[フロントエンド] AndroidのChromeをPCからデバッグする
こんにちは、@yoheiMuneです。
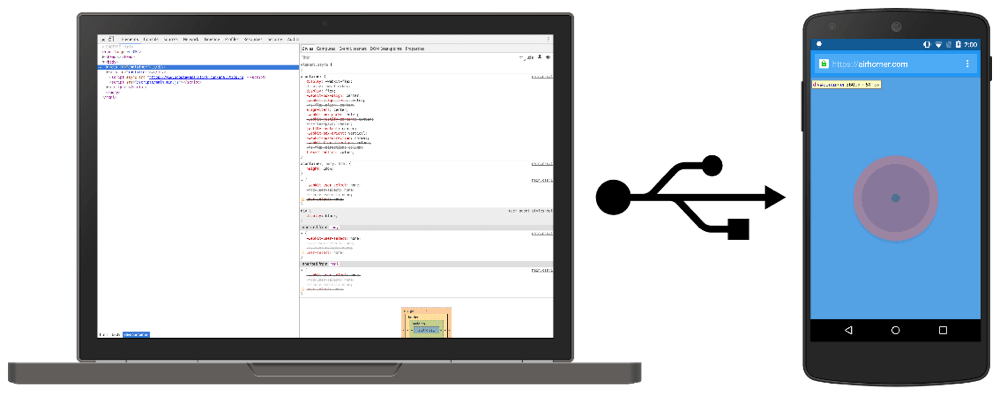
スマホ向けWebサービスを開発していたら、Android端末での表示確認やデバッグが大変だった経験が誰しもあるのではないでしょうか?今日はAndroid ChromeをPCからデバッグする方法をブログに書きたいと思います。

以降のステップを行うと、PCのChromeと同じようにディベロッパーツールからデバッグを行うことができます。
端末の開発者向けオプションの設定 | Android Studio
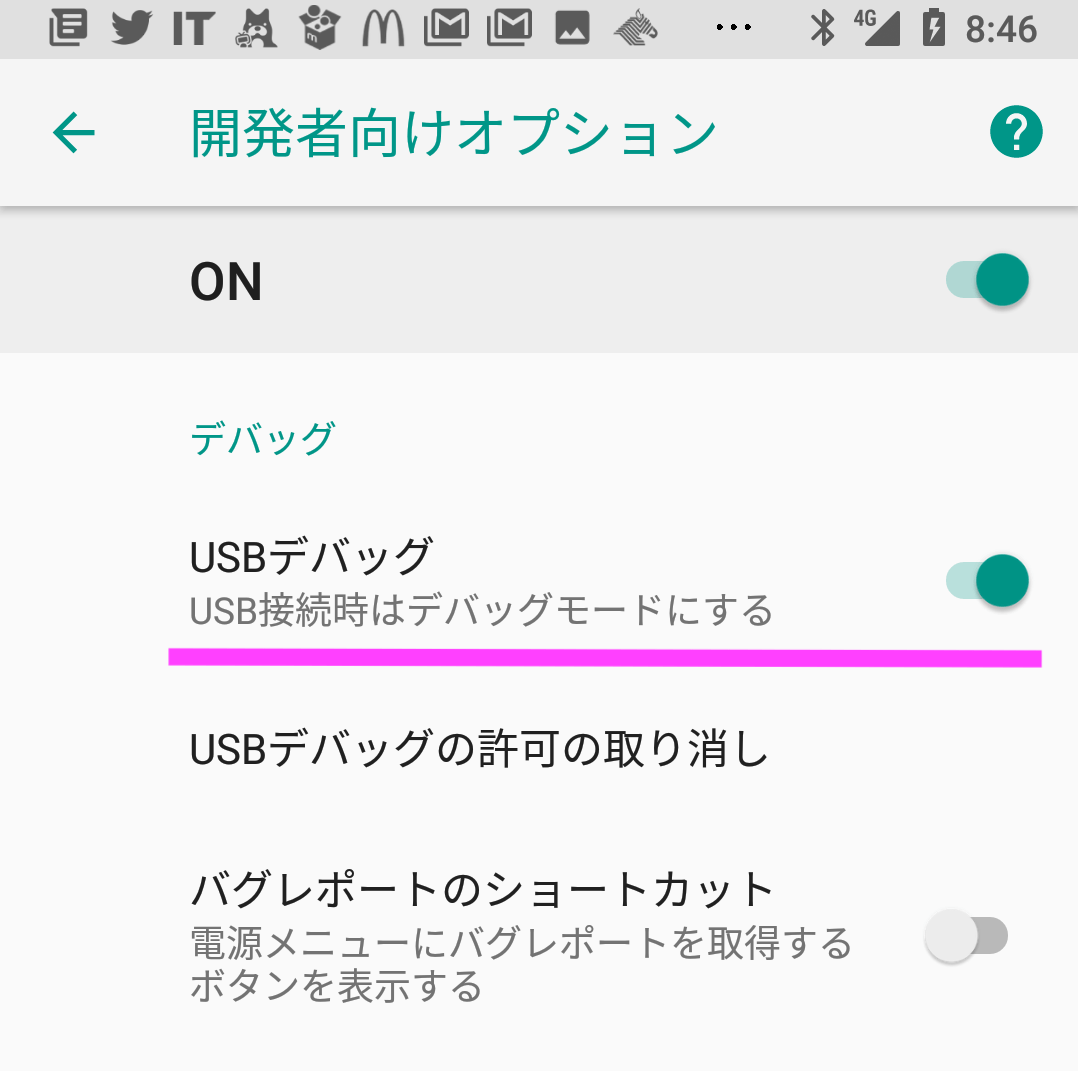
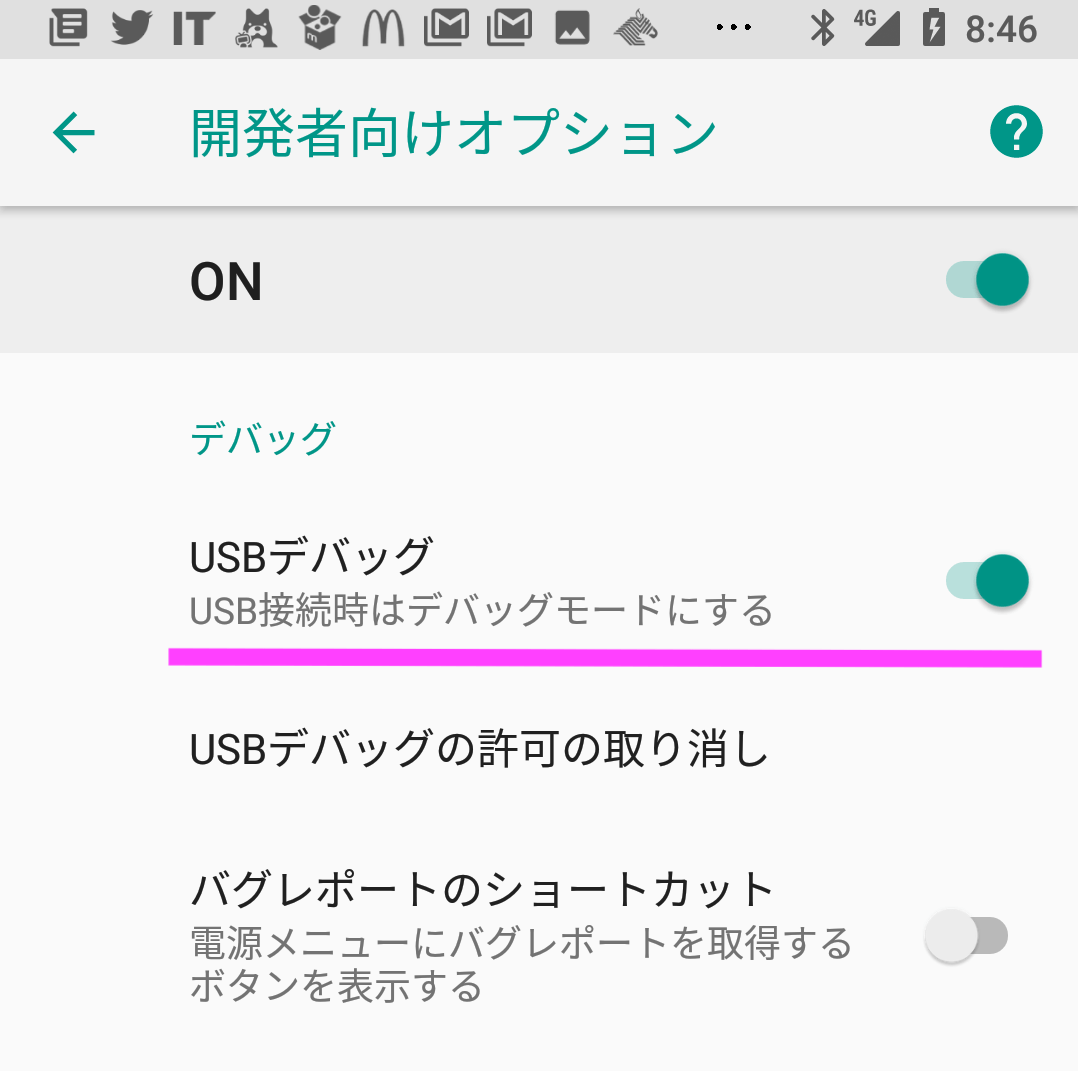
その後に、開発者オプションのUSBデバッグを有効にします。

これでAndroidをデバッグできる状態になりました。

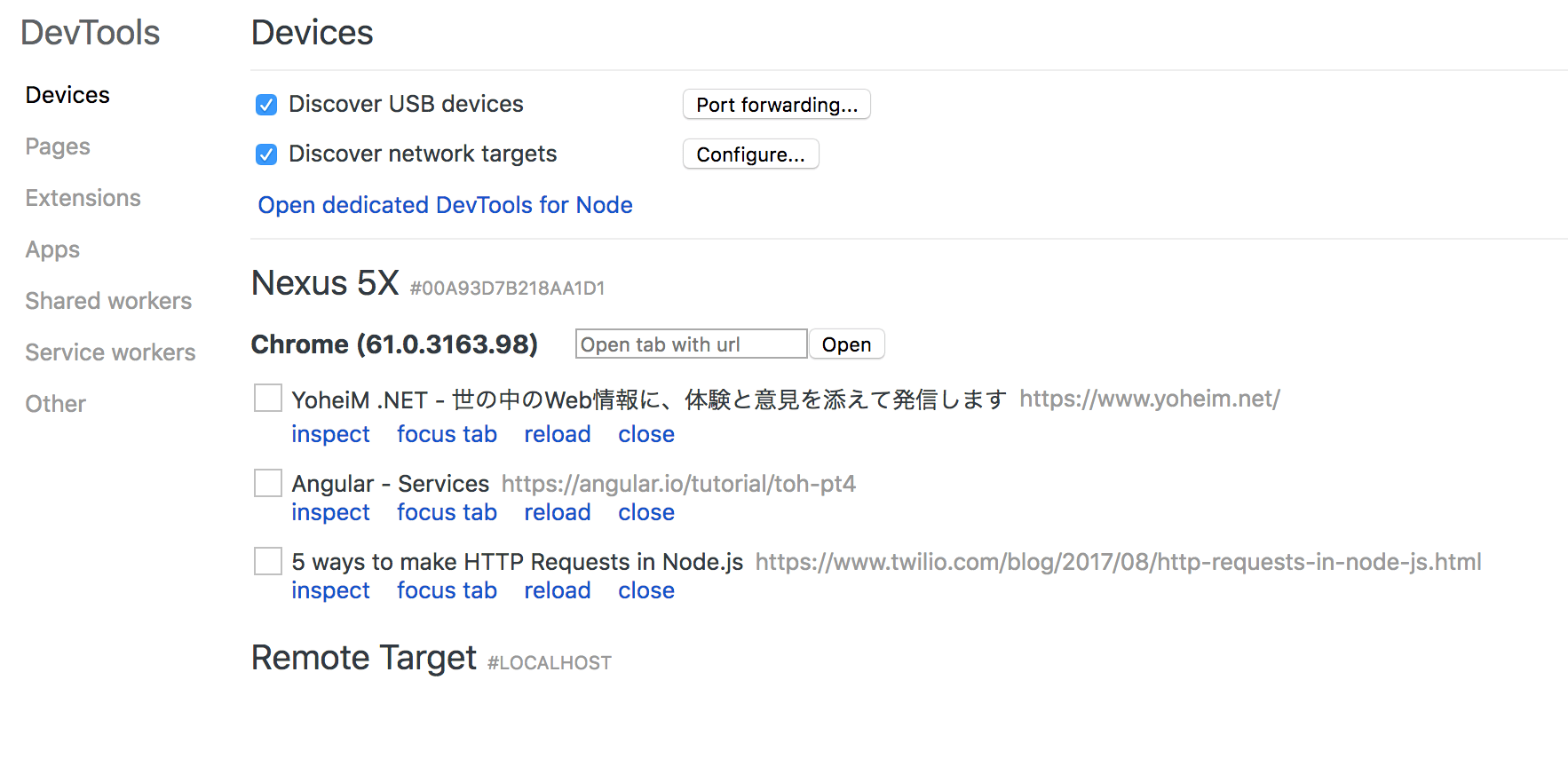
この中からデバッグしたいページの「inspect」をクリックすると、そのページのディベロッパーツールが起動します。

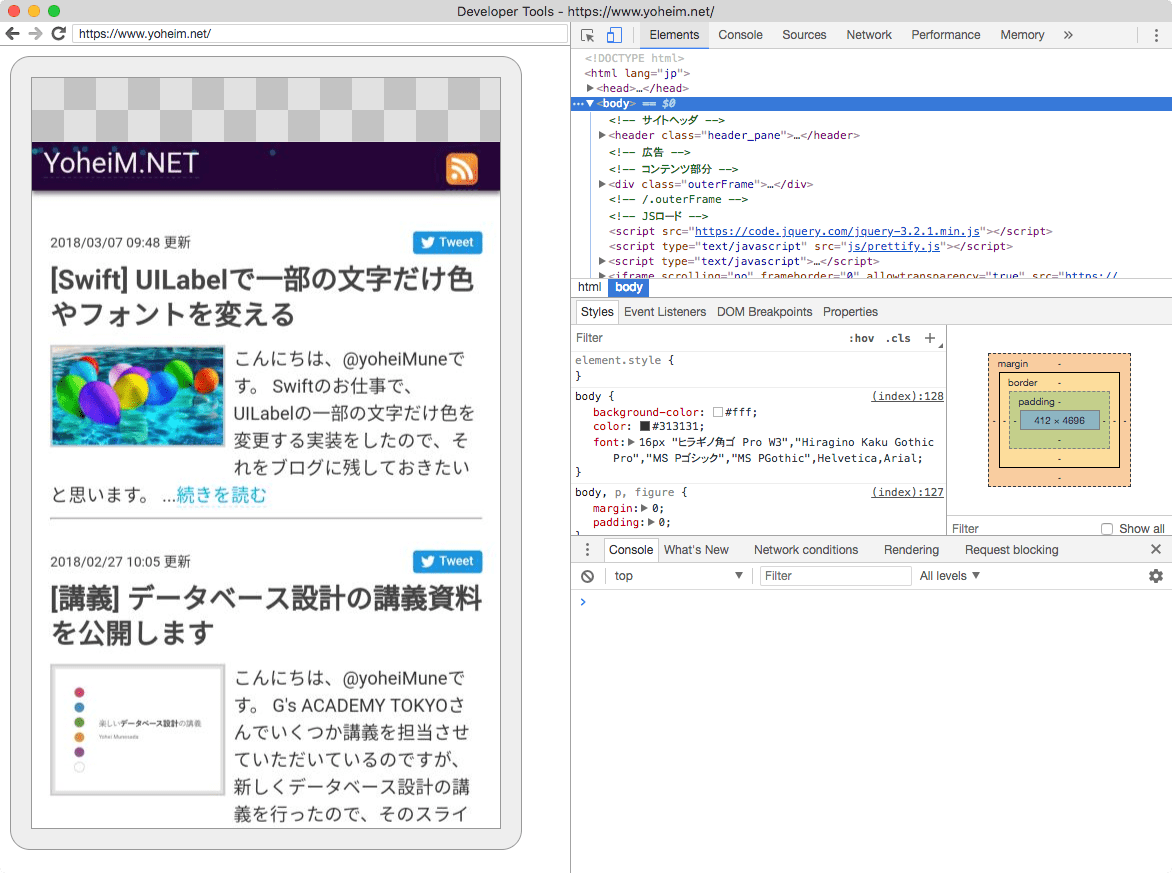
あとは、PCのChromeと同じようにデバッグ作業を行うことができます。楽チンです。
Android 端末のリモート デバッグを行う | Tools for Web Developers | Google Developers
最後になりますが本ブログでは、フロントエンド、Node.js、Swift、Python、Linux、Java、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!
スマホ向けWebサービスを開発していたら、Android端末での表示確認やデバッグが大変だった経験が誰しもあるのではないでしょうか?今日はAndroid ChromeをPCからデバッグする方法をブログに書きたいと思います。

目次
やりたいこと
開発したアプリケーションをAndroidのChromeブラウザで表示した場合に、CSSの確認や、ログの確認や、JSの実行などのデバッグ作業を高速に行いたい、というのが今回の目的です。以降のステップを行うと、PCのChromeと同じようにディベロッパーツールからデバッグを行うことができます。
手順1:Android端末の開発者モードを有効化する
AndroidとPCをUSBで接続してデバッグを行います。そのためAndroidの「開発者向けオプション」をONにする必要があります。基本的には設定アプリ内のビルド番号を7回ほどタップすれば有効になりますが、Androidのバージョンによって微妙に違うので、詳しくは以下の公式ページをご確認ください。端末の開発者向けオプションの設定 | Android Studio
その後に、開発者オプションのUSBデバッグを有効にします。

これでAndroidをデバッグできる状態になりました。
手順2:Androidでサイトを表示する&USBで接続する
デバッグしたいページをAndroidのChromeで開いておきます。また、Android端末とPCをUSBケーブルで接続しておきます。手順3:PCのChromeからAndroidへ接続する
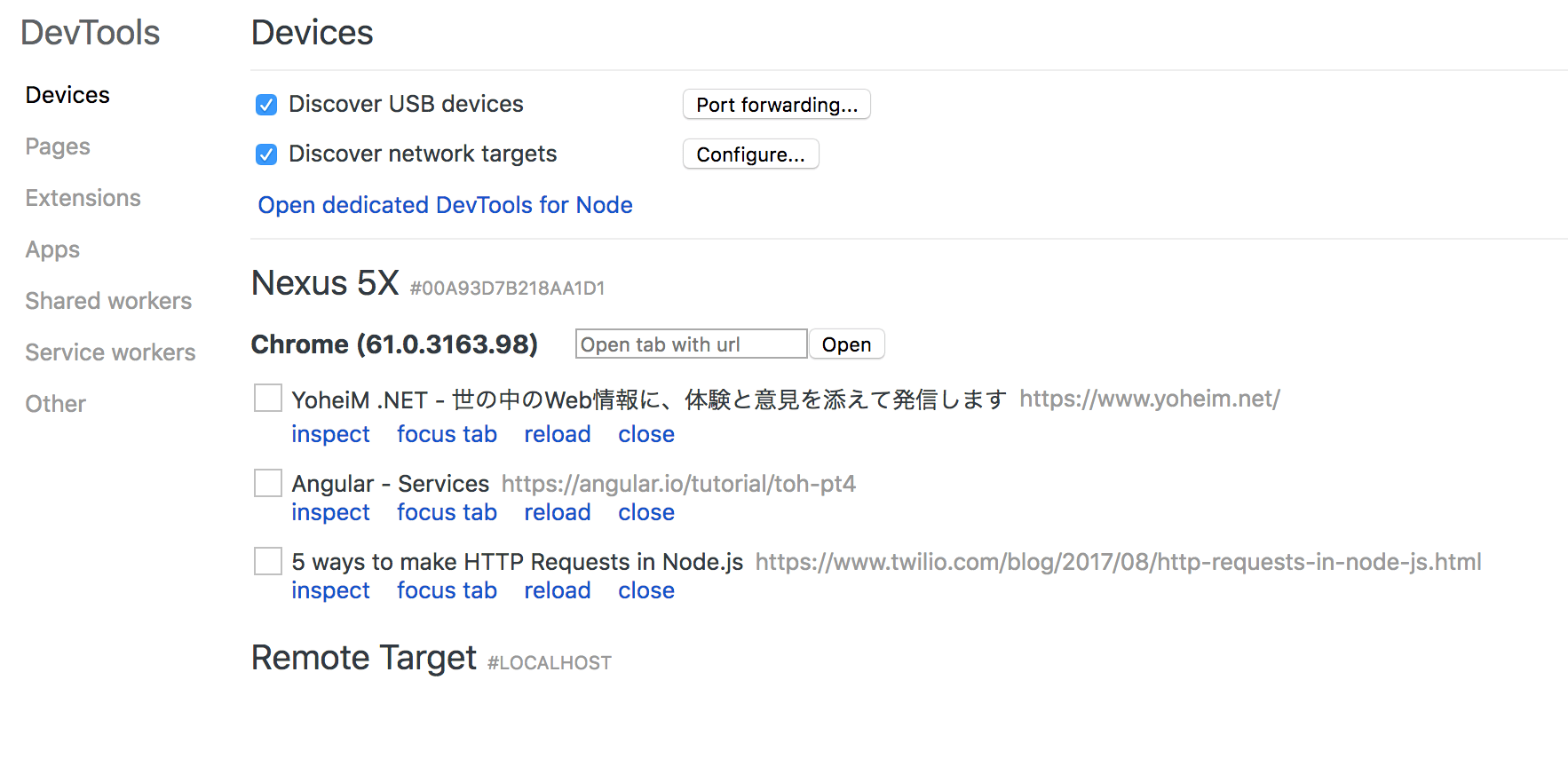
続いて、PCのChromeのURLバーに、以下の内容を入力してエンターキーを押します。chrome://inspect/#devicesそうすると、以下のような画面が表示されます。

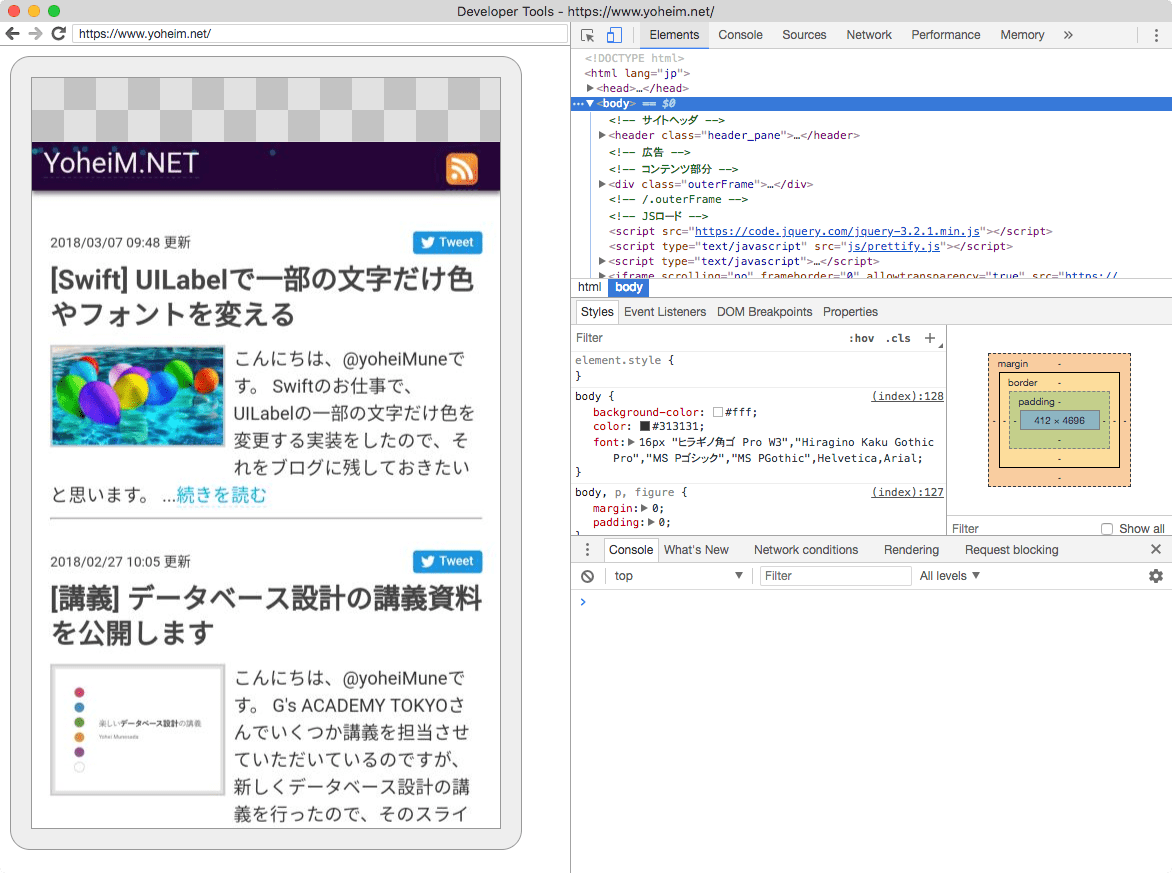
この中からデバッグしたいページの「inspect」をクリックすると、そのページのディベロッパーツールが起動します。

あとは、PCのChromeと同じようにデバッグ作業を行うことができます。楽チンです。
参考資料
Google公式サイトにも説明があります。そちらもご確認ください。Android 端末のリモート デバッグを行う | Tools for Web Developers | Google Developers
最後に
デバッグ環境が整っていると開発も早くスムーズにできて素敵ですよね。ぜひ活用したい機能です。最後になりますが本ブログでは、フロントエンド、Node.js、Swift、Python、Linux、Java、インフラ、Go言語、機械学習、などの技術トピックを発信をしていきます。「プログラミングで困ったその時の、解決の糸口に!」そんな目標でブログを書き続けています。ぜひ、本ブログのRSSやTwitterをフォローして貰えたら嬉しいです ^ ^
最後までご覧頂きましてありがとうございました!








