[サーバー] API Blueprintで、ライブリロードでドキュメントを書く、ファイルを分割してドキュメントを書く
こんにちは、@yoheiMuneです。
サーバーサイドとフロントエンドで別々の人が開発する場合、APIドキュメントが必要なことが多いです。APIドキュメントの作り方は色々とありますが、API Blueprintが人気のツールの1つです。最近それを使い始めたので、本格的に書くためのセットアップをブログに書きたいと思います。

例えば以下の記述をすると、

上記の記述の中で、以下のコードはMSONと呼ばれるAPI Blueprint独自の記法です。
【API Blueprintの使い方】Web APIの仕様書を書く・読む・実行する | Developers.IO
API Blueprint | API Blueprint
最後になりますが本ブログでは、サーバー、PHP、フロントエンド、Swift、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
サーバーサイドとフロントエンドで別々の人が開発する場合、APIドキュメントが必要なことが多いです。APIドキュメントの作り方は色々とありますが、API Blueprintが人気のツールの1つです。最近それを使い始めたので、本格的に書くためのセットアップをブログに書きたいと思います。

目次
API Blueprintとは
API Blueprintは、APIドキュメントを書くためのツールです。サンプルを少しずつ変更していくことで、すぐにドキュメントを書くこともできます。例えば以下の記述をすると、
# Group カテゴリー(公開API)
## カテゴリーのエンドポイント [/api/categories]
### 一覧の取得 [GET /api/categories{?parent_id}]
#### 処理概要
* カテゴリー一覧を返却します.
+ Parameters
+ parent_id: 1 (number, optional) - 親カテゴリーID
+ Response 200 (application/json)
+ Attributes (array)
+ category
+ id: 1 (number, required) - カテゴリーID
+ name: カテゴリー01 (string, required) - カテゴリー名
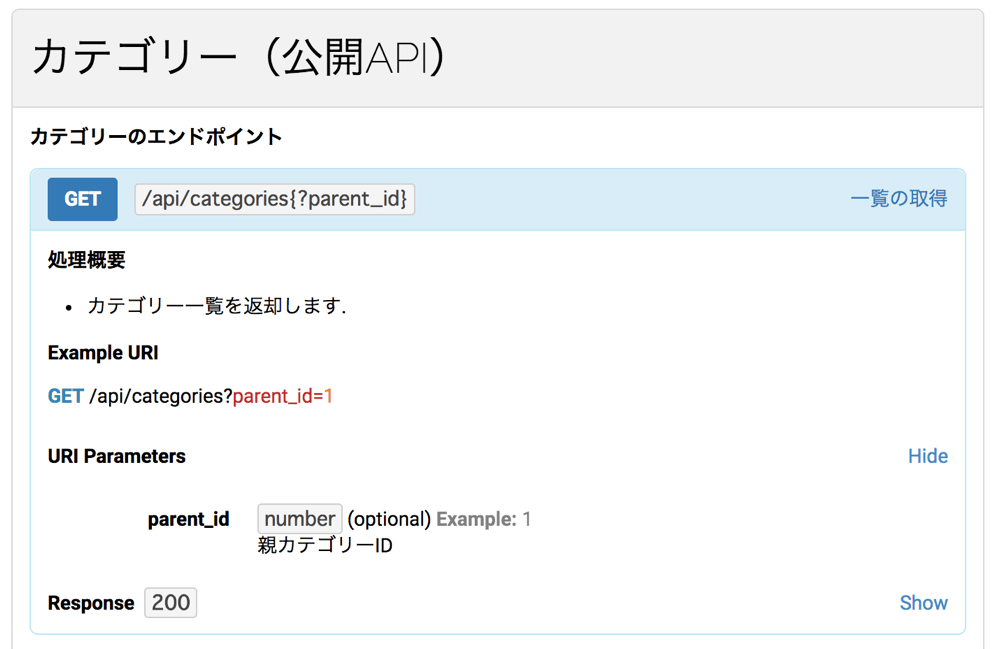
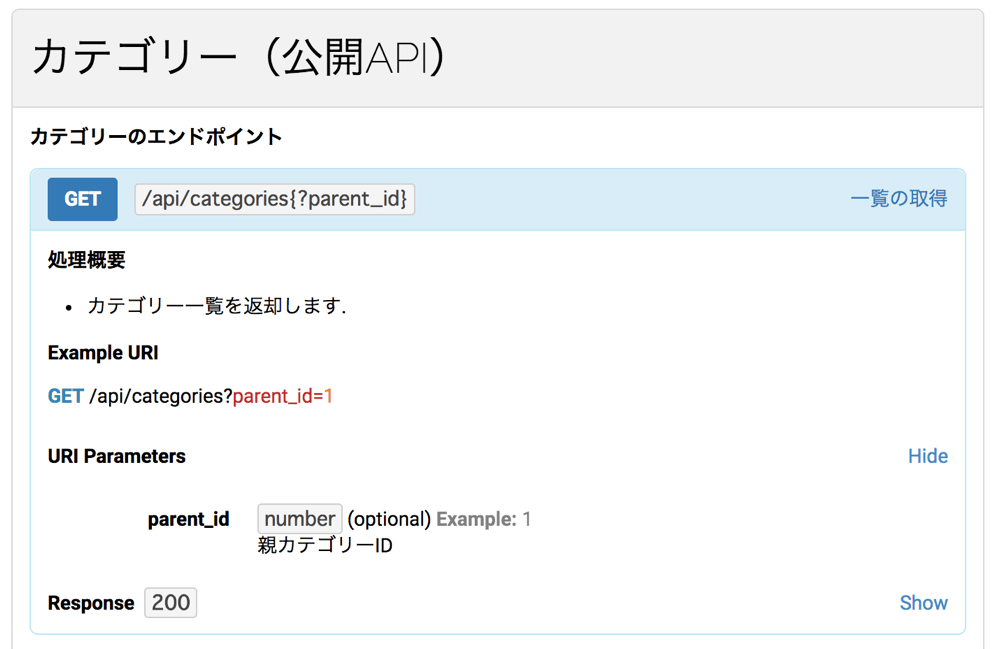
以下のような表示になります。
上記の記述の中で、以下のコードはMSONと呼ばれるAPI Blueprint独自の記法です。
id: 1 (number, required) - カテゴリーID少しだけ文法を覚える必要がありますが、難しくはないので、すぐに書き慣れることができます。
コマンドの入手
npmよりaglioコマンドをインストールします。$ npm install -g aglio
APIドキュメントを書いて、HTMLに変換してみる
まずはサンプルとして以下の記述をして、category.mdというファイル名で保存します(ファイル名は自由です)。
# Group カテゴリー(公開API)
## カテゴリーのエンドポイント [/api/categories]
### 一覧の取得 [GET /api/categories{?parent_id}]
#### 処理概要
* カテゴリー一覧を返却します.
+ Parameters
+ parent_id: 1 (number, optional) - 親カテゴリーID
+ Response 200 (application/json)
+ Attributes (array)
+ category
+ id: 1 (number, required) - カテゴリーID
+ name: カテゴリー01 (string, required) - カテゴリー名
そして、以下のコマンドを実行することで、htmlファイルを生成することができます。aglio -i ./category.md -o ./category.html生成された
category.htmlをダブルクリックしてブラウザで表示すると、APIドキュメントができていることがわかります。ライブリロードでドキュメントを書く
実際にAPIドキュメントを書く際に、書いた結果を確認するために毎回変換するのはかなりの手間です。aglioにはライブリロードの機能があり、ファイルを編集して保存したら自動的にブラウザに変更内容を反映する機能があります。--serverオプションを付与して実行することで、それを実現できます。$ aglio -i category.md --server Server started on http://127.0.0.1:3000/サーバーが起動するので、
http://127.0.0.1:3000/にアクセスしてブラウザで表示します。その状態でファイルを編集し保存すると、ブラウザに自動的に反映されます。変換やブラウザリロードの手間がないので、非常にサクサクとAPIドキュメントを書くことができます。複数のファイルに分割してAPIドキュメントを書く
1つのサービスでは数十のAPIを提供することも多くあります。そのAPIドキュメントを1つのファイルに書くと、行数が非常に多くなり大変です。適宜分割して、ドキュメントを書くと管理しやすくなります。# 幾つの単位に分けてファイルを作成する - category.md - tag.md - item.md - user.mdただ、APIドキュメントとして公開する場合には、これらを1つに纏めたいものです。そんな時は以下のちょっとしたスクリプトを使います(classmethodさんの記事より拝借して少し修正しています)。
#!/bin/bash
# 結合したいファイルを記載する.
files=()
files+=('./category.md')
files+=('./tag.md')
files+=('./item.md')
files+=('./user.md')
# ファイルを「api.md」に統合する.
echo 'FORMAT: 1A' > ./api.md
cat ${files[@]} | sed -e '/^FORMAT: 1A/d' >> ./api.md
# HTMLファイルに変換する.
aglio -i ./api.md -o ./index.html
# 中間ファイルは削除する.
rm ./api.md
このコマンドを実行すると、複数ファイルに記述したドキュメントを1つのファイルとして公開することができます。参考資料
以下を参照にしました、ありがとうございます。【API Blueprintの使い方】Web APIの仕様書を書く・読む・実行する | Developers.IO
API Blueprint | API Blueprint
最後に
Swaggerとかも気になるところですが、今回はAPI Blueprintを使いました。複数のプロジェクトで同時にドキュメントを書く機会があったので、スキルアップもしていけたらと思う今日この頃。API Blueprintのノウハウも色々とゲットできたので、ブログに書きたいと思います(なかなか日本語で答えを見つけられなかったので、日本語で残したいと思います)。最後になりますが本ブログでは、サーバー、PHP、フロントエンド、Swift、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!