
Can I Useによれば、現在利用されているほぼ全てのブラウザで利用できます。 ありがたい限りです。
ありがたい限りです。table関連のその他のスタイル
このブログではdisplay:tableとdisplay:table-cellを紹介しましたが、他にも以下のようなプロパティがあるようです。
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
詳しくは、w3schools.comを参照ください。最後に
display:tableは、縦位置の調整や横幅の調整など他のスタイル要素では対応しづらいものもできてなかなか便利ですね。他にもこんなユースケースがあるよというネタがありましたらぜひ教えてください!CSSネタはまだまだ書きたいことがいっぱいあるので(特に設計思想周り)、これからもブログにまとめつつ知識を体系立てて行けたらと思います。
本ブログでは、フロントエンドに関する情報を中心に発信していきます。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








