[パフォーマンス] サイトのパフォーマンス問題を発見できるYSlowというツールを使ってみた。指標の内容一覧など。
こんにちは、@yoheiMuneです。
Webパフォーマンスに取り組もうと思った今月。まずは、良く聞くYSlowというツールを使った、サイトのパフォーマンス計測を行ってみました。
本記事では、YSlowとは何か、YSlowの導入方法、YSlowの使い方、YSlowの指摘事項の内容について、ブログを書きたいと思います。


http://developer.yahoo.com/yslow/
サイトを見る限り、各種ブラウザのアドオン(やエクステンション)として利用できたり、コマンドラインからの利用などが出来るようです。
今回は、Google Chromeのエクステンションとして利用します。
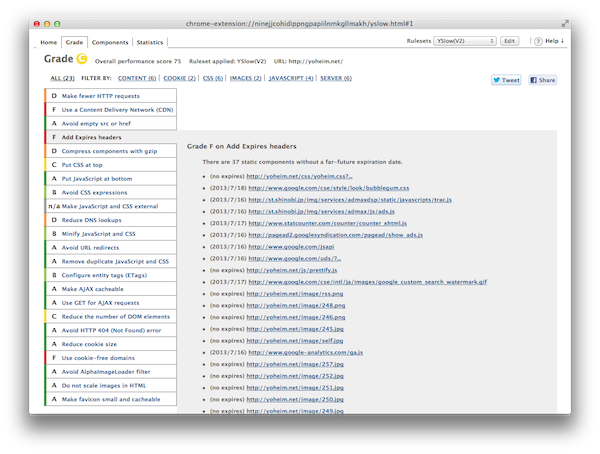
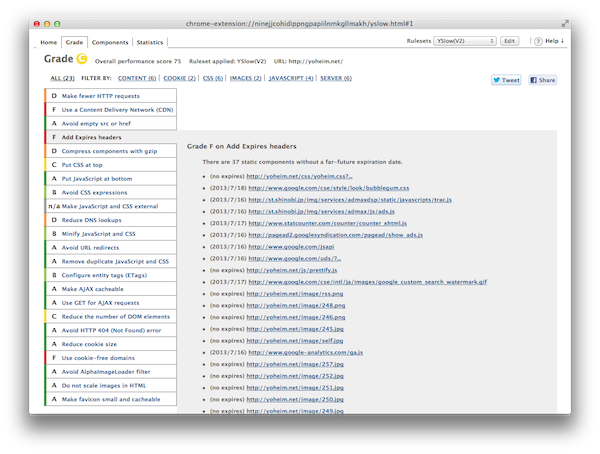
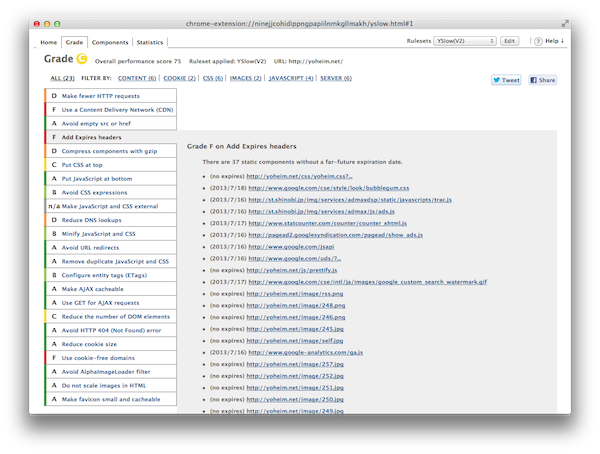
1つ目の「サイトのパフォーマンス観点からの評価」ですが、具体的には以下のような画面(Google Chromeの場合)で知ることが出来ます。

総合評価としてグレードとスコアが分かり、項目別の評価についてはA〜Fまでのグレード別に評価を学ぶことが出来ます。(上記キャプチャはこのサイトを計測した物ですが、パフォーマンス的に色々と問題点がありますね)。
そして2つ目の「原因箇所と修正事項を知る」については、各項目ごとに表示されています。 上記の画像では、「Add Expires headers」という項目について、改善すべき内容や改善すべき対象ファイルが表示されています。 このパフォーマンス測定項目ですが、YSlowページのWeb Performance Best Practices and Rulesが利用されます。
この「1つ目 => 2つ目 => 改善 => 1つ目 => 2つ目 =>・・・」というサイクルを行うことで、サイトのパフォーマンスを向上させることが出来ます。
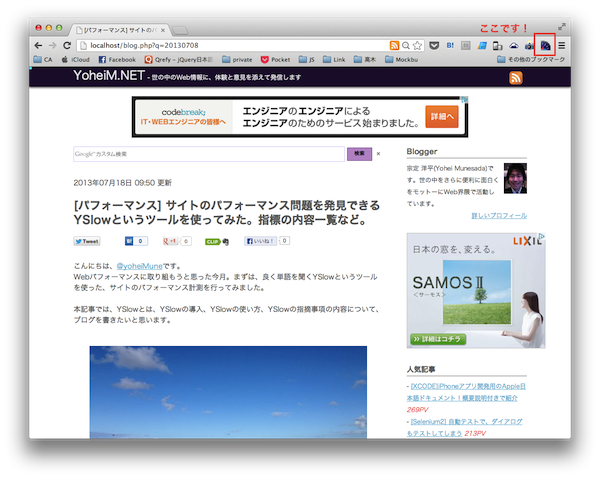
まずは、計測したいサイトへ遷移します。
その後、上記でインストールしたエクステンションは、Google Chromeの右上あたりに表示されます。

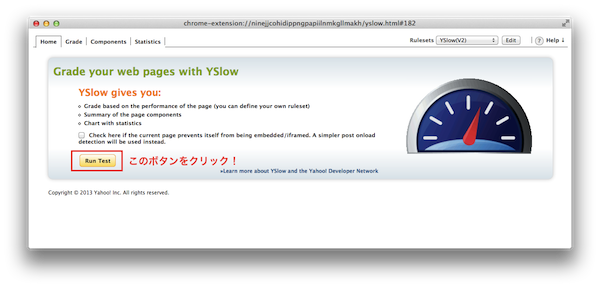
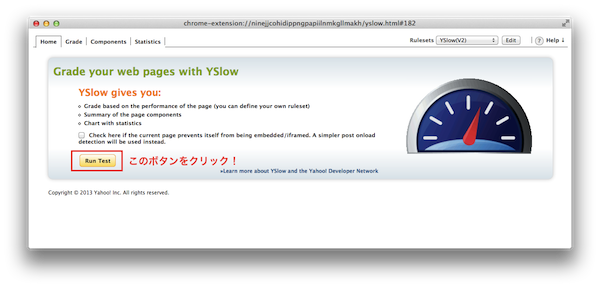
そのボタンをポチッとクリックすると、YSlowが立ち上がります。 そのダイアログの中の「Run Test」ボタンを押すと、計測が始まります。

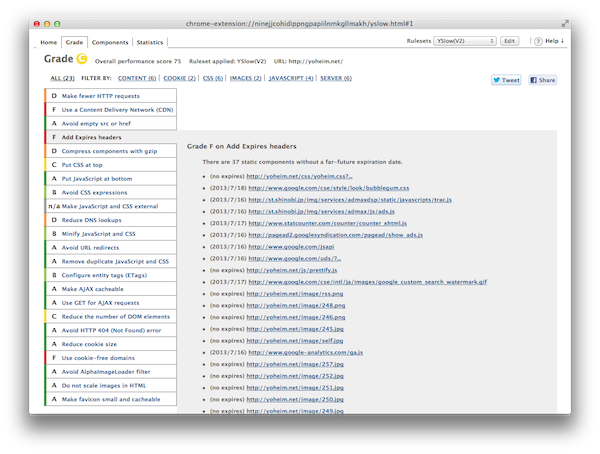
計測が終わったら、以下のような表示になれば成功です。


まず見たいところは、総合評価のグレードと点数ですかね。 必ずグレードAで100点満点が取れるサイトを作れるわけでは無いですが、サイトごとにより高い点数を目指すとパフォーマンスの良いサイトになります(といってもこの感覚はディベロッパー視点なので、ディベロッパー以外の方にも分かりやすい指標は別途考える必要があると思います)。
次に見たいところが、パフォーマンス各項目でのグレードと指摘事項です。
グレードB以下のものについて、「何が問題でどこを修正すればいいのか」を理解する必要があります。 各項目の指摘内容は、以降の部分で紹介出来ればと思います。
この章では、YSlowの指摘事項の内容を書いて行きたいと思います。
あと、総合グレードや総合得点が高いことが、どれだけ体感速度に影響するのかは分かりづらいですね。ここはエンジニア以外の人(デザイナーやプロデューサーなど)にも、パフォーマンス改善の成果が分かりやすくなるように改善するべきと思いました。これも取り組む!
最後までご覧頂きましてありがとうございました。
Webパフォーマンスに取り組もうと思った今月。まずは、良く聞くYSlowというツールを使った、サイトのパフォーマンス計測を行ってみました。
本記事では、YSlowとは何か、YSlowの導入方法、YSlowの使い方、YSlowの指摘事項の内容について、ブログを書きたいと思います。

YSlowとは
YSlowとは、サイトのパフォーマンス計測&パフォーマンス観点での問題点の発見を行うことが出来るツールです。
http://developer.yahoo.com/yslow/
サイトを見る限り、各種ブラウザのアドオン(やエクステンション)として利用できたり、コマンドラインからの利用などが出来るようです。
今回は、Google Chromeのエクステンションとして利用します。
YSlowで出来ること
YSlowでは、大きく分けて以下の2点を行うことが出来ます。- 1. サイトのパフォーマンス観点での評価(点数が付きます)
- 2. パフォーマンス評価が低い点に対する、原因箇所と修正方法
1つ目の「サイトのパフォーマンス観点からの評価」ですが、具体的には以下のような画面(Google Chromeの場合)で知ることが出来ます。

総合評価としてグレードとスコアが分かり、項目別の評価についてはA〜Fまでのグレード別に評価を学ぶことが出来ます。(上記キャプチャはこのサイトを計測した物ですが、パフォーマンス的に色々と問題点がありますね)。
そして2つ目の「原因箇所と修正事項を知る」については、各項目ごとに表示されています。 上記の画像では、「Add Expires headers」という項目について、改善すべき内容や改善すべき対象ファイルが表示されています。 このパフォーマンス測定項目ですが、YSlowページのWeb Performance Best Practices and Rulesが利用されます。
この「1つ目 => 2つ目 => 改善 => 1つ目 => 2つ目 =>・・・」というサイクルを行うことで、サイトのパフォーマンスを向上させることが出来ます。
YSlowを導入する(Google Chrome編)
YSlowを導入します。導入はすごく簡単で、YSlowのページから、導入したい環境をクリックして、導入することが出来ます。Google Chromeの場合には、「Chrome」をクリックすると、Chrome Web StoreでYSlowエクステンションが表示されるので、「インストール」ボタンを押して導入は完了です。YSlowを使ってみる
続いてYSlowを使ってみます。まずは、計測したいサイトへ遷移します。
その後、上記でインストールしたエクステンションは、Google Chromeの右上あたりに表示されます。

そのボタンをポチッとクリックすると、YSlowが立ち上がります。 そのダイアログの中の「Run Test」ボタンを押すと、計測が始まります。

計測が終わったら、以下のような表示になれば成功です。

YSlowの測定結果を理解する
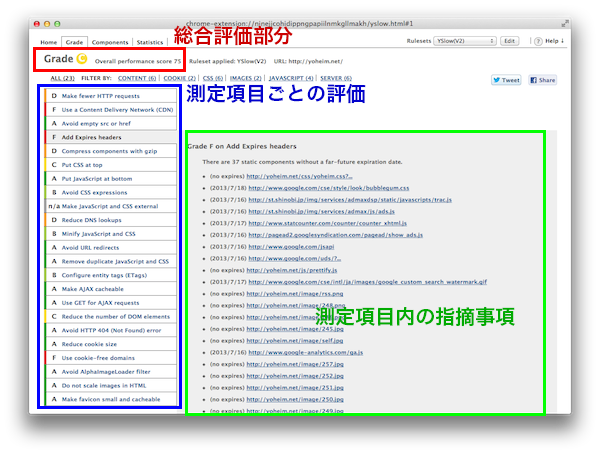
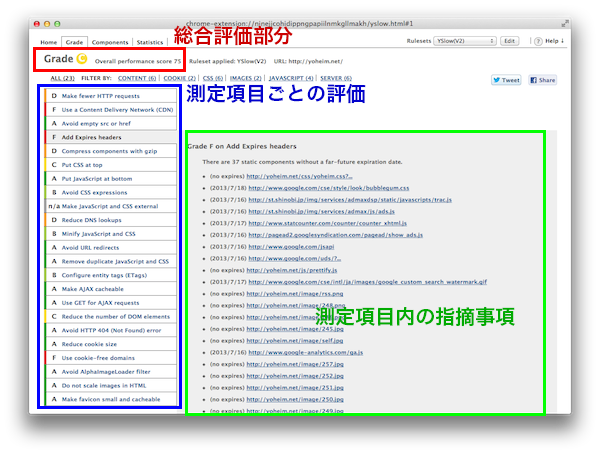
上記で測定した結果画面(バージョンによって異なるかも)の構成は、以下のようになっています。
まず見たいところは、総合評価のグレードと点数ですかね。 必ずグレードAで100点満点が取れるサイトを作れるわけでは無いですが、サイトごとにより高い点数を目指すとパフォーマンスの良いサイトになります(といってもこの感覚はディベロッパー視点なので、ディベロッパー以外の方にも分かりやすい指標は別途考える必要があると思います)。
次に見たいところが、パフォーマンス各項目でのグレードと指摘事項です。
グレードB以下のものについて、「何が問題でどこを修正すればいいのか」を理解する必要があります。 各項目の指摘内容は、以降の部分で紹介出来ればと思います。
YSlowで指摘してくれる事項の内容一覧
YSlowでの指摘事項ですが、フロントエンド、サーバーサイド、インフラなどの項目が入り乱れているので、全部を最初から知っていることは少ないと思います(自分も半分くらいしか分からなかったです)。この章では、YSlowの指摘事項の内容を書いて行きたいと思います。
- Make fewer HTTP requests
- HTTP通信の回数を減らそうという内容です。HTMLページ、JS、CSS、画像などをサーバーからロードしますが、ロードするファイル数が多いほど、パフォーマンスが劣化します。これを改善することで、パフォーマンスは劇的に改善します。
- Use a Content Delivery Network (CDN)
- CSSやJSや画像などの静的なファイルをWebサーバーとは地理的に別の複数のサーバーへ置くことで、パフォーマンスを改善できます。ユーザーはより地理的に近い位置からダウンロードすることで、ネットワーク時間を短縮出来ます。
- Avoid empty src or href
- imgタグのsrcや、aタグのhrefの未設定は避けるべきです。srcやhrefが空白の場合に多くのブラウザは、現在のページやページの所属するディレクトリに対してURLリクエストを送信してしまいます。imgタグのsrcタグには1px透明な画像や、hrefには#を設定すると良いかもしれません。
- Add Expires headers
- 画像やJSやCSSなどの静的ファイルには、Expires HeadersというHTTPヘッダを付与して、キャッシュ機能を有効化すると2回目以降のページロードが高速になります。キャッシュが機能していない場合は、画像などをロードするために毎回リクエストが発生してしまいます。
- Compress components with gzip
- HTMLやJSやCSSなどのテキストファイルは、GZIP圧縮を行い転送速度を減らす必要があります。GZIPすると約70%程度の転送速度を減らすことが出来ます。
- Put CSS at top
- CSSは、htmlのheadタグ内(ページの上の方)へ配置すると良いです。スタイルシートが上にあることで、ロード状況に合わせて徐々に表示されるようになります。スタイルシートが下にある場合に多くのブラウザでは、CSSが読み込まれるまでページの描画がブロッキングされてしまい、真っ白なページが長く表示されます。
- Put JavaScript at bottom
- JavaScriptのロードは、ページの下部分(body閉めタグの直前)に置くべきです。JavaScriptがheadタグ内やbodyタグ内の途中にあると、JavaScriptのロードが完了するまで、それ以降の描画処理が止まってしまいます。
- Avoid CSS expressions
- これは古いIE用のCSS expressionsは避けるべきというお話。今はもう関係ないですかね。
- Make JavaScript and CSS external
- JavaScriptやCSSは外部ファイルかしましょうという内容です。外部ファイルかしてキャッシュ機能が有効であれば、ページの表示が早くなるためです。ただし、1回目の表示速度を優先したい場合には、リクエスト数が増えるので、これに対応するかは要検討です。
- Reduce DNS lookups
- 「google.com」「yahoo.com」などの複数のドメインをサイト内で使っている場合(scriptタグのロード等)、ドメイン名からIPアドレスへ変換するDNS Loopupの回数が増えてしまい、ページロードに時間がかかります。サイト内で使うドメイン数は少ないほど良いです。
- inify JavaScript and CSS
- JSやCSSでは、ミニファイという処理を行うことで、ファイルサイズを削減することが出来ます。ファイル削減を行うことで転送量が減り、ダウンロード時間が削減出来ます。
- Avoid URL redirects
- リダイレクト処理は、2回の通信が必要となるため、出来る限り避けるべきです。
- Remove duplicate JavaScript and CSS
- 重複する内容のJSやCSSは、削除しましょう。HTTP通信が減らせるし、JSやCSSの読み込み処理も軽減出来ます。同じ内容なら不要ですよね。
- Configure entity tags (ETags)
- ETagというHTTPヘッダは適切に設定しましょうというお話です。ETagはキャッシュ機能を実現するための手段の1つです。Webサーバーなどがロードバランサなどで分散している場合に、異なるサーバーに配置された同じファイルで、ETagsの値は同じにする必要があります。
- Make AJAX cacheable
- Ajaxについても、キャッシュ機能を有効にできるものは有効にすると不要なロードが減ってパフォーマンスが向上します。ただAjaxの場合には、逆にキャッシュしてほしくない場合も多いので、注意が必要です。
- Use GET for AJAX requests
- XMLHttpRequestを使った通信の場合、POSTの場合には「ヘッダーを送る」「ボディを送る」の2ステップを行います。GETの場合には「ヘッダーを送る」の1ステップのみなので、GETの方が良い(らしい)です。
- Reduce the number of DOM elements
- DOM要素を減らすと、ページのロード時間が減り、JSでのDOMアクセスが高速になり、ページのパフォーマンスが向上します。CSS3が多用されたDOMの場合には、レンダリングの負荷も高く、非力なスマホでの表示はストレスフルです。
- Avoid HTTP 404 (Not Found) error
- リクエストしたファイルが存在しない404エラーは避けるべきです。リクエストの無駄遣いです。
- Reduce cookie size
- Cookieは通信の度にHTTPヘッダに付与されるため、Cookieのサイズを削減すれば、通信容量を減らすことができ、パフォーマンスが向上します。
- Use cookie-free domains
- 画像などの静的ファイルをロードする際には、送信したリクエストに付与されるCookieは、サーバー側で基本的に無視されます。なので、画像などをロードする場合には、サブドメインなど別のドメインとして、不要なCookieが付与されることを防ぐことで、通信容量が削減されます。
- Avoid AlphaImageLoader filter
- IE専用のフィルター処理ですね。IEでも透過PNGが使える今となっては、不要です。
- Do not scale images in HTML
- 表示サイズ以上に大きな画像をロードして、表示サイズに縮小して表示することを避けるべきです。大きな画像をロードするために、より多くの通信料が必要となります。ただ、Retinaディスプレイ用に2.0倍の画像をロードするということもあるので、サイトによって対応するか否かは検討する必要があります。
- Make favicon small and cacheable
- faviconに対して、多くのブラウザで毎回リクエストが発生してしまいます。そのリクエストに対して必要最低限のサイズの画像を返し、またキャッシュを有効化することで、通信のパフォーマンスを改善することが出来ます。
最後に
YSlowは総合得点や対策事項が分かりやすくて、使いやすいツールですね。 ただ1ページ毎にボタンをポチッと押すのは大変なので、対象ページを全部自動的に処理するように自動化したい。近々やる予定!!(と意気込み中です。)あと、総合グレードや総合得点が高いことが、どれだけ体感速度に影響するのかは分かりづらいですね。ここはエンジニア以外の人(デザイナーやプロデューサーなど)にも、パフォーマンス改善の成果が分かりやすくなるように改善するべきと思いました。これも取り組む!
最後までご覧頂きましてありがとうございました。






