[フロントエンド] スキャフォールド機能を提供するYEOMANに入門する
こんにちは、@yoheiMuneです。
今日はYEOMAN Advent Calendar 2014の18日目の記事として、YEOMAN入門を書きたいと思います。

辞書を引いてみると「scaffold = 足場を組む」という意味がわかります。 そして少し使ってみることで、以下のようなことをしてくれるものだとわかりました。
例えばフロントエンドで言うと、次のようなことをしてくれます。
プロジェクト作成時に上記のような準備をするのは確かに面倒なので、それを全て請け負ってくれるスキャフォールドはなかなか便利そうです。
YEOMANでスキャフォールドできるものはたくさんあるようです。 YEOMANのDiscovering Generatorsでは様々なジェネレーター(=スキャフォールドを実現する仕組み)が公開されていて、1100個以上もあります。
このアドベントカレンダーでもalbatrosaryさんが以下のようなジェネレーターを紹介されています。
今日はこの中から、YEOMANの入門でも使われているgenerator-webappを扱います。

確かにBowerを使ってjQueryのアドオンを追加したり、Gruntを使ってコンパイルしたり、Gruntを使って開発効率化すると、とても捗ります。
次の章からは実際にYEOMANを使ってみたいと思います。
YEOMANを以下のコマンドでインストールします。
まずはプロジェクト用のフォルダを作成します。
処理が終わると以下のようなフォルダ構成が出来上がります。
 コマンド1つでこれだけのフォルダ構成を整えてくれるのはありがたいですね。
コマンド1つでこれだけのフォルダ構成を整えてくれるのはありがたいですね。
それではさらにライブラリを追加してみましょう。
それでは最後にGruntを用いて開発やコンパイルしてみましょう。
開発を行うには以下のコマンドを実行します。
プロダクション用にコンパイルするには以下のコマンドを実行します。
またテストも用意されていて
- YEOMANの本家サイト(英語)
- YEOMANのGetting Started(英語)
- [CSS] Object Oriented CSSを学んで綺麗なコードを書く
- [MongoDB] フロントエンドエンジニアにオススメなデータベース、MongoDBに入門
- [MongoDB] フロントエンドエンジニアにもできるMongoDBを使ったログ分析
- [JavaScript] 最近のjQueryとの付き合い方いろいろ
- [フロントエンド] スキャフォールド機能を提供するYEOMANに入門する
Rubyなどで利用されているスキャフォールドをフロントでも利用できるのは楽しいですね。angular.jsで開発をする際にはぜひ使ってみたいと思います。
またスキャフォールドで作成したプロジェクトの中身を見ると勉強になることが多いです。例えば上記で利用した
以上でYEOMAN Advent Calendar 2014の18日目の記事は終了です。次はmasakuraさんです。
今後も本ブログでは、フロントエンドに関する情報を書きたいと思います。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
今日はYEOMAN Advent Calendar 2014の18日目の記事として、YEOMAN入門を書きたいと思います。

Special Thanks to https://flic.kr/p/UkudZ
目次
スキャフォールドって何?
YEOMANが提供するスキャフォールド(scaffold)という機能は何でしょうか。自分は最初チンプンカンプンでした。辞書を引いてみると「scaffold = 足場を組む」という意味がわかります。 そして少し使ってみることで、以下のようなことをしてくれるものだとわかりました。
- 新しくアプリケーションを作る場合に、必要なフォルダーやファイルをいい感じに作ってくれる
- アプリケーション内に機能追加する場合に、必要なファイルの作成や設定をいい感じに作ってくれる
例えばフロントエンドで言うと、次のようなことをしてくれます。
新しくアプリケーションを作る際に、といった具合です。jsフォルダやimgフォルダやcssフォルダを作ってくれて、またindex.htmlやmain.jsやmain.cssといったファイルも作成してくれて、さらにindex.html内にmain.jsとmain.cssの読み込みまで記載してくれる。
プロジェクト作成時に上記のような準備をするのは確かに面倒なので、それを全て請け負ってくれるスキャフォールドはなかなか便利そうです。
YEOMANって何?
そしてYEOMANは何かというと、上記のようなスキャフォールド機能をフロントエンド向けに提供してくれるツールです。 スキャフォールドで有名なものにはRuby on Railsのrailsコマンドがありますが、YEOMANを使えばフロントでも便利なスキャフォールドが利用できます。YEOMANでスキャフォールドできるものはたくさんあるようです。 YEOMANのDiscovering Generatorsでは様々なジェネレーター(=スキャフォールドを実現する仕組み)が公開されていて、1100個以上もあります。
このアドベントカレンダーでもalbatrosaryさんが以下のようなジェネレーターを紹介されています。
今日はこの中から、YEOMANの入門でも使われているgenerator-webappを扱います。
YEOMANを用いた開発の流れ
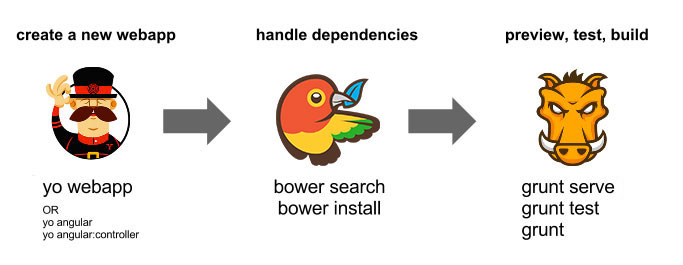
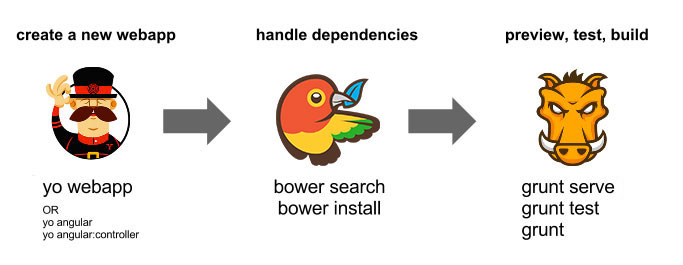
YEOMANを個別に用いるのではなく以下のツールを組み合わせることで、フロントエンドの開発を効率化することができます(とYEOMANのサイトが言ってますw)。
refer from http://yeoman.io/learning/
- YEOMANでプロジェクトの原型を作る
- Bowerで必要なライブラリを導入する
- Gruntで開発/コンパイルを行う
確かにBowerを使ってjQueryのアドオンを追加したり、Gruntを使ってコンパイルしたり、Gruntを使って開発効率化すると、とても捗ります。
次の章からは実際にYEOMANを使ってみたいと思います。
YEOMANを使ってみる
この章ではYEOMANを使った開発を体験してみたいと思います。ここではgenerator-webapp、Bower、Gruntを利用します。YEOMANのインストール
YEOMANはnpmを使って簡単にインストールすることができます。nodeやnpmが導入されていない場合には、事前にnodejsプロジェクトを参考にインストールしてください。YEOMANを以下のコマンドでインストールします。
$ npm install -g yoインストールが終わって
yoというコマンドがターミナル上で使えれば導入完了です。Bowerのインストール
パッケージ管理のBowerのインストールも行います。YEOMANと同じくnpmから簡単にインストールできます。$ npm install -g bowerこちらも同じく、インストール後に
bowerというコマンドが使えればOKです。generator-webappの導入
次に今回利用するジェネレーター(generator-webapp)を導入します。 これもnpmでインストールします。$ npm install -g generator-webappこのgenerator-webappにはHTML5 Boilerplate、jQuery、Modernizrなどが含まれています。 次のステップでgenerator-webappsを用いる際に、何を利用するかを選択することができます。
generator-webappを使って構成を作る
それではやっとYEOMANのスキャフォールド機能を使ってみたいと思います。まずはプロジェクト用のフォルダを作成します。
$ mkdir my-first-app $ cd my-first-appそして、以下のコマンドを実行します。
$ yo webapp実行するとまずは
BootstrapとSassとModernizrのどれを使うかを聞かれるので、それに答えます。
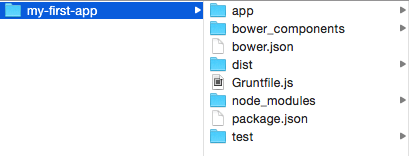
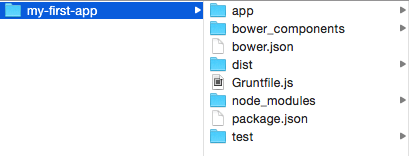
その後、jQueryなどのライブラリや、Gruntに必要なnpmモジュールがずらりとインストールされて、処理が終わります。処理が終わると以下のようなフォルダ構成が出来上がります。
 コマンド1つでこれだけのフォルダ構成を整えてくれるのはありがたいですね。
コマンド1つでこれだけのフォルダ構成を整えてくれるのはありがたいですね。それではさらにライブラリを追加してみましょう。
jQueryのアドオンを追加してみる
上記で作成したプロジェクトに任意のライブラリを追加することができます。ここではBowerを用いてjquery-pjaxを追加します。$ bower install jquery-pjax --saveこれを実行すると、
bower_components/の下にjquery-pjaxがインストールされます。
今までであれば対象のWebページまで行ってダウンロードボタンを押したり、Githubのレポジトリからダウンロードしたりと手間でしたが、Bowerを使うとコマンド1つで導入できるので便利です。それでは最後にGruntを用いて開発やコンパイルしてみましょう。
Gruntを用いて開発やコンパイルをしてみる
最後にGruntを用いて開発やコンパイルをしてみたいと思います。 と言ってもすでにGruntfile.jsがあり、また利用するnpmモジュールもインストール済みなので実行するだけです。開発を行うには以下のコマンドを実行します。
$ grunt serve上記コマンドを実行するとローカル環境に簡易サーバーが起動して、ブラウザからアクセスすることができます。 また
watchタスクが動いていて、ソースコードを変更したら自動的にブラウザへ反映されます。プロダクション用にコンパイルするには以下のコマンドを実行します。
$ gruntこれで
dist/フォルダ以下にプロダクション版のコードが出来上がります。またテストも用意されていて
grunt testで実行することができます。テストも一緒にあるのはありがたい。参考資料
本ブログを書くにあたり以下のサイトを参照しました。ありがとうございます。- YEOMANの本家サイト(英語)
- YEOMANのGetting Started(英語)
他のアドベントカレンダー
今回の記事も含め、以下の記事を2014年アドベントカレンダーとして執筆しました。 気になる記事がありましたら幸いです。- [CSS] Object Oriented CSSを学んで綺麗なコードを書く
- [MongoDB] フロントエンドエンジニアにオススメなデータベース、MongoDBに入門
- [MongoDB] フロントエンドエンジニアにもできるMongoDBを使ったログ分析
- [JavaScript] 最近のjQueryとの付き合い方いろいろ
- [フロントエンド] スキャフォールド機能を提供するYEOMANに入門する
最後に
本日はYEOMANの紹介でした。 上記で紹介したgenerator-webappはプロジェクトの最初で活躍するスキャフォールドですが、generator-angularはControllerやDirectiveなど実装途中で必要になったものを随時スキャフォールドで作ることもできます。Rubyなどで利用されているスキャフォールドをフロントでも利用できるのは楽しいですね。angular.jsで開発をする際にはぜひ使ってみたいと思います。
またスキャフォールドで作成したプロジェクトの中身を見ると勉強になることが多いです。例えば上記で利用した
Gruntfile.jsでは、各タスクの必要時間が最後にサマリー表示されます。
こんな機能あるのかと気になったものが多かったので、後日ブログで扱いたいと思います。以上でYEOMAN Advent Calendar 2014の18日目の記事は終了です。次はmasakuraさんです。
今後も本ブログでは、フロントエンドに関する情報を書きたいと思います。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








