[GAS] Google Spreadsheet にカスタムメニューを追加する
こんにちは、@yoheiMuneです。
最近はGoogle App Scriptを触るお仕事をしています。今日はその中で、Spreadsheetにカスタムメニューを追加する方法をブログに書きたいと思います。

 この追加したメニューは、選択すると紐づけてあるGoogle App Scriptが実行されるような仕組みとなっています。
この追加したメニューは、選択すると紐づけてあるGoogle App Scriptが実行されるような仕組みとなっています。
具体的な実装を見てみたいと思います。
Class SpreadsheetApp | Apps Script | Google Developers
最後になりますが本ブログでは、フロントエンド・Python・Go言語・Linux・Node.js・インフラ・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
最近はGoogle App Scriptを触るお仕事をしています。今日はその中で、Spreadsheetにカスタムメニューを追加する方法をブログに書きたいと思います。

目次
カスタムメニューとは
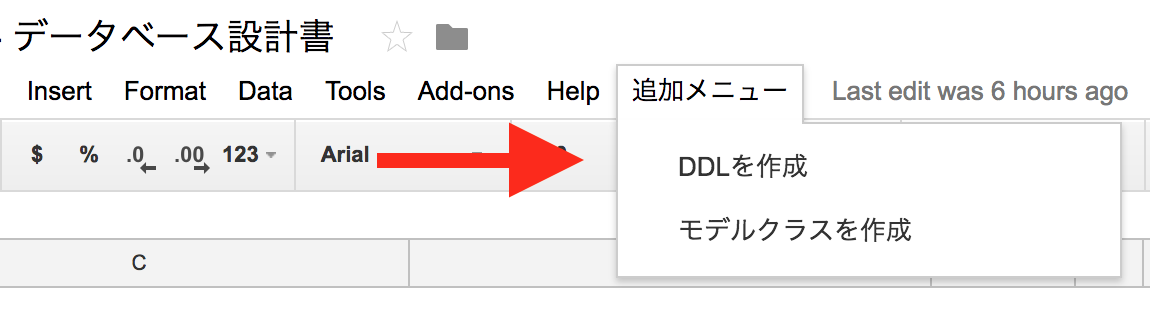
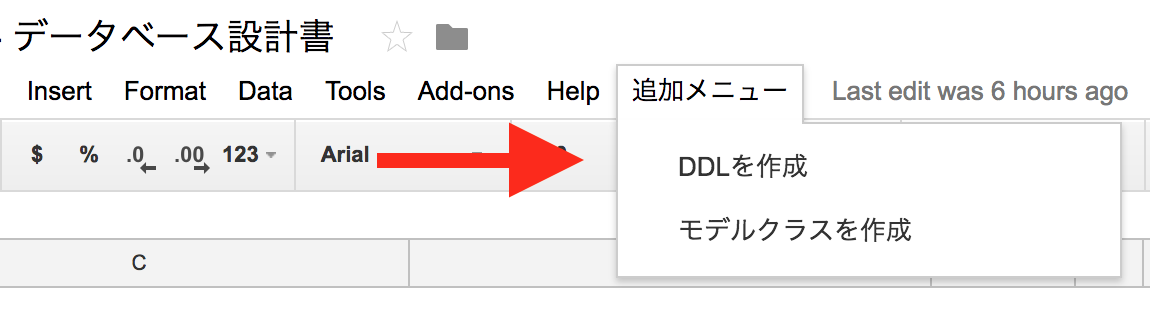
Google App Scriptを用いると、SpreadSheetなどをカスタマイズすることができ、以下のようにメニューを追加することができます。 この追加したメニューは、選択すると紐づけてあるGoogle App Scriptが実行されるような仕組みとなっています。
この追加したメニューは、選択すると紐づけてあるGoogle App Scriptが実行されるような仕組みとなっています。具体的な実装を見てみたいと思います。
カスタムメニューを追加する実装方法
Google App Scriptで具体的には、以下のように実装を行います。スクリプトエディタは「ツール -> スクリプトエディタ」から開くことができます。
// Spreadsheetが開かれた時に自動的に実行されます.
function onOpen() {
// 現在開いている、スプレッドシートを取得します.
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
// メニュー項目を定義します.
var entries = [
{name : "DDLを作成" , functionName : "createDDL"},
{name : "モデルクラスを作成" , functionName : "createModelClass"},
];
// 「追加メニュー」という名前でメニューに追加します.
spreadsheet.addMenu("追加メニュー", entries);
}
function createDDL() {
/*なんらかの実装*/
}
function createModelClass() {
/*なんらかの実装*/
}
こんな感じにサクッと便利なメニューを追加できるので素敵です。個人的には、今後も色々と活用していきたい機能の1つになりました。参考資料
今日のブログを書くために、以下の記事を参考にしました。ありがとうございます。Class SpreadsheetApp | Apps Script | Google Developers
最後に
SpreadsheetやAppScriptは便利な機能が多いので、使いこなせると他の人の100倍は仕事が早くなりそうです。今後も色々とブログに書き出していきたいと思います。最後になりますが本ブログでは、フロントエンド・Python・Go言語・Linux・Node.js・インフラ・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!

