[CSS3] (Webkit専用) CSSを用いて要素の背景にCanvasを指定する
こんにちは、@yoheiMuneです。
今日は、enchant.jsのソースを見ていて発見した、 CSSで背景にCanvasを指定する方法を紹介したいと思います。
本ブログの内容は、webkit専用ですが、確認したところiPhoneやAndroidでも動作しました。

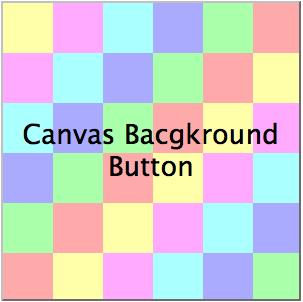
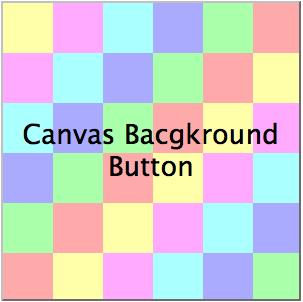
以下の例では、ボタンの背景にCanvasを指定しています。
要素の背景にCanvasを用いる事はCSSで設定し、Canvasの描画内容はJavaScriptで設定します。
(HTML)
(CSS)
(JavaScript)
上記の結果が、ブログ最初の挿絵の画像となります。
以下に実際のコード結果を掲載します。対応ブラウザなら、ブログ最初の画像と同じものが表示されるはず。
2つ目のリンクは、Firefoxで似たような機能をみつけたので、そのリンクです。
- http://www.webkit.org/blog/176/css-canvas-drawing/
- https://developer.mozilla.org/en-US/docs/DOM/document.mozSetImageElement
上記はwebkitの独自仕様ですが、良い機能なので他のブラウザでも使えるようになればいいなと思う今日この頃です。
ちなみに今回これを見つけたのは、enchant.jsの以下の部分(4519行目)でした。
ソースを読むと学ぶことがたくさんあって良いです。
- https://github.com/wise9/enchant.js/blob/master/dev/enchant.js
今回も最後までお読み頂きましてありがとうございました!!
今日は、enchant.jsのソースを見ていて発見した、 CSSで背景にCanvasを指定する方法を紹介したいと思います。
本ブログの内容は、webkit専用ですが、確認したところiPhoneやAndroidでも動作しました。

CSSで背景にCanvasを指定する
さっそくですが、その方法を紹介させて頂きます。以下の例では、ボタンの背景にCanvasを指定しています。
要素の背景にCanvasを用いる事はCSSで設定し、Canvasの描画内容はJavaScriptで設定します。
(HTML)
<button id="btn1">Canvas Bacgkround Button</button>
(CSS)
#btn1 {
/* -webkit-canvas(id)を指定。idはJSでCanvas特定の為に利用する */
background: -webkit-canvas(mycanvas);
width: 300px;
height: 300px;
font-size: 20pt;
}
(JavaScript)
// このメソッドがポイント。
// CSSで指定したCanvasのidを元に、そのCanvasのContextを取得する。
var context = document.getCSSCanvasContext("2d", "mycanvas", 300, 300);
var colors = [];
colors.push("#ffa");
colors.push("#faf");
colors.push("#aff");
colors.push("#aaf");
colors.push("#afa");
colors.push("#faa");
// まだらに塗り分ける。
for (var i = 0; i < 6; i++) {
for (var j = 0; j < 6; j++) {
var posX = i * 50;
var posY = j * 50;
var color = colors[(i+j)%6];
context.fillStyle = color;
context.fillRect(posX, posY, 50, 50);
}
}
上記の結果が、ブログ最初の挿絵の画像となります。
以下に実際のコード結果を掲載します。対応ブラウザなら、ブログ最初の画像と同じものが表示されるはず。
参考資料
以下が参考資料となります。2つ目のリンクは、Firefoxで似たような機能をみつけたので、そのリンクです。
- http://www.webkit.org/blog/176/css-canvas-drawing/
- https://developer.mozilla.org/en-US/docs/DOM/document.mozSetImageElement
最後に
Webって調べれば調べる程、面白い機能が出てくる気がします。上記はwebkitの独自仕様ですが、良い機能なので他のブラウザでも使えるようになればいいなと思う今日この頃です。
ちなみに今回これを見つけたのは、enchant.jsの以下の部分(4519行目)でした。
ソースを読むと学ぶことがたくさんあって良いです。
- https://github.com/wise9/enchant.js/blob/master/dev/enchant.js
今回も最後までお読み頂きましてありがとうございました!!