[フロントエンド] ブラウザでPUSH通知を行えるようになった
こんにちは、@yoheiMuneです。
先日、第9回 HTML5minutes! 〜triton-js〜に参加して、LTでPUSH通知の話をしてきました。ブラウザでプッシュ通知はなかなか面白いので、ブログでも紹介できたらと思います。


 実装自体もあまり難しいものではなく、例えばフロントエンドの実装部分で言えば、購読処理とPUSH受け取りは以下のように簡単に実装することができます。
実装自体もあまり難しいものではなく、例えばフロントエンドの実装部分で言えば、購読処理とPUSH受け取りは以下のように簡単に実装することができます。
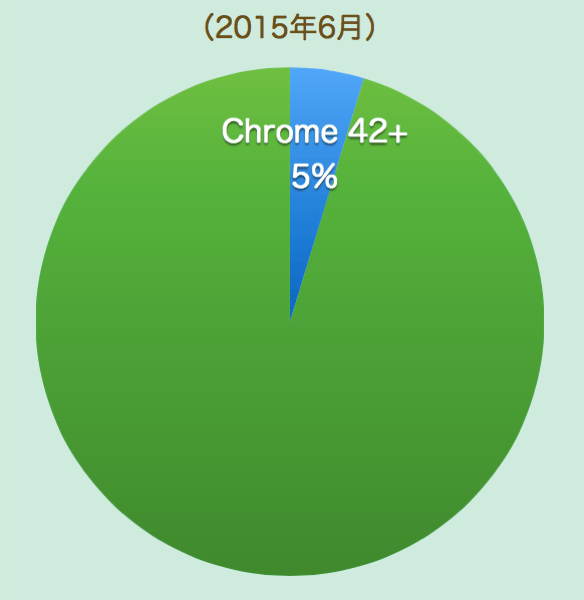
ちなみに僕の携わるスマホサイトで、現在このPUSH通知を受けられるユーザーはどれくらいいるのか気になったので、調べてみまたら、5%のユーザーが対象とわかりました(今時点ではまだ少ないですね)。
 Androidユーザーは約半分ですが、多くの人はまだ「ブラウザ」を使っていて、Chrome利用者は少ないようです。しかしAndroidはどんどん進化していますので、PUSH通知がビジネス上でも重要になる日は近いと思ってます。
Androidユーザーは約半分ですが、多くの人はまだ「ブラウザ」を使っていて、Chrome利用者は少ないようです。しかしAndroidはどんどん進化していますので、PUSH通知がビジネス上でも重要になる日は近いと思ってます。
Push Notifications on the Open Web | HTML5 Rocks
ChromeでW3C Push APIを使ってみた | Qiita
最後になりますが本ブログでは、フロントエンドのネタを中心に情報を発信しています。気になった方はぜひ、RSSやTwitterをフォローして頂けますと幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
先日、第9回 HTML5minutes! 〜triton-js〜に参加して、LTでPUSH通知の話をしてきました。ブラウザでプッシュ通知はなかなか面白いので、ブログでも紹介できたらと思います。

ブラウザでもPUSH通知を送れる
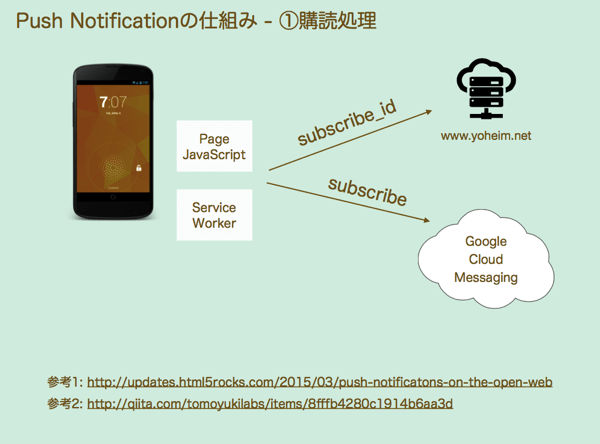
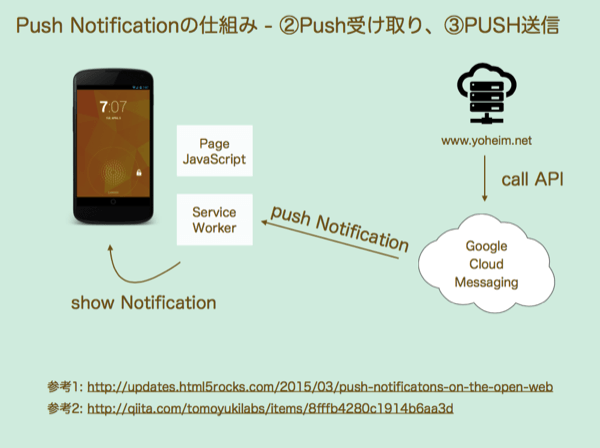
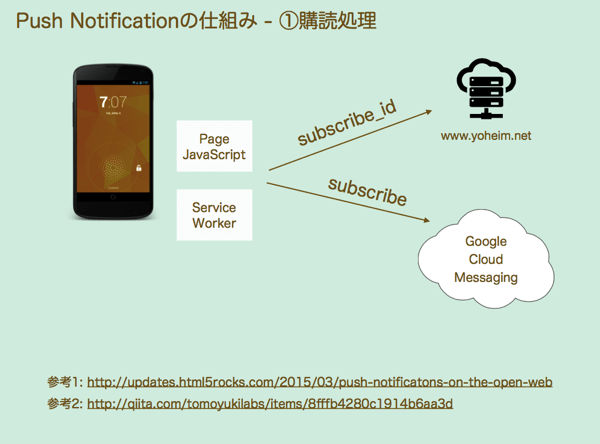
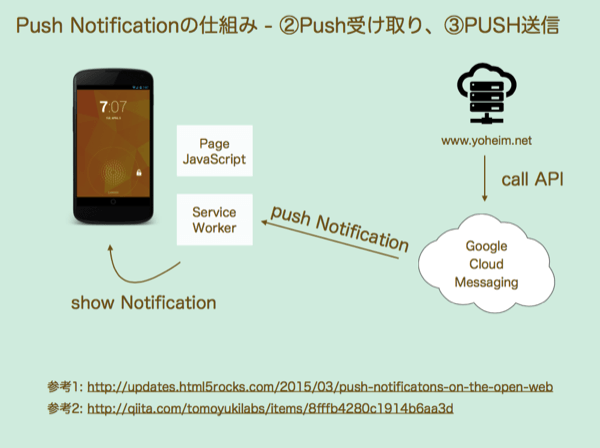
Chromeのバージョン42から、ブラウザでもPUSH通知を送れるようになりました。仕組みとしては以下のようなイメージで、フロントエンド実装、サーバー実装、GCM(Google Cloud Messaging)の3つを用いて実現することができます。
 実装自体もあまり難しいものではなく、例えばフロントエンドの実装部分で言えば、購読処理とPUSH受け取りは以下のように簡単に実装することができます。
実装自体もあまり難しいものではなく、例えばフロントエンドの実装部分で言えば、購読処理とPUSH受け取りは以下のように簡単に実装することができます。
// 購読処理(ページのJavaScript)
navigator.serviceWorker.ready.then(function (reg) {
// 購読処理
reg.pushManager.subscribe({
userVisibleOnly: true
}).then(function (subscription) { console.debug('購読成功!!');
// Serverに購読IDを通知
sendSubscriptionIdToServer(subscription);
}); });
// PUSH受け取り(Service Worker)
self.addEventListener('push', function (event) {
var title = 'Yay a message.';
var body = 'We have received a push message.';
var icon = './images/icon-192x192.png';
var tag = 'simple-push-demo-notification-tag';
event.waitUntil(
self.registration.showNotification(title, {
body: body,
icon: icon,
tag: tag
})); });
また、PUSH配信の実装も、例えば以下のようなcurlコマンドで簡単に配信することができます(実際の実務ではサーバーから必要なユーザー分配信する形になります)。
curl
--header "Authorization: key=<API_KEY>"
--header "Content-Type: application/json"
https://android.googleapis.com/gcm/send
-d '{"registration_ids":["<購読ID>", "<購読ID>", ...]}'
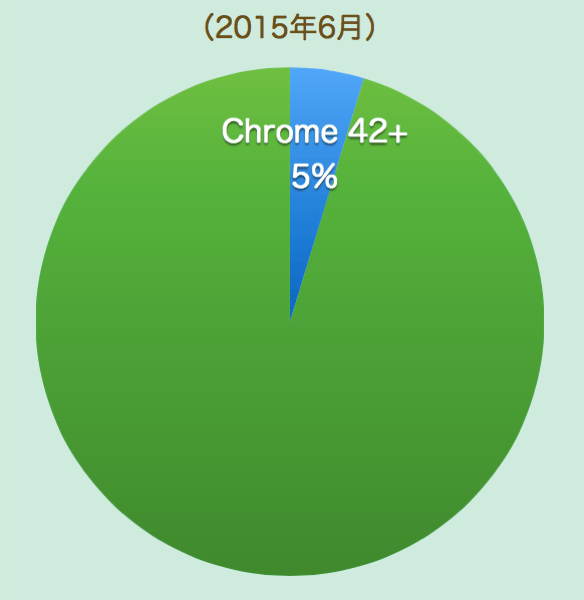
あまり難しい実装もなく、ブラウザでPUSH通知が行えるのは素敵だなと思いました。ちなみに僕の携わるスマホサイトで、現在このPUSH通知を受けられるユーザーはどれくらいいるのか気になったので、調べてみまたら、5%のユーザーが対象とわかりました(今時点ではまだ少ないですね)。
 Androidユーザーは約半分ですが、多くの人はまだ「ブラウザ」を使っていて、Chrome利用者は少ないようです。しかしAndroidはどんどん進化していますので、PUSH通知がビジネス上でも重要になる日は近いと思ってます。
Androidユーザーは約半分ですが、多くの人はまだ「ブラウザ」を使っていて、Chrome利用者は少ないようです。しかしAndroidはどんどん進化していますので、PUSH通知がビジネス上でも重要になる日は近いと思ってます。参考資料
ChromeでのPush通知を実装する上で、以下の記事を参照しました。ありがとうございます。Push Notifications on the Open Web | HTML5 Rocks
ChromeでW3C Push APIを使ってみた | Qiita
最後に
Push通知は(ちゃんと使えば)ユーザーの利便性向上にもつながって良い機能なので、ぜひブラウザでも使えるようにノウハウを貯めていきたい次第です。ニュースサイトとかは早々に実装していったりするのでしょうか。これからのブラウザの進化が楽しみな今日この頃です。最後になりますが本ブログでは、フロントエンドのネタを中心に情報を発信しています。気になった方はぜひ、RSSやTwitterをフォローして頂けますと幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








