[フロントエンド] PWA勉強会で使ったスライドを公開します
こんにちは、@yoheiMuneです。
先日にPWA Beginners 勉強会 #2で話してきたので、そのスライドをブログで公開します。

https://www.dropbox.com/s/z8hkuzg9egush6u/1803_PWA%E5%8B%89%E5%BC%B7%E4%BC%9A.pdf
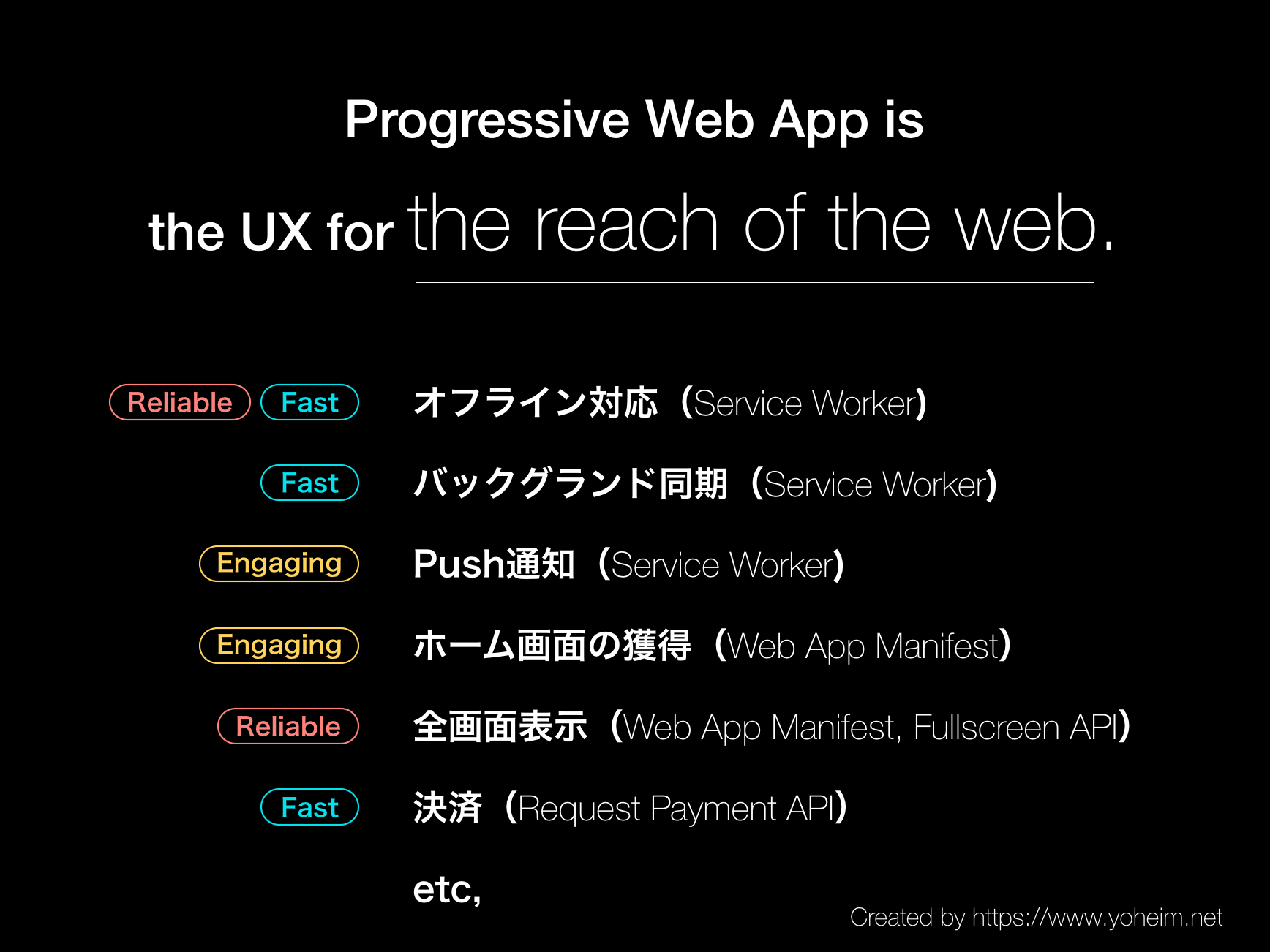
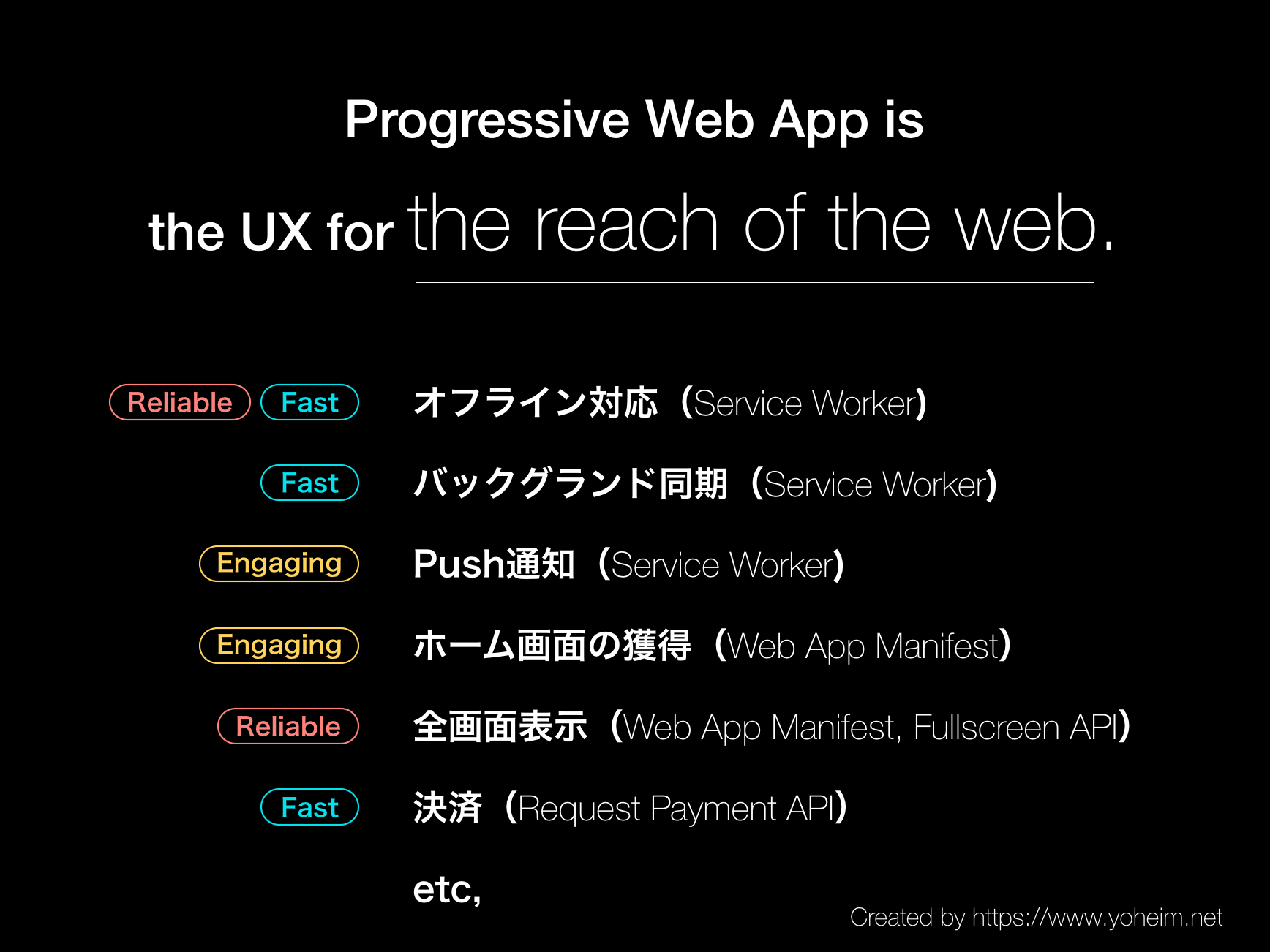
まとめて見るとすんなりと理解することができました。PWAは今のWebから1歩進んだ(=便利になった)ものを作ろうよ、という枠組みであり、便利なこととは具体的には、「オフライン対応」や「ホーム画面からの起動」といった要素があることがわかりました。
もう少しPWAの文脈に沿っていえば、最上位概念にPWAというものがあり、PWAは、Engaging(=ユーザー満足度の向上)、Fast(=サクサク使える)、Reliable(=信頼のおけるアプリ)、という3つの要素から構成されるということが分かりました。
そしてその3つの要素の具体的な手段として、オフライン対応やPush通知、ホーム画面の獲得、といった要素があり、それらを実現する技術要素として、Service Worker や Web App Manifest があるのだと理解しました。
今考えれば当たり前のところですが、目的と手段を区別しながらPWAを捉えると、すんなり理解できたということです。
https://www.udacity.com/progressive-web-apps
最後になりますが本ブログでは、フロントエンド、サーバー、Swift、PHP、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
先日にPWA Beginners 勉強会 #2で話してきたので、そのスライドをブログで公開します。

https://www.dropbox.com/s/z8hkuzg9egush6u/1803_PWA%E5%8B%89%E5%BC%B7%E4%BC%9A.pdf
PWAへの理解に苦しんだ
PWAとはProgressive Web Appsの略ですが、最初にそれに触れた時にはしっくり理解できませんでした。Service Worker や Web App Manifest といった技術要素があったり、Progressive、Engaging、Fast、Reliable、といった用語があったりと、それらを概念的に理解するための枠組みが頭の中に作れずに、四苦八苦していたと思います。その考えをまとめるためにも、Web上の資料などを読み漁ってLTにまとめました。まとめて見るとすんなりと理解することができました。PWAは今のWebから1歩進んだ(=便利になった)ものを作ろうよ、という枠組みであり、便利なこととは具体的には、「オフライン対応」や「ホーム画面からの起動」といった要素があることがわかりました。
もう少しPWAの文脈に沿っていえば、最上位概念にPWAというものがあり、PWAは、Engaging(=ユーザー満足度の向上)、Fast(=サクサク使える)、Reliable(=信頼のおけるアプリ)、という3つの要素から構成されるということが分かりました。
そしてその3つの要素の具体的な手段として、オフライン対応やPush通知、ホーム画面の獲得、といった要素があり、それらを実現する技術要素として、Service Worker や Web App Manifest があるのだと理解しました。
今考えれば当たり前のところですが、目的と手段を区別しながらPWAを捉えると、すんなり理解できたということです。
PWAを学ぶには
Udacityの無料動画がおすすめです(英語です)。目的の説明が最初の動画にあり、そのあとにPWAの構成要素の説明や具体的な技術の説明が続きます。https://www.udacity.com/progressive-web-apps
PWAと世間
僕の周りの反応に限った話ですが、Web界隈の非エンジニアの人たちも口にする機会が増えて来たと思います。他の業界の人たちと話すと知らない人がほとんどですが、認知が広がれば沢山のビジネスチャンスが増えて楽しそうです。PWAはユーザーのエンゲージメントを劇的に改善できる可能性があり、それが社会を変えていく要素になるかなと思います。最後に
iOSのSafariでもService Workerが利用可能になったり、Windows10のストアでPWAアプリが配布可能になったりと、PWAはかなり盛り上がっています。2018年をPWA元年と言っている人たちもいます。また、ChromeのディベロッパーツールでApplicationタブの中でServiceWorkerの内容を確認することができます。自分がよく使うサイトで、どこがService Workerを使っているのかなをチェックできるので、面白いです。最後になりますが本ブログでは、フロントエンド、サーバー、Swift、PHP、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!








