[CSS3] (Webkit限定)フォントのアンチエイリアスを変更する
こんにちは、@yoheiMuneです。
Chrome,Safari,iPhone,AndroidなどのWebkit限定ですが、フォントのアンチエイリアスを変更する方法について、ブログを書きたいと思います。

アンチエイリアスの違いは、斜め線や曲線のある文字が分かりやすいので、以下ではM,G,Aを使って、比較してみました。 また、背景色が白と黒でも印象が変わるので、2種類を用意しました。
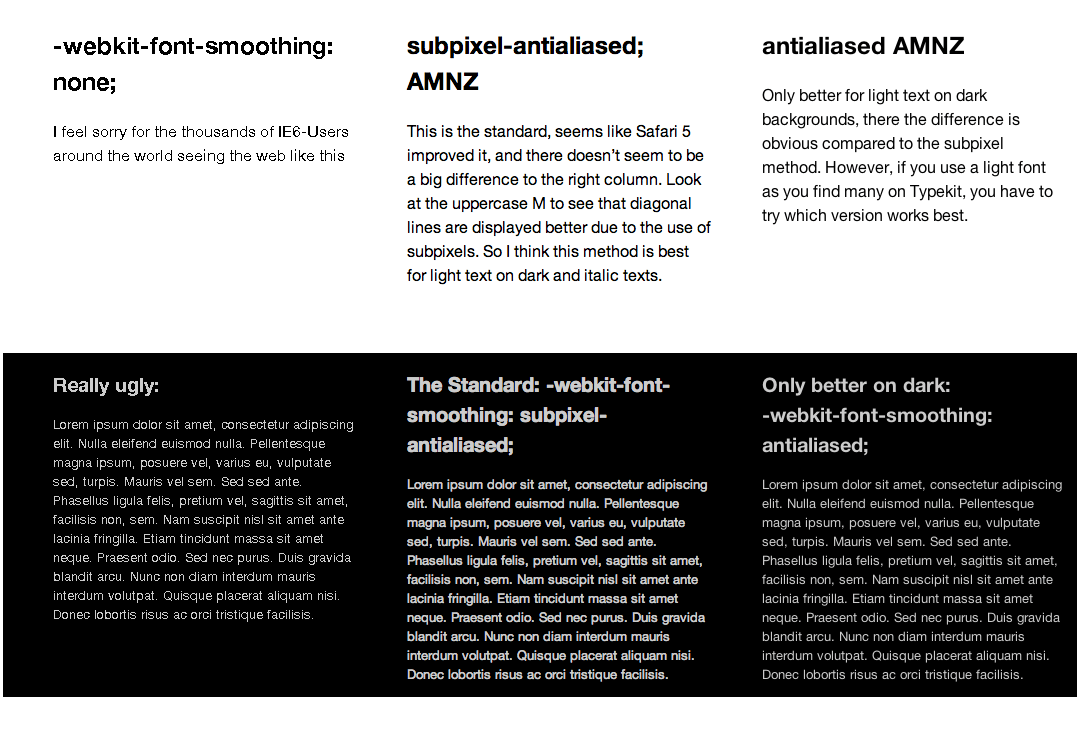
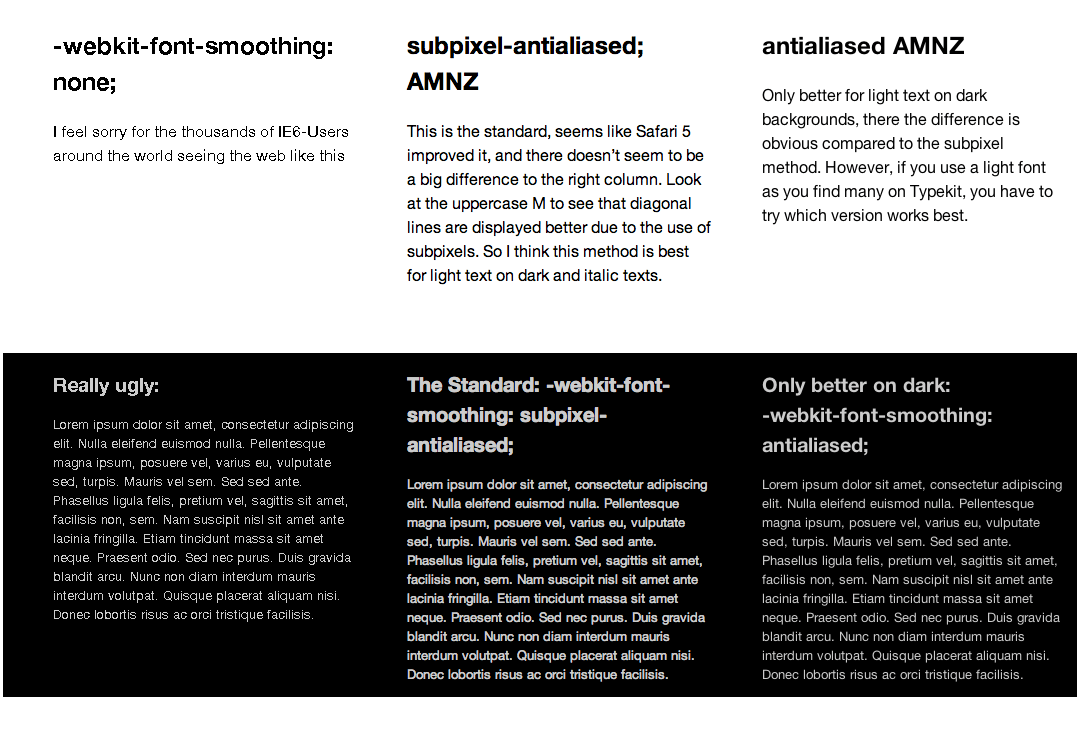
上記の文字が一緒に見える場合には、残念ながらCSSが効いていないようです。Windows端末では駄目かも。。以下に画像を貼付けておいたので、雰囲気を汲んで頂けると幸いです。

-webkit-font-smoothing と Usability - メモログ
maxvoltar - -webkit-font-smoothing
最後までご覧頂きましてありがとうございました。
Chrome,Safari,iPhone,AndroidなどのWebkit限定ですが、フォントのアンチエイリアスを変更する方法について、ブログを書きたいと思います。

Special Thanks to http://flic.kr/p/cd6XCL
フォントのAnti Aliasを変更する
Android - 4.4 KitKatのサイトを見ていて気づいたのですが、-webkit-font-smoothingというCSSが存在するようです。使い方は以下の通りです。-webkit-font-smoothing: antialiased;このCSSは、W3Cの仕様にはありませんが、フォントのアンチエイリアスを指定できるCSSで、Webkit系のブラウザで利用することができます。 以下の値が指定できます。
| 値 | 意味 |
|---|---|
| none | アンチエイリアスなし。 |
| subpixel-antialiased | アンチエイリアス効果が最も強くかかる(デフォルト値)。 |
| antialiased |
アンチエイリアスあり。 Android - 4.4 KitKatではこの値が指定されています。 |
アンチエイリアスの違いは、斜め線や曲線のある文字が分かりやすいので、以下ではM,G,Aを使って、比較してみました。 また、背景色が白と黒でも印象が変わるので、2種類を用意しました。
| none | subpixel- |
antialiased |
|---|---|---|
| MGA | M | M |
| M | M | M |
noneはギザギザしている感じ、subpixel-antialiasedは太めな文字、antialiasedは少し華奢な文字ですね。
背景白の場合にはsubpixel-antialiasedが本文としては読みやすいですが、背景黒の時には、antialiasedの文字もいい感じかもと思いました。
また、タイトルなどには、-webkit-font-smoothing:antialiased; font-weight:300;と、あえて薄めに表現するのもいいのかなと思います。上記の文字が一緒に見える場合には、残念ながらCSSが効いていないようです。Windows端末では駄目かも。。以下に画像を貼付けておいたので、雰囲気を汲んで頂けると幸いです。

引用:Test page for -webkit-font-smoothing | Christoph Zillgens
参考サイト
本記事を書くために、以下の情報を参照しました。ありがとうございます。-webkit-font-smoothing と Usability - メモログ
maxvoltar - -webkit-font-smoothing
最後に
職場にフォントフェチみたいな人がいて、その人の影響で自分もフォントが気になってきた今日この頃。 きれいなサイトだなぁと思ったらソースを覗くようにしています。今回は、それからたまたま見つけた内容でした。 見せ方に全力で取り組むって言うのも、良いですね☆最後までご覧頂きましてありがとうございました。