[フロントエンド] ローカル環境を外部に公開できるngrokが便利
こんにちは、@yoheiMuneです。
今日はローカル環境をサクッと公開できちゃう、ngrokを紹介したいと思います。開発効率もアップしていい感じです〜。


これを使うことで、例えば以下のようなことを簡単に行うことができ、開発効率が非常に良くなります。
 https://ngrok.com/
https://ngrok.com/
使うだけだとサインアップは不要ですが、Basic認証などを使いたい場合にはアカウント作成が必要なので、必要あればサインアップも行います。
ダウンロードすると
たったこれだけで公開できるなんて素敵ですね。
https://ngrok.com/docs
また、フリープランでかなりのことが利用できますが、フリーだと1分間に60リクエストくらいが上限のようです(越えるとコンソールに超過の旨が表示されます)。
最後になりますが本ブログでは、Python・Linux・Node.js・フロントエンド・インフラ・Go言語・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
今日はローカル環境をサクッと公開できちゃう、ngrokを紹介したいと思います。開発効率もアップしていい感じです〜。

目次
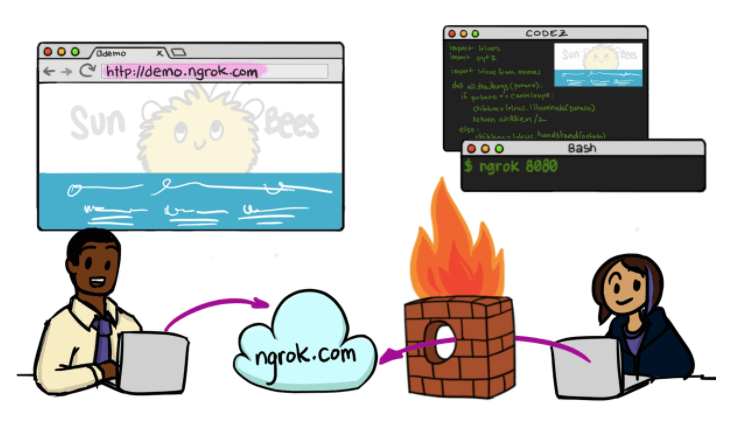
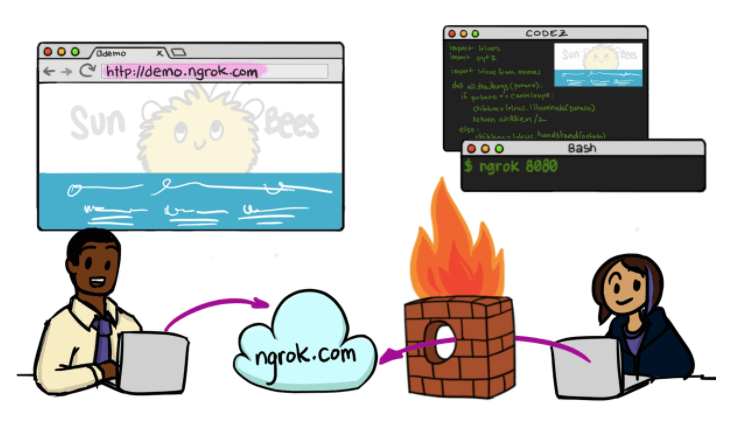
ngrokとは
ngrokとはlocalhostへのトンネルツールで、デプロイ処理などなしで、ローカル環境を外部に公開することができます。
これを使うことで、例えば以下のようなことを簡単に行うことができ、開発効率が非常に良くなります。
- 作成中のアプリケーションを友達に見てもらう(デザインチェックをしてもらう)
- LineBotなどのWebhook系開発の接続テスト(ローカルのサーバーとつなぐ)
- ハッカソンなどでの結果発表で、一時的にデモを外部公開する
ngrokのインストール
インストールは以下のページから行うことができます。 https://ngrok.com/
https://ngrok.com/使うだけだとサインアップは不要ですが、Basic認証などを使いたい場合にはアカウント作成が必要なので、必要あればサインアップも行います。
ダウンロードすると
ngrokというプログラムが手に入るので、それを適宜環境変数に通る所に設定します。以下は例えばMacやLinuxの例です。
# ~/Downloadにダウンロードされたとします.
# ファイルの置き場を作成.
$ mkdir -p ~/local/bin
# コピー
# cp ~/Download/ngrok ~/local/bin/
# 環境変数に通す
$ vim ~/.bash_profile
PATH="~/local/bin:${PATH}"
export PATH
# 読み込む
$ source ~/.bash_profile
最終的には以下のコマンドが動けばOKです。$ ngrok
ローカル環境を公開する
それではローカル環境を外部に公開してみたいと思います。今回は例えば以下のサーバーが起動しているとします。# Pythonで静的サーバー $ python3 -m http.server Serving HTTP on 0.0.0.0 port 8000 ...ポート8000番のアプリケーションを公開するには、以下のように行います。
# ngrok http [ポート番号] $ ngrok http 8000そうすると以下のような出力されます。
ngrok by @inconshreveable
Session Status online
Version 2.1.18
Region United States (us)
Web Interface http://127.0.0.1:4041
Forwarding http://f0d54509.ngrok.io -> localhost:8000
Forwarding https://f0d54509.ngrok.io -> localhost:8000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
この場合には、http://f0d54509.ngrok.ioまたはhttps://f0d54509.ngrok.ioで、ローカルにあるサーバーへアクセスすることができます。たったこれだけで公開できるなんて素敵ですね。
その他に
ユーザー登録をすると、Basic認証なども利用することができます。# Basic認証をつける例 $ ngrok http --auth="user:password" 8000詳細は下記のドキュメントをご参照下さい。
https://ngrok.com/docs
また、フリープランでかなりのことが利用できますが、フリーだと1分間に60リクエストくらいが上限のようです(越えるとコンソールに超過の旨が表示されます)。
最後に
ローカル環境をそのまま公開するという思想はなかったので、知った時にはびっくりでした。便利なものを考えつく人がいますね〜。最後になりますが本ブログでは、Python・Linux・Node.js・フロントエンド・インフラ・Go言語・開発関連・Swift・Java・機械学習など雑多に情報発信をしていきます。自分の第2の脳にすべく、情報をブログに貯めています。気になった方は、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








