[フロントエンド] ES6やES7のブラウザごとのサポート状況を確認する
こんにちは、@yoheiMuneです。
ES6の書き方に慣れてくると、ES5の書き方が煩わしくなってくる今日この頃です(笑)。案件によっては素でES6を使えることもあり、どのブラウザがどれほどサポートしているのかをサクッと確認する方法をブログに残したいと思います。

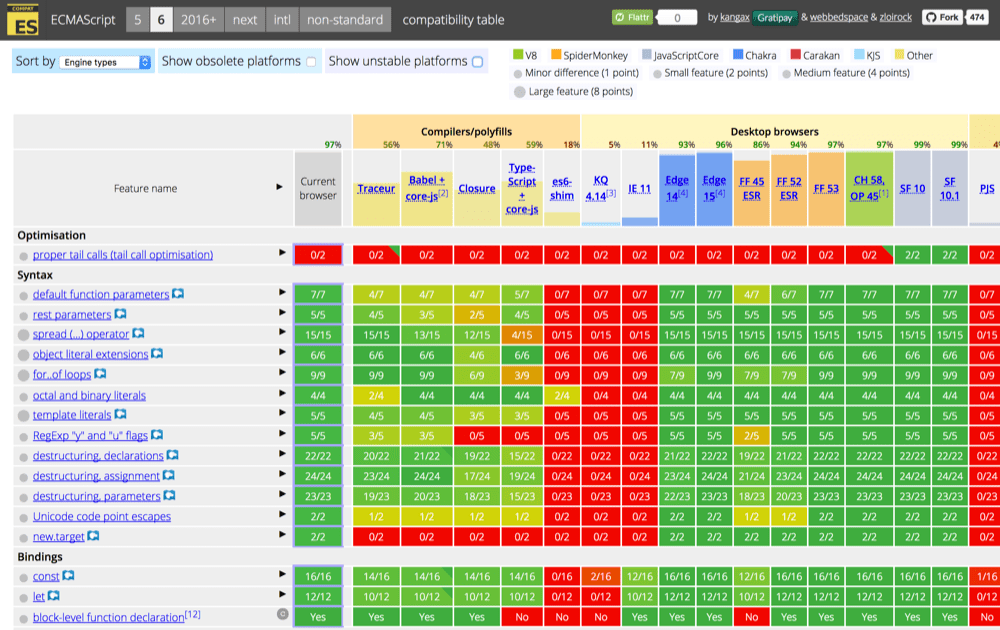
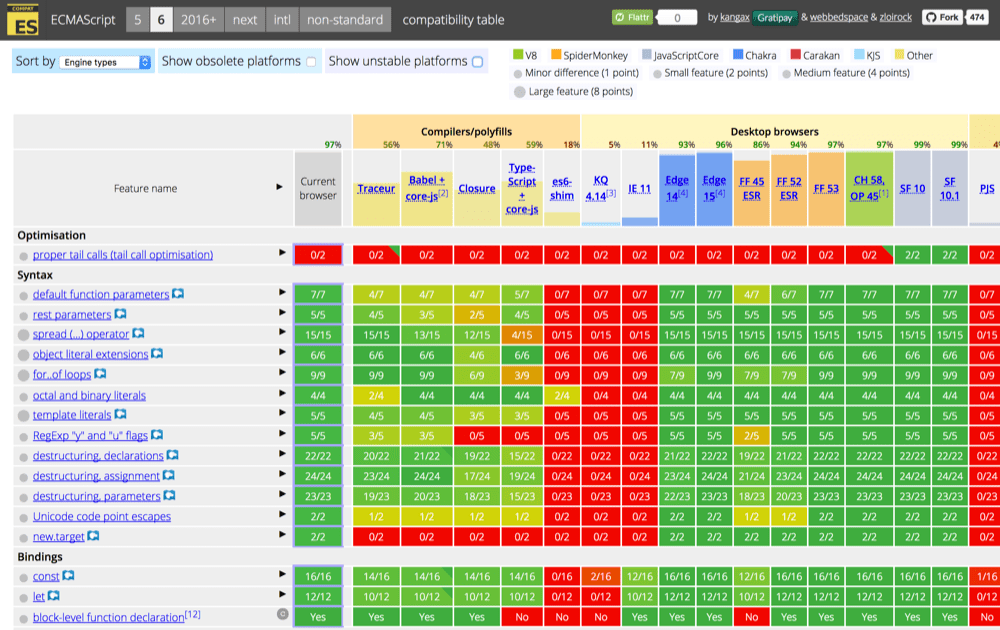
 http://kangax.github.io/compat-table/es6/
http://kangax.github.io/compat-table/es6/
最近だとやっぱりIE11が問題で、ES6の対応があまりされていない(letやconstのみ使えるくらい)ので、その辺を注意してJavascriptの実装を行うと良さそうです。もちろん大規模に開発する場合には、Webpack(詳細はWebpackに入門)や、Babelify(詳細はBabelify入門)などを用いて、ES6やES7をバリバリと使うと良いです。
ちなみに上記のサイトは、ES5のサポート状況(もちろんほとんどのブラウザで全ての機能が使える)や、ECMAScriptの検討中の仕様のブラウザ実装状況も確認できるので、適宜参照すると良さそうです。
最後になりますが本ブログでは、フロントエンド・Python・Go言語・Linux・Node.js・インフラ・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
ES6の書き方に慣れてくると、ES5の書き方が煩わしくなってくる今日この頃です(笑)。案件によっては素でES6を使えることもあり、どのブラウザがどれほどサポートしているのかをサクッと確認する方法をブログに残したいと思います。

目次
ECMAScriptへのブラウザの対応状況を知る
以下のサイトでサクッと、そして詳しく知ることができます。非常にありがたい限りです。 http://kangax.github.io/compat-table/es6/
http://kangax.github.io/compat-table/es6/最近だとやっぱりIE11が問題で、ES6の対応があまりされていない(letやconstのみ使えるくらい)ので、その辺を注意してJavascriptの実装を行うと良さそうです。もちろん大規模に開発する場合には、Webpack(詳細はWebpackに入門)や、Babelify(詳細はBabelify入門)などを用いて、ES6やES7をバリバリと使うと良いです。
ちなみに上記のサイトは、ES5のサポート状況(もちろんほとんどのブラウザで全ての機能が使える)や、ECMAScriptの検討中の仕様のブラウザ実装状況も確認できるので、適宜参照すると良さそうです。
最後に
今日はサクッとですが、ブラウザのES6へのサポート状況を知る方法でした。このような情報は持っていれば損はしないので、収集しておくと良いかなーと思っています。最後になりますが本ブログでは、フロントエンド・Python・Go言語・Linux・Node.js・インフラ・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








