[JavaScript] 数字を3桁カンマ区切りにする、2つの方法
こんにちは、@yoheiMuneです。
数値を3桁カンマ区切りにしたいという要件を、JavaScriptでどのように実現するのかについて、ブログに書きたいと思います。


[JavaScript] 本日、明日、昨日、月末、月初などを取得する
[JavaScript] 例外発生時にJavaみたいにスタックトレースを出力してデバッグしやすくする方法
[JavaScript] 英数字を全角から半角に変換するコードが、7行で実装できる
[フロントエンド] IE11の場合に、bodyタグに「ie11」というCSSクラスを付与するJavaScript実装
[Web] JavaScriptは使わずツールチップを表示する
最後になりますが本ブログでは、Python、フロントエンド、インフラ、サーバー、PHP、Swift、Node.js、Java、Linux、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
数値を3桁カンマ区切りにしたいという要件を、JavaScriptでどのように実現するのかについて、ブログに書きたいと思います。

目次
解決したいこと
「数字は3桁カンマ区切りで表示したいんだよね〜」と言われた時に、サクッと対応できる方法をお伝えしたいと思います。方法1:toLocaleString()を利用
実装方法
もっとも簡単に対応するなら、toLocaleString()関数を使うと便利です。数値型の変数に利用できます。var num = 12345; num.toLocaleString(); // "12,345"
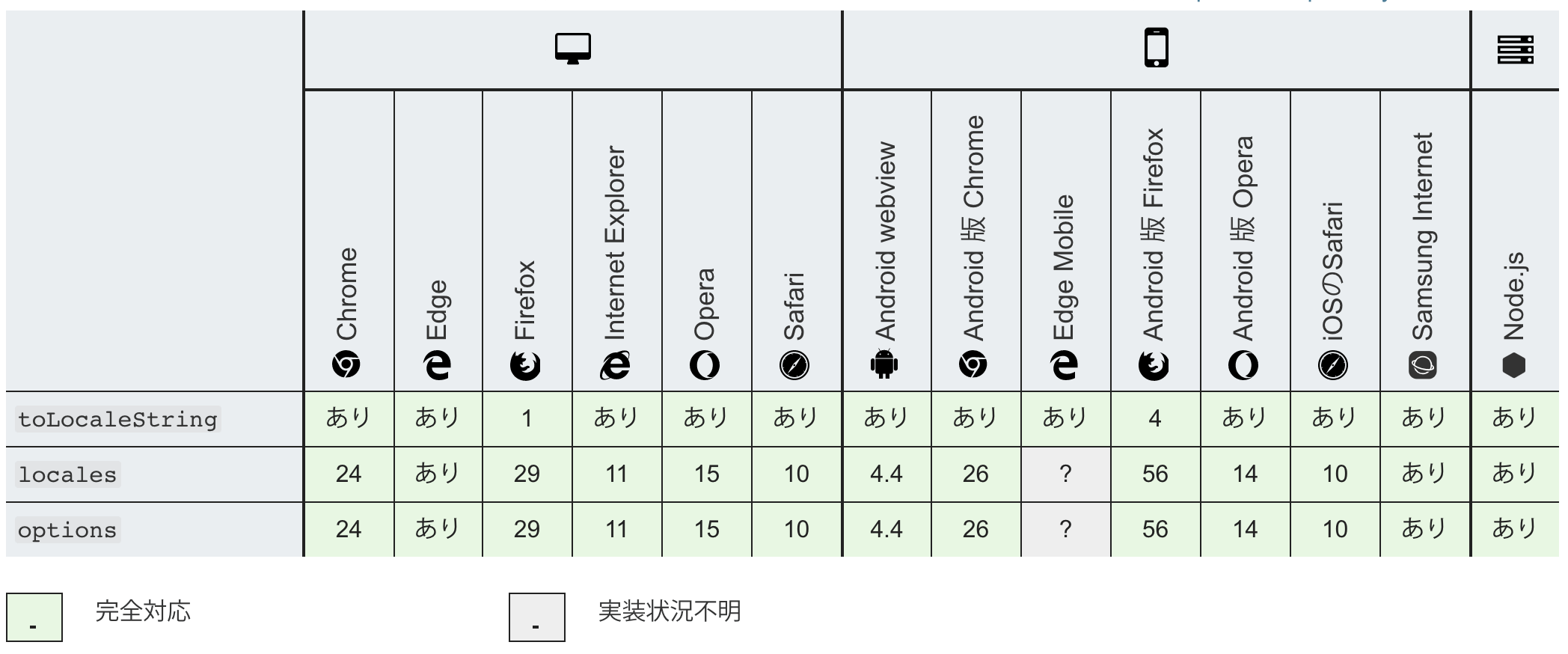
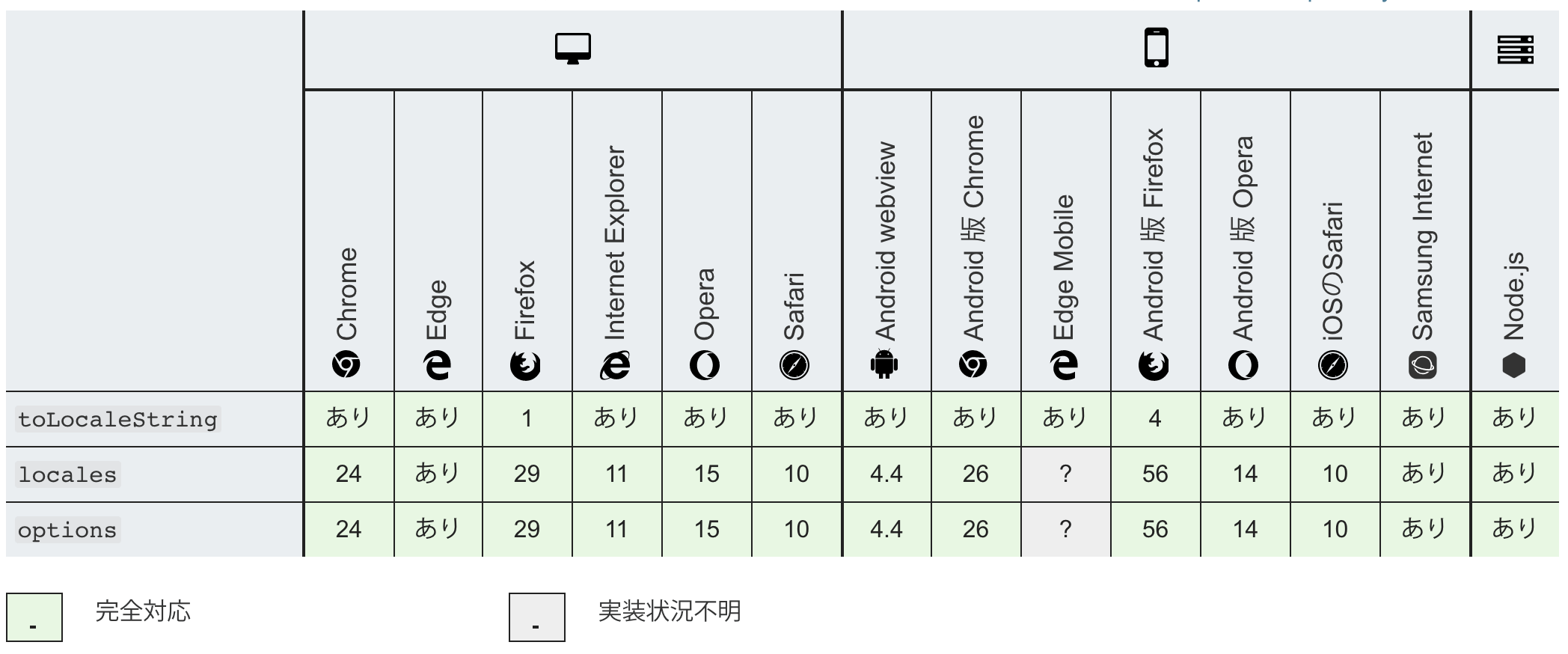
toLocaleString()はロケール(=言語、国、地域、などを表現する、例:ja)に合わせた数値表現を行うためのメソッドです。ロケールによって表示が異なりますが、日本語や英語の場合には3桁カンマ区切りとなります。ブラウザサポート状況
最新ブラウザに加えIE11やEdgeも対応しています。
Tip1:String型の数字を3桁カンマ区切りにする
'12345'と文字型の場合には、Numberに直してからtoLocaleString()を実行することで、3桁カンマ区切りにできます。var numString = '12345'; Number(numString).toLocaleString(); // "12,345"
Tip2:小数点以下がある場合に、丸めさせない対応
toLocaleString()は小数を含んだ数字でもカンマ区切りできますが、小数以下が途中で丸められる場合があります。var num = 12345.6789; num.toLocaleString(); // "12,345.679" <= 丸められた・・!丸めて欲しくない場合には、
maximumFractionDigitsオプションを使用します。
var num = 12345.6789;
num.toLocaleString( undefined, { maximumFractionDigits: 20 }); // "12,345.6789"
オプションの詳細は「toLocaleString#Using_options」をご参照ください。方法2:正規表現を使う
正規表現を使って、カンマ区切りにすることもできます。toLocaleString()ではうまくいかない場合に、試してみると良いと思います。
// 3桁カンマ区切りとする.
function comma(num) {
return String(num).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');
}
comma(12345); // "12,345"
ただ、上記の処理では小数点以下を上手く扱えないので、小数点以下を含む場合には、下記のように少し変更します。
// 3桁カンマ区切りとする(小数点も考慮).
function comma(num) {
var s = String(num).split('.');
var ret = String(s[0]).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,');
if (s.length > 1) {
ret += '.' + s[1];
}
return ret;
}
comma(12345.6789); // "12,345.6789"
合わせて読みたい
アプリ開発やLP制作でJavaScriptを使う際に、下記記事も参考になるかもしれません。もし良ければご覧ください。[JavaScript] 本日、明日、昨日、月末、月初などを取得する
[JavaScript] 例外発生時にJavaみたいにスタックトレースを出力してデバッグしやすくする方法
[JavaScript] 英数字を全角から半角に変換するコードが、7行で実装できる
[フロントエンド] IE11の場合に、bodyタグに「ie11」というCSSクラスを付与するJavaScript実装
[Web] JavaScriptは使わずツールチップを表示する
最後に
JavaScriptでの実装は、今回のようなTipsがいっぱいあります。それらを沢山知っていればコードを書くスピードも上がります。ドシドシと貯めて、ブログにアップしていけたらと思います。今後もぜひご参考ください。最後になりますが本ブログでは、Python、フロントエンド、インフラ、サーバー、PHP、Swift、Node.js、Java、Linux、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!








