CSSだけで簡単に、すりガラスの表現を実現する(backdrop-filterの利用)
こんにちは、@yoheiMuneです。
できるとちょっとカッコイイ!、擦りガラスの表現をCSSで行う方法を紹介したいと思います。

その機能を用いることですりガラスのような表現を実現できます。

以下に、上記のコード(全量)を記載します。

コードとしてのキモは以下の1行だけ。
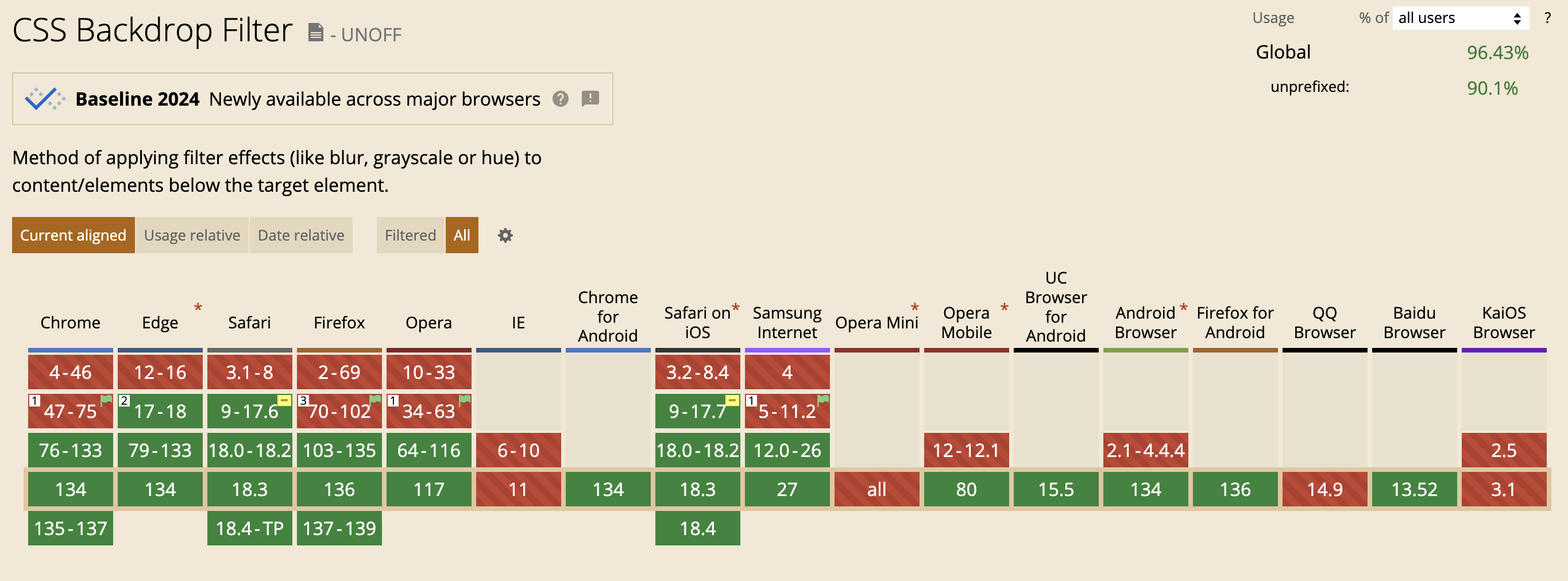
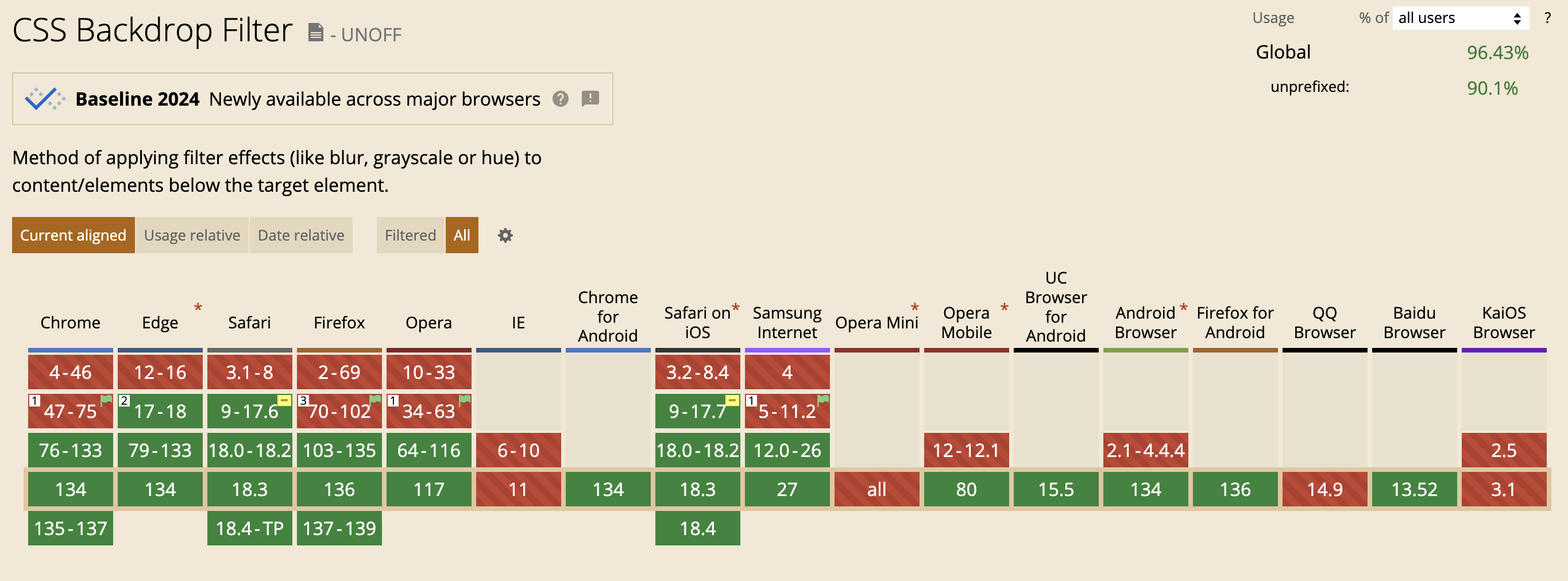
以下のサイトは古くからありますが、ブラウザサポートを調べるには非常に便利です。

引用:Can I Use
パッと使えて、それも使いどころが上手いと、それだけで重宝されそうです。
最後になりますが本ブログでは、フロントエンド、サーバー、PHP、Python、インフラ、Swift、Node.js、Java、Linux、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
できるとちょっとカッコイイ!、擦りガラスの表現をCSSで行う方法を紹介したいと思います。

目次
まずはサマリ
お急ぎの方向けに結論と、コピペ可能なコードをまずは掲載します。backdrop-filter: blur(20px);を用いることで、背景部分をぼかして表示することができます。その機能を用いることですりガラスのような表現を実現できます。

CSSだけで簡単に
すりガラスの表現!
すりガラスの表現!
以下に、上記のコード(全量)を記載します。
<style>
.xdkfir {
width: 100%;
max-width: 600px;
margin: 10px auto;
position: relative;
}
.xdkfir img {
width: 100%;
height: auto;
}
.xdkfir div {
position: absolute;
top: 80%;
left: 0;
width: 100%;
padding: 20px 40px;
transform: translateY(-50%);
backdrop-filter: blur(20px); # ←← ★★ポイントはここです!★★
background-color: rgba(255, 255, 255, 0.5);
color: white;
font-size: 1.6em;
text-align: center;
box-sizing: border-box;
line-height: 1.6;
border: 1px solid rgba(255, 255, 255, 0.4);
}
</style>
<div class="xdkfir">
<img src="/image/s431.jpg" alt="">
<div>CSSだけで簡単に<br>すりガラスの表現!</div>
</div>
backdrop-filterを用いたぼかし方法
backdrop-filterにblur(20px)などを指定することで、ボカシ表現を行うことができます。
CSSだけで簡単に
すりガラスの表現!
すりガラスの表現!
コードとしてのキモは以下の1行だけ。
backdrop-filterというCSSを使うことで、後にある要素(画像やHTML要素)をぼかすことができるのです。backdrop-filter: blur(20px);あとはこの要素に、色味、上下のセパレート線、配置位置などを指定することで、いい感じのデザインに仕上げることができます。
使いどころ
色々とサイトのデザインを覗いていると、意外と多くの場面で使われていることに気づきます。- ヘッダーの背景にぼかし使って、ヘッダーが上部固定だとしても邪魔な存在感を出しすぎないようにする。
- レビューサイトなど、コメントが長いところで切る場合に、ぼかし効果を使う。
ブラウザサポート
メインどころの、Chrome、Edge、Safari、Firefox、各種スマホブラウザでは、すべてサポートされいます。安心して利用できます。以下のサイトは古くからありますが、ブラウザサポートを調べるには非常に便利です。

引用:Can I Use
最後に
こういうコードは生成AIで簡単に作れますが、自分の引き出しとして持っていても損はないと思います。パッと使えて、それも使いどころが上手いと、それだけで重宝されそうです。
最後になりますが本ブログでは、フロントエンド、サーバー、PHP、Python、インフラ、Swift、Node.js、Java、Linux、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!







