[フロントエンド] Chrome42βのリリース内容一覧。ブラウザでPush通知、ES6のClass、ホーム画面へ追加訴求、ほか
こんにちは、@yoheiMuneです。
Chrome42βがリリースされて1ヶ月経って10歩くらい遅れましたが、v.42の変更点をブログに残したいと思います。

https://www.google.com/intl/en/chrome/browser/beta.html
ベータ版は安定版より約1ヶ月早く新機能を試せるので、他の人よりも先にうはうはすることができます(笑)。そしてさらにうはうはしたい人は、Chromeの開発版を使うといいかもしれません。
- Chrome41 Beta | Chromium Blog(英語)
- Chromium Dashboard(英語)
- Google Chrome Developer | Google+

具体的なPush通知の実装は、Push Notifications on the Open Web | HTML5Rocks(英語)でめっちゃ長いですが公開されています(自分も近いうちに試してみたいと思います)。

この機能を利用可能なサイトはより良いユーザー体験を提供できるサイトに限られます。具体的にはWeb App Manifestを提供しているサイトで且つ、すべてのコンテンツはHTTPS経由で配信され、またService Workerによってオフラインでも部分的に動作できる必要があります。
最後になりますが本ブログでは、これからもフロントエンドを中心に情報を発信しています。気になった方はぜひ、RSSやTwitterをフォローして頂けますと幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
Chrome42βがリリースされて1ヶ月経って10歩くらい遅れましたが、v.42の変更点をブログに残したいと思います。

Special Thanks to https://flic.kr/p/s6ZKwH
目次
Chromeベータ版の入手
Chromeのβ版は、以下から入手できます。https://www.google.com/intl/en/chrome/browser/beta.html
ベータ版は安定版より約1ヶ月早く新機能を試せるので、他の人よりも先にうはうはすることができます(笑)。そしてさらにうはうはしたい人は、Chromeの開発版を使うといいかもしれません。
参考資料
Chromeの更新内容は主に以下から情報を収集しています。どれも英語ソースにはなりますが本家の情報ですので、気になったからは見て頂けたら良き発見があると思います。- Chrome41 Beta | Chromium Blog(英語)
- Chromium Dashboard(英語)
- Google Chrome Developer | Google+
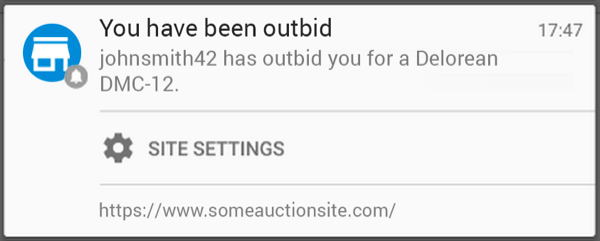
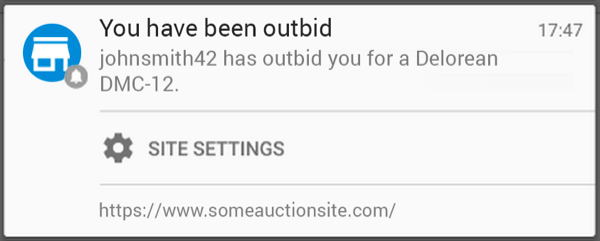
Push通知
このリリースからとうとうPush通知が利用できるようになりました。ユーザーからの許可を取り付けたのちは、ページが閉じた状態でもPush通知を送り、ユーザーはそれを受信することができます。Push通知はService Workerを通して利用可能で、通知はGoogle Cloud Messagingを利用します。Push通知を用いることで、以下のような表現でユーザーに通知するできます。
具体的なPush通知の実装は、Push Notifications on the Open Web | HTML5Rocks(英語)でめっちゃ長いですが公開されています(自分も近いうちに試してみたいと思います)。
ECMAScript6のClassをサポート
42βからClassがサポートされ、PrototypeベースでのClassの擬似的な再現からおさらばできます。42βでは'use strict';のモードでのみClassがサポートされます。
'use strict';
// 基本形
class Animal {
constructor (name) {
this.name = name;
}
sayHello () {
console.log('Hi!! My name is ' + this.name);
}
}
// 利用する
let anAnimal = new Animal('Lion');
anAnimal.sayHello();
// クラスの拡張
class Human extends Animal {
constructor (name, age) {
super(name);
this.age = age;
}
sayHello () {
super.sayHello();
console.debug(`I am ${this.age} years old`);
}
}
let aMan = new Human('Jack', 21);
aMan.sayHello();
// 既存クラスの拡張
class MyDate extends Date {
getFormattedDate () {
return this.getFullYear() + '年' + (this.getMonth() + 1) + '月' + this.getDate() + '日';
}
}
let now = new MyDate();
console.debug(now.getFormattedDate()); // => 例えば、「2015年4月13日」と表示される
クラスがサポートされることでsuperなどを簡単に利用できるようになることはとってもいいですね!詳しい利用例はGoogleChrome Samples | github.comに掲載されていますので、気になる方はご確認ください。ホーム画面へ追加の表示
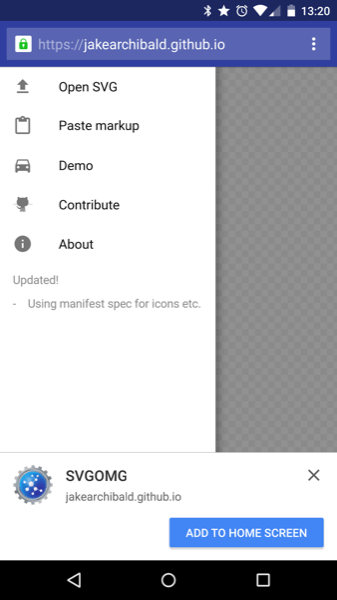
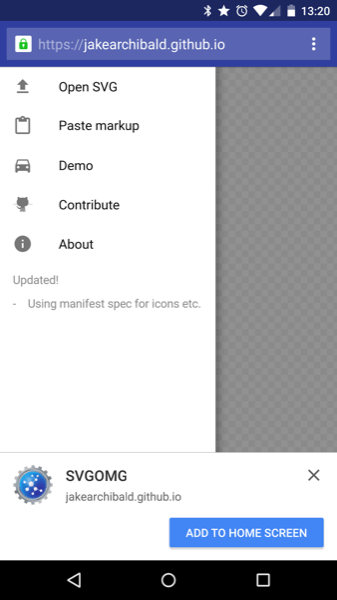
AndroidのChrome32ではメニュー内にホーム画面へ追加の訴求を入れることができましたが、今回のリリースからバナー形式でホーム画面へ追加を訴求できるようになりました。
この機能を利用可能なサイトはより良いユーザー体験を提供できるサイトに限られます。具体的にはWeb App Manifestを提供しているサイトで且つ、すべてのコンテンツはHTTPS経由で配信され、またService Workerによってオフラインでも部分的に動作できる必要があります。
その他の更新内容
上記以外にも以下のような更新があります。-
ECMAScript6の拡張オブジェクトリテラルが利用可能になりました。
-
ディベロッパーツール上で、アニメーションなどに指定するベジエ曲線をGUIで変更可能になりました(デモ:Youtube)
-
Fetch APIがWindowコンテキスト、Sharedワーカー、decidatedワーカーで使えるようになりました。これを用いることでPromiseベースのコーディングでAJAXリクエストを扱うことができます。
-
OfflineAudioContextインスタンスの
startRenderingメソッドがPromiseを返却するようになりました。そのPromiseはオーディオのレンダリングが終了した際に解決され、それを用いることでWeb Audio APIを用いたアプリケーションをより簡単に構築することができます。
-
AudioBufferSourceNode.bufferは1度しかセットされないようになりました。これにより新しい音源が開始された場合に、開発者がその制御を失うことを防ぐことができます。
-
Chrome OSにおいてscreen.orientationがサポートされ、またデバイスの向きが大きく変わった際にDeviceOrientationEventのイベントを受け取れるようになりました。これにより向きを扱うWebサイトがChrome上で正常に動作するようになります。
-
このリリースではEncrypted Media Extensionsのアップデートが入り、ベンダープレフィックスなしで利用可能になりました。Encrypted Media Extensionsを用いることで、メディア配信サイトはデジタルコンテンツの管理システムを用いた対応を行うことができます。
- 新しいコンテンツ設定を用いることで、ユーザーはあまり重要でないプラグインを省エネのために一時停止させることができ、開発時にはこの機能をテストのために有効かすることができます。
最後に
今回はChrome42βの変更点でした。ブラウザでのPush通知や、ECMAScript6のClassなど魅力的な機能が追加されていて、なかなか楽しいアップデートです。Chromeのアップデートを追うことで色々とフロントエンドの勉強になるので、これからも続けようと思います。最後になりますが本ブログでは、これからもフロントエンドを中心に情報を発信しています。気になった方はぜひ、RSSやTwitterをフォローして頂けますと幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








