[node] Socket.IOを使ったチャットアプリ。インストールから実装まで。
4月はnode.jsを使い倒すという目標のもと、
node.jsをインストールしたら、さっそく個人的に大注目しているSocket.IOを
用いたリアルタイムWebの構築をしてみました。
今日はとっても定番と言われているチャットアプリです。 その環境構築から、実装内容までブログに書きたいと思います。

メッセージ送信と名前送信をすることが出来ます。
メッセージ送信は、送った内容が自分も含め接続しているユーザー全員に送信されます。
名前送信は、自分以外の全ユーザーに送信されます。
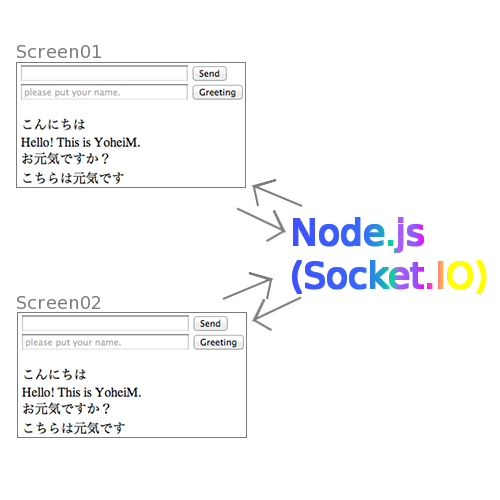
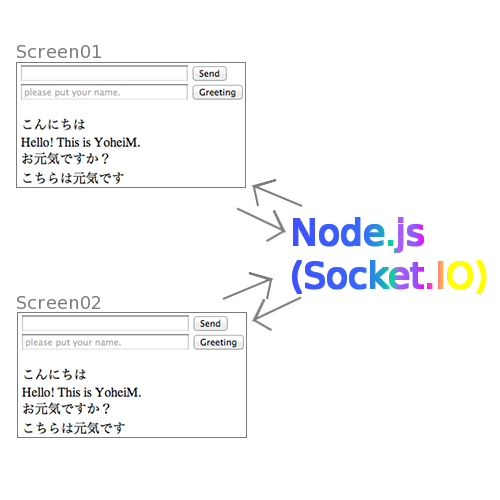
以下が構成イメージです。

socket.ioも負けず劣らず簡単にインストール出来ます。今回は、MacとかLinuxのやり方です。
以下のコマンドを実行することでsocket.ioがインストールされます。
npmの動きの正確な情報はこれから勉強します。。
とりあえずこれでインストール完了。
WebServerでアクセスされたら、index.htmlを返し、index.html(クライアント側)と Socket.IOの実装をしたサーバー側が会話をする形式です。
今回は以下の実装をchat.jsというファイル名で保存しました。
Socket.IOは、ver6系とver7系以降で、実装がかなり変わっているようです。
上記はver7系以降の実装です。
メッセージを送る機能と挨拶をする2つの機能があります。
JavaScriptを読み込み時点で、サーバーにコネクションを貼り、 各機能のボタンを押す事で、サーバーにメッセージが送信されます。
またサーバーからメッセージを受信したら、即座にメッセージを画面に表示します。
以下はindex.htmlの内容です。
Socket.IO API 解説
socket.io/#how-to-use
Socket.IOはドキュメントもまだあまり整備されていないようなので、 バリバリソースコードを読んでいき、良き情報はアウトプットしたいと思います!!
最後までお読み頂きましてありがとうございました!!
今日はとっても定番と言われているチャットアプリです。 その環境構築から、実装内容までブログに書きたいと思います。

こんなサンプルアプリを作りました
機能としては、「http://localhost:8080/」にアクセスすると、Socket.IOのサーバーに接続されます。メッセージ送信と名前送信をすることが出来ます。
メッセージ送信は、送った内容が自分も含め接続しているユーザー全員に送信されます。
名前送信は、自分以外の全ユーザーに送信されます。
以下が構成イメージです。

まずは導入から
node.jsは導入済みの前提で、socket.ioのインストールを行います。 node.jsのインストールは(node.js始めました!とっても簡単なインストール編)を 参照ください。socket.ioも負けず劣らず簡単にインストール出来ます。今回は、MacとかLinuxのやり方です。
以下のコマンドを実行することでsocket.ioがインストールされます。
npm install socket.ioこれで、npmを実行したディレクトリに、「node_modules」というディレクトリができるようです。
npmの動きの正確な情報はこれから勉強します。。
とりあえずこれでインストール完了。
早速実装します(サーバー編)
サーバー側での実装は、以下のように行いました。WebServerでアクセスされたら、index.htmlを返し、index.html(クライアント側)と Socket.IOの実装をしたサーバー側が会話をする形式です。
今回は以下の実装をchat.jsというファイル名で保存しました。
// 必要なモジュールをインポートする
var http = require("http");
var socketIO = require("socket.io");
var fs = require("fs");
// Webサーバーを構築し、アクセスされたらindex.htmlファイルを返す
var server = http.createServer(function(req, res) {
res.writeHead(200, {"Content-Type" : "text/html"});
var output = fs.readFileSync("./index.html", "utf-8");
res.end(output);
});
// ポートは8080で待ち受ける
server.listen(8080);
// Socket.IOサーバーを構築する
var io = socketIO.listen(server);
io.sockets.on("connection", function (socket) {
console.log("connected");
// メッセージを受け取った時の動作
socket.on("message", function (data) {
console.log("message: " + data.value);
// 全員に受け取ったメッセージを送る
io.sockets.emit("message", {value: data.value});
});
// "say hello"というカスタムイベントを受け取った時の動作
// connection, message, disconnectといった定義済みイベント
// 以外に自由にイベント名を定義できる
// そのイベント名はサーバーとクライアントで合わせればOK
socket.on("say hello", function (data) {
console.log("userName=" + data.userName);
// メッセージ送信者以外に送る(ブロードキャストという)
socket.broadcast.emit("message",
{value : "Hello! This is " + data.userName + "."});
});
// 誰かがコネクションを切った得の動作
// 例えばブラウザを閉じた時とか
socket.on("disconnect", function () {
// 全ユーザーにメッセージを送る
io.sockets.emit("message", {value:"user disconnected"});
});
});
Socket.IOは、ver6系とver7系以降で、実装がかなり変わっているようです。
上記はver7系以降の実装です。
続いて実装します(クライアント編)
クライアント側の実装を行います。メッセージを送る機能と挨拶をする2つの機能があります。
JavaScriptを読み込み時点で、サーバーにコネクションを貼り、 各機能のボタンを押す事で、サーバーにメッセージが送信されます。
またサーバーからメッセージを受信したら、即座にメッセージを画面に表示します。
以下はindex.htmlの内容です。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Chatroom</title>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<!-- Socket.IOのJSファイルをインポートする -->
<script src="http://localhost:8080/socket.io/socket.io.js"></script>
<script type="text/javascript">
// Socket.IO Serverに接続する
var socket = io.connect("http://localhost:8080");
// 接続時のイベント
socket.on("connect", function () {
console.log("client: connect");
});
// サーバーからメッセージを受け取った時のイベント
socket.on("message", function (message) {
// 画面にメッセージを表示する
appendMessage(message.value);
});
// サーバーから誰かが接続解除したメッセージを受け取った時のイベント
socket.on("disconnect", function (client) {
console.log(client.sessionId + " disconnected.");
});
// サーバーにメッセージを送信する機能
function sendMessage () {
var msg = $("input#message").val();
$("input#message").val("");
if (msg.length > 0) {
// サーバーにメッセージを送る
// 第2引数でサーバーへ内容を送ることができる
socket.emit("message", {value:msg})
}
}
// 挨拶を送る機能
// カスタムイベント"say hello"を利用している。
function sayHello () {
var userName = $("#text_userName").val();
if (userName.length > 0)
socket.emit("say hello", {userName:userName});
}
// divAreaにメッセージを表示する
function appendMessage (message) {
$("div#chat-box").append("<div class='msg'>" + message + "</div>");
}
</script>
</head>
<body>
<!-- Sending Message Function -->
<form action="" method="post" onsubmit="return false;">
<input type="text" name="message"
id="message" value="" style="width:200px;"/>
<input type="submit" class="button" name="send"
id="send" value="Send" onclick="sendMessage();"/>
</form>
<!-- Greeting Function -->
<form action="" method="post" onsubmit="return false;">
<input type="text" name="userName" id="text_userName"
value="" placeholder="please put your name." style="width:200px;"/>
<input type="submit" class="button" name="hello"
id="greeting" value="Greeting" onclick="sayHello();"/>
</form>
<br>
<!-- the Area of showing message from other users. -->
<div id="chat-box"></div>
</div>
</body>
</html>
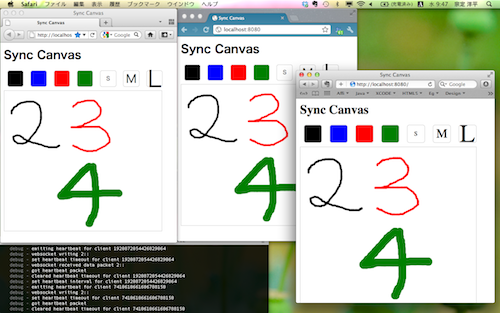
さっそくnodeを起動してみる
chat.jsとindex.htmlを作成したら、さっそくnode.jsをきどうしてみます。node chat.jsそしてブラウザから「http://localhost:8080/」にアクセスすると、 実装した内容が表示されます。
参考資料
以下ページを参考にしました。ありがとうございます(^ー^)ノSocket.IO API 解説
socket.io/#how-to-use
最後に
node.jsといえばSocket.IOを使ってみたいという一心で始めたので、 簡単なアプリですが実装出来て良かった。Socket.IOはドキュメントもまだあまり整備されていないようなので、 バリバリソースコードを読んでいき、良き情報はアウトプットしたいと思います!!
最後までお読み頂きましてありがとうございました!!