[Tool] はてなブックマーク数を調べるページとJavaScript
YoheiM.NETの各ブログのはてなブックマーク数を調べて、
はてブ数が多い記事をアピールしたいと思い、はてブ数をはてなAPIから取得する方法を
作成しました。
それを簡単に利用出来るページやJavaScriptを作成したので、今日はそれを紹介させて 頂きたいと思います(・∀・)


http://www.yoheim.net/usertool/hatebuCount.html
今回は、JavaScriptからはてなAPIを利用したいので、JSONPという技術を利用しました。
JSONPを使うと、クロスドメイン制約という問題を乗り越えて、はてなAPIを利用可能となります。 JSONPの使い方は、JSONPを用いてクロスドメイン制約を超える(@YoheiM.NET)を参照ください。
やっと本題。。。
という訳で、はてなAPIを利用してはてなブックマーク数を取得するJavaScriptは以下の感じです。
$.ajax関数で、jsonpを指定する事で、はてなAPIをコールすることが出来ます。
また、encodeURI関数で、「/」とか「:」とかをエンコードすることが出来ます。
ちなみに、はてなAPIはいまのところ上限回数は無いようですが、はてなさんに迷惑がかからないように 数秒くらい間隔を空けてからコール(*´∇`*)
それを簡単に利用出来るページやJavaScriptを作成したので、今日はそれを紹介させて 頂きたいと思います(・∀・)

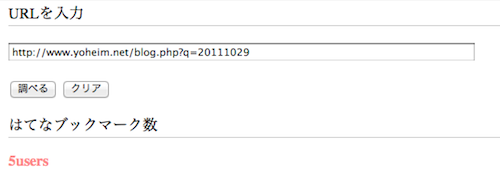
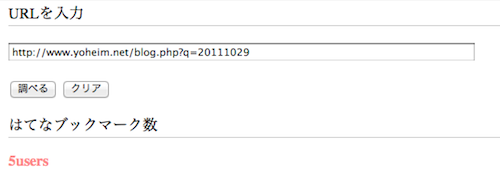
はてなブックマーク数を調べるページ
以下のページを作りました。使い方は簡単! 調べたいURLをテキスト入力欄に入力し、調べるボタンを押せば、 画面下部分にはてなブックマーク数が表示されます。
http://www.yoheim.net/usertool/hatebuCount.html
はてなブックマーク数を取得するJavaScript
上の画面では、はてなブックマーク数を取得する為に、以下のはてなAPIを利用しています。
http://api.b.st-hatena.com/entry.count?url={調べたいURL}
{調べたいURL}には、エンコーディングしたURL(例:http%3A%2F%2Fwww.hatena.ne.jp%2F)を指定します。
詳細は、
はてなブックマーク件数取得API
を参照ください。今回は、JavaScriptからはてなAPIを利用したいので、JSONPという技術を利用しました。
JSONPを使うと、クロスドメイン制約という問題を乗り越えて、はてなAPIを利用可能となります。 JSONPの使い方は、JSONPを用いてクロスドメイン制約を超える(@YoheiM.NET)を参照ください。
やっと本題。。。
という訳で、はてなAPIを利用してはてなブックマーク数を取得するJavaScriptは以下の感じです。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js">
</script>
<script type="text/javascript">
/*
* はてなブックマーク数を取得する関数。
* @param targetURL
* はてなブックマーク数を確認したいURL
* @param callback
* はてなブックマーク数をはてなAPIから取得した際に呼び出される関数。
* 引数にはてなブックマーク数(count)を受け取る。
* 以下callbackの例:
* function (count) {alert(count + "users!!");}
*/
function getHatebuCount (targetURL, callback) {
/*
// Cross Orginにてエラーとなる。残念。。
$.get(
"http://api.b.st-hatena.com/entry.count",
{url : encodeURI(aUrl)},
function (data) {
alert(data + "ブックマーク");
}
);
*/
$.ajax({
url : "http://api.b.st-hatena.com/entry.count",
data : {url : encodeURI(targetURL)},
dataType : "jsonp",
success : callback
});
}
// 呼び出す例
function search () {
var aUrl = document.getElementById("inputURL").value;
getHatebuCount(
aUrl,
function(data){
$("#result").html(
"<span style='font-weight:bold; color:#f88;'>"
+ data
+ "users</span>");
});
}
</script>
$.ajax関数で、jsonpを指定する事で、はてなAPIをコールすることが出来ます。
また、encodeURI関数で、「/」とか「:」とかをエンコードすることが出来ます。
最後に
はてなブックマーク数が把握できると、どの記事が価値があるのか分かって良いですね。ちなみに、はてなAPIはいまのところ上限回数は無いようですが、はてなさんに迷惑がかからないように 数秒くらい間隔を空けてからコール(*´∇`*)







