[パフォーマンス] スマホ限定!Webの表示が速いなぁと思ってもらうための高速化手法
こんにちは、@yoheiMuneです。
スマホ向けサイトやアプリケーションを制作することが増えた近頃。iPhoneやAndroid向けWebアプリケーションで、いかに高速に表示してユーザーのストレスを低減させられるかを考えてきました。
このブログでは、スマホ向けにWebアプリケーションの初期表示について、アプリケーション層で行うことが出来る高速化ポイントを6つ紹介したいと思います。

■Google Page Speedの検証ルール
- Page Speed Rules(英語)
■YSlowの検証ルール
- Best Practices for Speeding Up Your Web Site(英語)
上記ルールを日本語に翻訳されている方々もいらっしゃるようです。ありがたい限りです。
上記ルールセットの内容はたくさんありますが、スマホ向けだと特に以下のポイントが重要かなぁと思います。
他にも重要なことは多いですが、ちまたで良く話題になるパフォーマンス観点は、スマホでもやっぱり重要です。
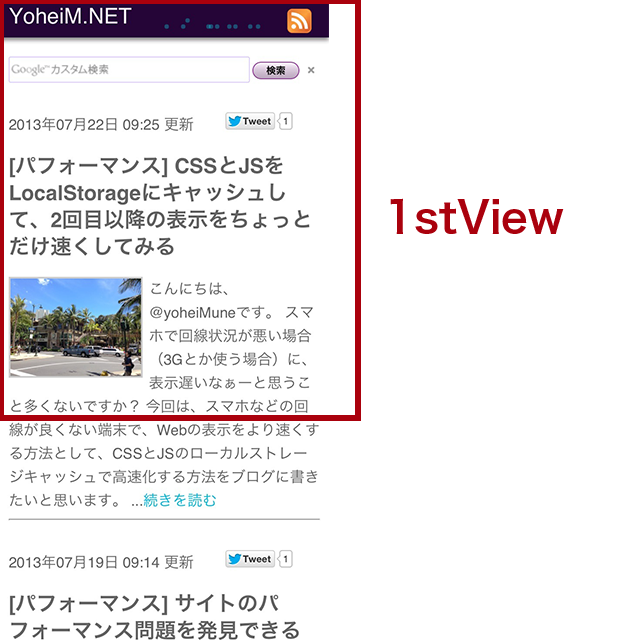
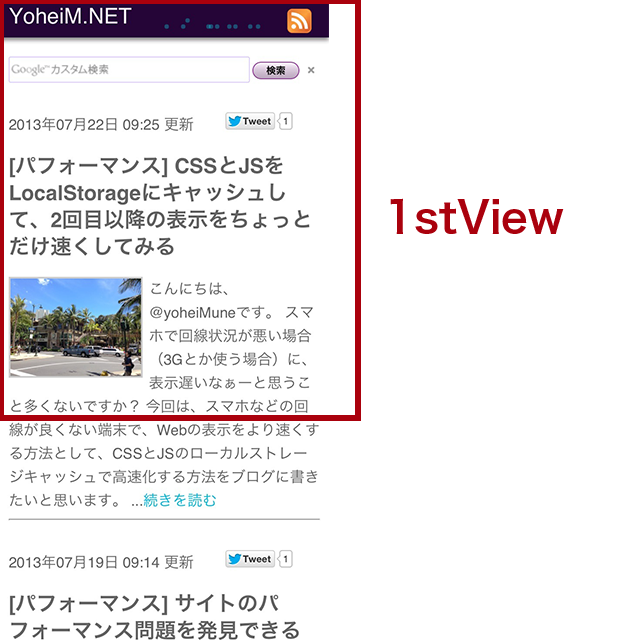
それはPCより表示されるエリアが小さいので、最初に表示されるエリアの描画を最大限早くすれば、なんちゃって早く表示されていると体感することが出来ます。
言い換えると、最初に表示されるエリア(=1stViewと言います)以外の表示は少し遅れてしまっても、ユーザーがスクロールするまではばれないので、遅延させることが出来ます。

1stViewの表示を高速に、1stView以外の表示は遅延させる方法として、例えば以下のような方法が挙げられます。
考え方は個人で違うかもしれませんが、WebアプリケーションやWebブラウザは基本的にツールとして扱うものなので、綺麗なデザインよりも快適に高速に利用できるUIを優先した方が良いのではないかと思っています。
ということで、スマホの画面がちっちゃいという特性を考慮した、1stViewの表示速度にこだわるという高速化手法でした。
会社やプロジェクトなどで色々と考えがあると思いますが、個人的には、
ぐらいが良いのではないかと思ってます。300KBは確かな根拠がある訳ではなく私の個人的な感覚ですので、ご参考になるかはわかりません。
300KB以下とする為に(または300KBを超えた場合の対処として)、以下のようなことをがんばると良いかもしれません。
とかとかです。あと総容量と一緒に考慮したいのがリクエストの本数。その2つを最大限考慮することで、スマホ向けサイトはかなり高速に表示できると思います。
例えば、画面初期表示の実行で以下のようなコードを書くと思います。
でも、scriptタグを、HTMLコンテンツの最後に(body閉めタグの直前に)記載する場合には、DOMContentLoadedやonloadを待たなくても良いのではというお話です。上記のコードを以下のように記載します。
ということで、JSの初期か処理でDOMContentLoadedすら待たず実行タイミングをより早くして、表示の高速化を行う手法でした。
そしてスマホサイトを作る上でうれしいことは、(バグの有無はあれど)HTML5の多くの技術が利用できる点です。 HTML5 App Cacheも使える端末が多いですし、LocalStorageを使える端末も多くあります。
「CSSとJSをLocalStorageにキャッシュして、2回目以降の表示を速くしてみる」や「画像をLocalStorageへキャッシュして、Webページの表示を少し速くしてみる」でLocalStorageでのキャッシュ機能を紹介しておりますので、参考になれば幸いです。
少し上の1stViewの表示速度にこだわる手段の1つとして、キャッシュ機能を有効に使えるといいかもしれません。
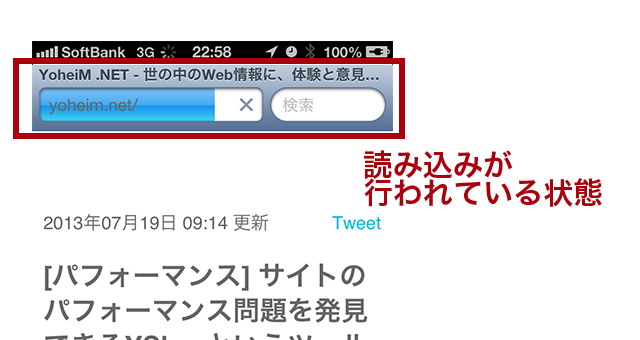
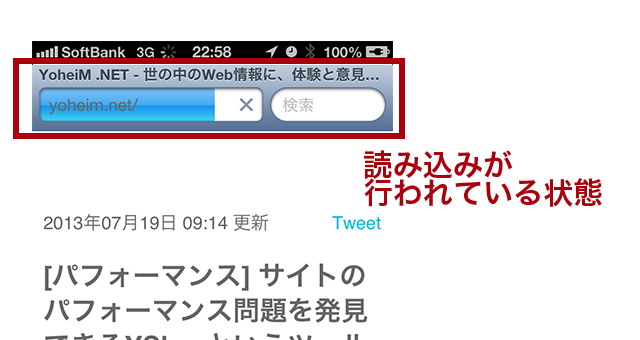
例えばiPhoneの場合には、ページのコンテンツ(HTML,CSS,JS,画像など)が全て読み込み終わるまで、URLバーのところでロード状況を表示しています。

このロード状況を示す状態を早く解消することで、「読み込みが早く終わったなぁ」と感じてもらいやすくするという取り込みです(人によっては、ステータスバーのネットワークインジケーターがクルクルといつまでも回っているのにイライラするということもあるかもですが)。
この「ページ読み込み完了のタイミングを早める方法」として以下のような対策が考えられます。
例えばiPhoneの場合には、ページの読み込みが完了するとURLバーなどのあるナビゲーションバー部分が非表示になり、WebViewの画面サイズが大きくなりページのコンテンツがより読みやすくなります。この点もスマホ特有のことですが、気にしたいポイントです。
パフォーマンスについてはこれからも注力して行きたい部分ですので、今後もブログに書いて行きたいと思います。
最後までご覧頂きましてありがとうございました!
スマホ向けサイトやアプリケーションを制作することが増えた近頃。iPhoneやAndroid向けWebアプリケーションで、いかに高速に表示してユーザーのストレスを低減させられるかを考えてきました。
このブログでは、スマホ向けにWebアプリケーションの初期表示について、アプリケーション層で行うことが出来る高速化ポイントを6つ紹介したいと思います。

スマホ向けWebアプリケーションで初期表示を高速化させる6つのポイント
Webアプリケーションの高速化についてたくさんの議論がされていますが、スマホをターゲットにした場合には、こーゆう点に気をつけて高速化したいなぁと考えました。 今回以下の6つの点に分けて、自分の考えや経験を書きたいと思います。- 1. 良く紹介されてるやつはやっぱり必要
- 2. 1stViewの表示速度にこだわる
- 3. 画面の総容量にこだわる
- 4. JavaScriptの発火はDOMContentLoadedよりも前でもイケる?
- 5. できれば、よく使うモジュールは強力なキャッシュ機能を利用したい
- 6. ページ読み込み完了のタイミングを早める
1. 良く紹介されてるやつはやっぱり必要
世間で良くWebのパフォーマンスで挙がるパフォーマンス改善ポイントがあると思いますが、スマホ向けWebアプリケーションでもやっぱり重要です。 例えば、「Google Page Speed」や「YSlow」といったWebページのパフォーマンス評価を行えるツールがありますが、それらツールの検証根拠としている内容は、Webページの表示高速化にとって非常に重要です。■Google Page Speedの検証ルール
- Page Speed Rules(英語)
■YSlowの検証ルール
- Best Practices for Speeding Up Your Web Site(英語)
上記ルールを日本語に翻訳されている方々もいらっしゃるようです。ありがたい限りです。
上記ルールセットの内容はたくさんありますが、スマホ向けだと特に以下のポイントが重要かなぁと思います。
- HTTPリクエストの数を細小にする
- スマホでは弱々しいネットワーク回線を使うことが多いので、HTTPリクエスト本数は少ない方が良いです。
- Epireヘッダなどを利用したキャッシュを有効にしたり、gzip圧縮をしたりして、転送量を減らす
- これもスマホの弱いネットワークを考慮して、出来るだけコンテンツのダウンロード量を減らすという意味で重要です。
- scriptタグはbody閉じタグの直前に配置する
- これはscriptタグがHTML上に発見されたらscriptタグが読み込まれて評価されるまで、scriptタグ以降の表示を停止するというブラウザの挙動からくるベストプラクティスです。scriptタグを下の方に配置することで、scriptタグの解釈をする前にはおおよそのコンテンツが表示されることになり、ページが表示されているように見えて、見た目として早く表示されたなぁという印象を持つことが出来ます。
他にも重要なことは多いですが、ちまたで良く話題になるパフォーマンス観点は、スマホでもやっぱり重要です。
2. 1stViewの表示速度にこだわる
スマホサイトを設計していると、「スマホはPCに比べて画面がかなりちっちゃいから、、、」という話が出ます。 ちっちゃいので、表示可能な画面サイズに配置できる情報を考えてデザインする必要があり大変なのですが、「ちっちゃい」というところに注目してパフォーマンスを考えると良いことがあります。それはPCより表示されるエリアが小さいので、最初に表示されるエリアの描画を最大限早くすれば、なんちゃって早く表示されていると体感することが出来ます。
言い換えると、最初に表示されるエリア(=1stViewと言います)以外の表示は少し遅れてしまっても、ユーザーがスクロールするまではばれないので、遅延させることが出来ます。

1stViewの表示を高速に、1stView以外の表示は遅延させる方法として、例えば以下のような方法が挙げられます。
- 1stViewのデザインは、CSSだけで出来る or 小さな画像のみで出来るデザインとして、重たい画像ロードは不要なUIとする。
- 1stViewに必要なコンテンツ(CSSや画像など)は、後続でも紹介するキャッシュ機能などを使い、高速に描画する。
- 1stViewのコンテンツは、出来ればAjax+HTMLテンプレートといったJSでのレンダリングはせずに、クラシックなHTMLでの描画を行う。
- 1stViewで表示するコンテンツのロードを優先したいので、1stView以外のコンテンツは遅延ロードなどを行い、同時通信数を制限して、1stViewのコンテンツのダウンロードを高速にする。
考え方は個人で違うかもしれませんが、WebアプリケーションやWebブラウザは基本的にツールとして扱うものなので、綺麗なデザインよりも快適に高速に利用できるUIを優先した方が良いのではないかと思っています。
ということで、スマホの画面がちっちゃいという特性を考慮した、1stViewの表示速度にこだわるという高速化手法でした。
3. 画面の総容量にこだわる
これはスマートフォンのネットワークは3G回線を使うことも多く、基本的には非力だという考えからくるパフォーマンスの観点です。会社やプロジェクトなどで色々と考えがあると思いますが、個人的には、
1ページあたり300KB以下のコンテンツ量とする
ぐらいが良いのではないかと思ってます。300KBは確かな根拠がある訳ではなく私の個人的な感覚ですので、ご参考になるかはわかりません。
300KB以下とする為に(または300KBを超えた場合の対処として)、以下のようなことをがんばると良いかもしれません。
- 一番要領の食う画像は、メタ情報削除や再圧縮などでサイズを削る。こちらの記事で紹介させて頂いたツールとか使うといいかもしれません。
- 綺麗なデザインよりも使い勝手を重視する。
- HTML、CSS、JSなどのテキストファイルはミニファイしたりgzipしたりしてサイズを削減する。案外効果が高いです。
- どうしても表示したい重たい画像は、遅延ロード+ローディングの表示を行うことを検討して、初期表示の高速化を検討する。
とかとかです。あと総容量と一緒に考慮したいのがリクエストの本数。その2つを最大限考慮することで、スマホ向けサイトはかなり高速に表示できると思います。
4. JavaScriptの発火はDOMContentLoadedよりも前でもイケる?
これは最近プロジェクトの方に言われて確かにそうだなぁと思ったことなのですが、サイトで必要なJavaScriptの実行において、onloadやDOMContentLoadedを待たなくても良いなぁと思いました。例えば、画面初期表示の実行で以下のようなコードを書くと思います。
<script type="text/javascript" src="./js/lib/jQuery.js"></script>
<script type="text/javascript" src="./js/app.js"></script>
<script>
$(function() {
myApp.initialize();
});
</script>
上記の例ではjQueryでの初期表示の発火ですが、jQueryを使わない場合も「window.addEventListener('load', function(){}, false)」などの処理を記述して、ページの初期処理を行うと思います。でも、scriptタグを、HTMLコンテンツの最後に(body閉めタグの直前に)記載する場合には、DOMContentLoadedやonloadを待たなくても良いのではというお話です。上記のコードを以下のように記載します。
<script type="text/javascript" src="./js/lib/jQuery.js"></script>
<script type="text/javascript" src="./js/app.js"></script>
<script>
// onloadとか待たずにそのまま実行する
myApp.initialize();
</script>
基本的にはこれで動きます(動くはずです)。myApp.initializeでHTML内の画像DOMを扱う場合に、画像のロードが遅れてコンテンツがうまく取得できないとか、Canvasの初期化が一部ブラウザでうまく行かないということも時々ありますが、それら点に注意すれば十分に利用できると思います。
(ただ、上記の使い方をし始めて日が浅いので、バグが出ないかを日々チェックですが)。ということで、JSの初期か処理でDOMContentLoadedすら待たず実行タイミングをより早くして、表示の高速化を行う手法でした。
5. できれば、よく使うモジュールは強力なキャッシュ機能を利用したい
強力なキャッシュ機構を使えたら使いたいというお話です。Expireヘッダを使ってキャッシュをしてみたり、LocalStorageを使ってキャッシュをしてみたりして、サーバーとの通信を減らすことで表示の高速化を行うことができます。そしてスマホサイトを作る上でうれしいことは、(バグの有無はあれど)HTML5の多くの技術が利用できる点です。 HTML5 App Cacheも使える端末が多いですし、LocalStorageを使える端末も多くあります。
「CSSとJSをLocalStorageにキャッシュして、2回目以降の表示を速くしてみる」や「画像をLocalStorageへキャッシュして、Webページの表示を少し速くしてみる」でLocalStorageでのキャッシュ機能を紹介しておりますので、参考になれば幸いです。
少し上の1stViewの表示速度にこだわる手段の1つとして、キャッシュ機能を有効に使えるといいかもしれません。
6. ページ読み込み完了のタイミングを早める
最後の1つは、コンテンツが全て読み込み終わるタイミングを早めることに注力するべきというお話です。例えばiPhoneの場合には、ページのコンテンツ(HTML,CSS,JS,画像など)が全て読み込み終わるまで、URLバーのところでロード状況を表示しています。

このロード状況を示す状態を早く解消することで、「読み込みが早く終わったなぁ」と感じてもらいやすくするという取り込みです(人によっては、ステータスバーのネットワークインジケーターがクルクルといつまでも回っているのにイライラするということもあるかもですが)。
この「ページ読み込み完了のタイミングを早める方法」として以下のような対策が考えられます。
- 初期表示に不要なコンテンツをonload以降の遅延読み込みにして、初期表示を早く終わらせる
- Epireヘッダなどのキャッシュ機能を使い、ページのロードが早く終わるように設計する
- DOMContentLoadedの達成タイミングを送らせてしまうJSやCSSの読み込みに特に注意して、リクエスト数や容量の削減に力を注ぐ
例えばiPhoneの場合には、ページの読み込みが完了するとURLバーなどのあるナビゲーションバー部分が非表示になり、WebViewの画面サイズが大きくなりページのコンテンツがより読みやすくなります。この点もスマホ特有のことですが、気にしたいポイントです。
最後に
今回はスマホに向けたWebパフォーマンス改善のポイントを記載しました。少しでも参考になる部分があれば幸いです。パフォーマンスについてはこれからも注力して行きたい部分ですので、今後もブログに書いて行きたいと思います。
最後までご覧頂きましてありがとうございました!






