[フロントエンド] サイトがhttp/2で配信しているかを確認する方法(2つ)
こんにちは、@yoheiMuneです。
サクラのレンタルサーバーもhttp2に対応したようです。今日は、Webサービスがhttp/2で配信しているかを確認する方法を、ブログに書きたいと思います。

http/2の内容は「HTTP/2 入門 - Yahoo! JAPAN Tech Blog」などをご確認ください。

http/2に対応していると、以下のような青い稲妻マークで表現され、一目で確認できます。

 そうすると、http2対応しているものは以下のように
そうすると、http2対応しているものは以下のように
 このようにネットワークタブからも確認することが可能です。
このようにネットワークタブからも確認することが可能です。
最後になりますが本ブログでは、フロントエンド、Swift、PHP、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
サクラのレンタルサーバーもhttp2に対応したようです。今日は、Webサービスがhttp/2で配信しているかを確認する方法を、ブログに書きたいと思います。

目次
http/2とは何か
http/2は、現在主流で使われているhttpの次世代バージョンです。次世代バージョンと言いつつも、既にかなりのサイトで利用されています。接続方法や転送方法などの変更があり、既存のhttpよりも高速に配信することが可能です。http/2の内容は「HTTP/2 入門 - Yahoo! JAPAN Tech Blog」などをご確認ください。
http/2配信を確認する方法
Chromeブラウザを使うことで簡単に、対象サイトがhttp/2で配信しているかを確認することができます。確認方法として2つ紹介します。Chrome拡張でhttp/2を確認する
「HTTP/2 and SPDY indicator」という拡張を導入すると、http2対応を簡単に確認できます。
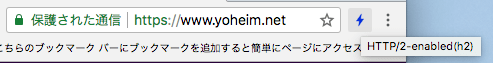
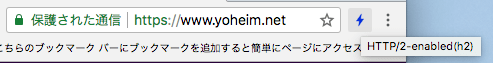
http/2に対応していると、以下のような青い稲妻マークで表現され、一目で確認できます。

ディベロッパーツールで確認する
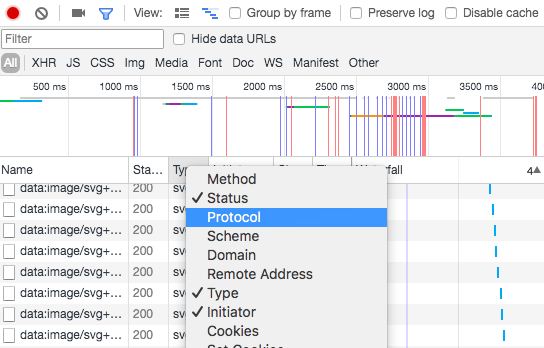
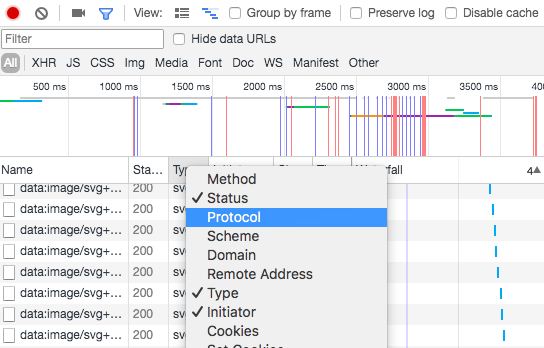
ディベロッパーツールのネットワークタブで、Protocolを表示することでも確認できます。以下のように、項目を右クリックして表示列を追加します。 そうすると、http2対応しているものは以下のように
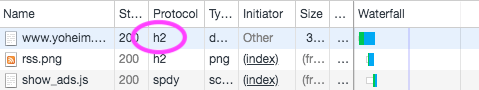
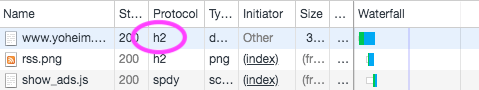
そうすると、http2対応しているものは以下のようにh2と表示されます。 このようにネットワークタブからも確認することが可能です。
このようにネットワークタブからも確認することが可能です。最後に
http/2で配信を行い、より快適にWebサービスを提供できると素敵ですね。最後になりますが本ブログでは、フロントエンド、Swift、PHP、Node.js、Python、Java、Linux、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!








