[フロントエンド] Chrome41βのリリース内容まとめ。Template文字、let/const、image-rendering、DEVツール新機能など
こんにちは、@yoheiMuneです。
1月22日にChromeβ版のversion41がリリースされました。このリリースでも楽しい機能がいっぱいリリースされたので、ブログで紹介してみたいと思います。

https://www.google.com/intl/en/chrome/browser/beta.html
ベータ版は安定版より約1ヶ月早く新機能を試せるので、他の人よりも先にうはうはすることができます(笑)。そしてさらにうはうはしたい人は、Chromeの開発版を使うといいかもしれません。
また、複数行にまたがって文字列を構築することもできます。
プログラムレベルでスコープの違う変数がサポートされたり、定数がサポートされると、いろいろとありがたいです。
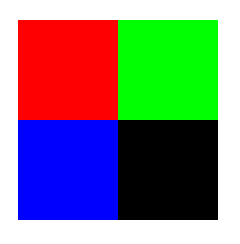
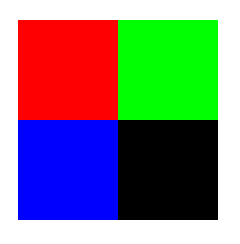
画像を拡大して表示する場合のレンダリング方法を指定することができるようになりました。2px × 2pxの以下のような画像を

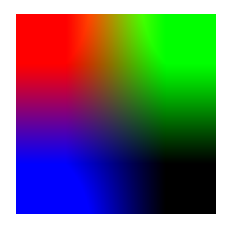
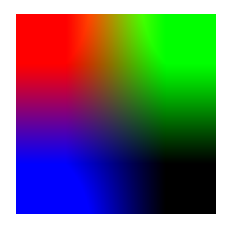
何も指定せずに100px × 100pxで表示しようとすると、以下のようにぼやけてしまいます。

しかし、CSSで

上記のような幾何学的な模様はなかなかないじゃないかと思うかもしれませんが、例えばQRコードの表示を綺麗にできたりと、意外と利用場面がありそうです。この機能の詳細は、HTML5Rocks(英語)を参照してください。


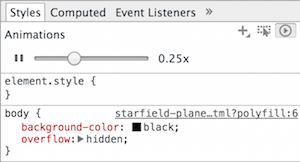
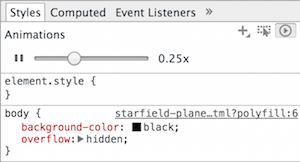
例えば以下のアニメーションをChrome41+のDEVツールで見ると、再現スピードをコントロールすることができます。
「▶︎」ボタンを押さないと上記のUIが出ないことに気づくのに3分くらいかかってしまいましたが、スロー再生できるのはなかなかありがたいです。

- Chrome41 Beta | Chromium Blog(英語)
- Chromium Dashboard(英語)
最後になりますが本ブログでは、これからもフロントエンドを中心に情報を発信しています。気になった方はぜひ、RSSやTwitterをフォローして頂けますと幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
1月22日にChromeβ版のversion41がリリースされました。このリリースでも楽しい機能がいっぱいリリースされたので、ブログで紹介してみたいと思います。

Special Thanks to https://flic.kr/p/o5Mady
目次
Chromeベータ版の入手
Chromeのβ版は、以下から入手できます。https://www.google.com/intl/en/chrome/browser/beta.html
ベータ版は安定版より約1ヶ月早く新機能を試せるので、他の人よりも先にうはうはすることができます(笑)。そしてさらにうはうはしたい人は、Chromeの開発版を使うといいかもしれません。
ES6:Template文字列
ES6のテンプレート文字列(Template Literals)を使えば、文字列の構築が断然楽になります。従来では、以下のような文字列連結をしていましたが、// 従来 var name = 'Yohei'; var age = 29; var text = 'He is ' + name + ' and his age is ' + age + '.';ES6の機能を使えば、以下のように実装することができます。
// Template文字列を使った場合
var name = 'Yohei';
var age = 29;
var text = `He is ${name} and his age is ${age}.`;
スッキリしてますね!ここでのポイントは文字列の囲いに`(バッククォート)を用いて、変数に${}を用いる点です。PHPなどでは当たり前のこの機能が、JavaScriptでも使えるようになるのでとても便利です。${}の中には処理を記述することもできます。
var age = 29;
var text = `彼は${Math.floor(age / 10) * 10}代です`;
// 彼は20代です
また、複数行にまたがって文字列を構築することもできます。
// 複数行で文字列を構築する
var s = `a
b
c`;
assert(s === 'a\n b\n c');
さらにタグ機能というものも存在します。例えば以下のようにHTMLエスケープを行うことができます。
// 引用:http://updates.html5rocks.com/2015/01/ES6-Template-Strings
// HTMLエスケープ用の処理
function escape(s) {
return s.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/'/g, "'")
.replace(/"/g, """);
}
// タグ機能の実装
function html(pieces) {
var result = pieces[0];
var substitutions = [].slice.call(arguments, 1);
for (var i = 0; i < substitutions.length; ++i) {
result += escape(substitutions[i]) + pieces[i + 1];
}
return result;
}
// 利用してみる
var name = '<script>Yohei</script>';
var snipet = html`<b>his name is ${name}</b>`;
console.log(snipet);
// => <b>his name is <script>Yohei</script></b>
Template文字列はなかなか便利そうですね。さらに詳しい情報は、HTML5Rocks(英語)やUnderstanding ES6(英語)をご確認ください。ES6:letとconst
ECMAScript6で定義されているletとconstも、Chrome41から利用できるようです。ただし今のところは'use strict'を記載するstrictモードでの利用に制限されています。
// letの例
function func () {
'use strict';
let a = 'AAA';
if (true) {
// ifブロック内でのみ有効
let a = 'aaa';
console.log(a); // => aaa
}
console.log(a); // => AAA
}
// constの例
function func2 () {
'use strict';
const favorite = 'music';
try {
// 定数への2回目の代入はダメ
favorite = 'baseball';
} catch (e) {
console.error(e.message); // =< Assignment to constant variable.
}
}
github.com/GoogleChromeでは上記のサンプルコードやデモを確認することができます。プログラムレベルでスコープの違う変数がサポートされたり、定数がサポートされると、いろいろとありがたいです。
ES6:数値表現
以下のようなES6の数値表現も、version41からサポートされました。// 引用:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Lexical_grammar#Numeric_literals // 2進数 var FLT_SIGNBIT = 0b10000000000000000000000000000000; // 2147483648 // 8進数 var n = 0O755; // 493 var m = 0o644; // 420 // 16進数 var hex = 0xFFFFFFFFFFFFFFFFF; // 295147905179352830000
CSS:image-rendering: pixelated
(以下画像はhttp://updates.html5rocks.com/2015/01/pixelatedから引用しています)
画像を拡大して表示する場合のレンダリング方法を指定することができるようになりました。2px × 2pxの以下のような画像を

何も指定せずに100px × 100pxで表示しようとすると、以下のようにぼやけてしまいます。

しかし、CSSで
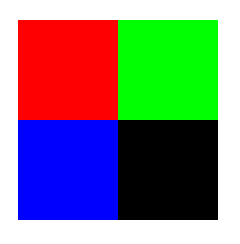
image-rendering: pixelatedを指定すると、
<img
style="image-rendering: pixelated;"
width="100" height="100"
src="./sample.png"%gt;
以下のように綺麗に表示されます。
上記のような幾何学的な模様はなかなかないじゃないかと思うかもしれませんが、例えばQRコードの表示を綺麗にできたりと、意外と利用場面がありそうです。この機能の詳細は、HTML5Rocks(英語)を参照してください。
CSS:メディアクエリのany-pointerとany-hover
Media Queryで、any-pointerとany-hoverがサポートされました。pointerとhoverの機能に似ていますが、今回の2つはデバイスに接続されたすべての入力端末を対象にして判定できます。例えばマウスが接続されたタブレットを使っている場合には、any-pointerの条件が満たされるようです。具体的な使い方は、以下のように実装します。
@media (any-pointer: none), (any-pointer: coarse) {
.sized {
font-size: 1.5em;
}
}
サンプルコードとデモはhttps://github.com/GoogleChrome/samples/tree/gh-pages/media-hover-pointerをご確認ください。Web Audio API
Web Audio APIについて、以下2点がサポート追加されました。- 開発者によって一時的に
AudioContextをサスペンドできるようになったようです。これによりバッテリーの消費を改善したりすることができます。 StereoPannerNodeがサポートされました。これにより左右で均等になるように、入力の左右パニングを調整することができるようです(詳しくないので間違っていたらすみません)。
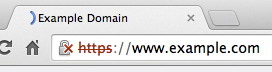
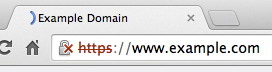
SHA-1を徐々に減らす対応
Gradually sunsetting SHA-1に基づいて、2017年1月以降も有効なSHA-1を用いた証明書を利用しているHTTPSサイトは、"affirmatively insecure"(以下のスクリーンショットの状態)で表示されます。
DEVツール:Web Animationのデバッグ
Chrome36からWebAnimationが追加されましたが、今回のリリースではアニメーションのデバッグをよりしやすくするために、以下のようなUIのDEVツールが追加されました。
例えば以下のアニメーションをChrome41+のDEVツールで見ると、再現スピードをコントロールすることができます。
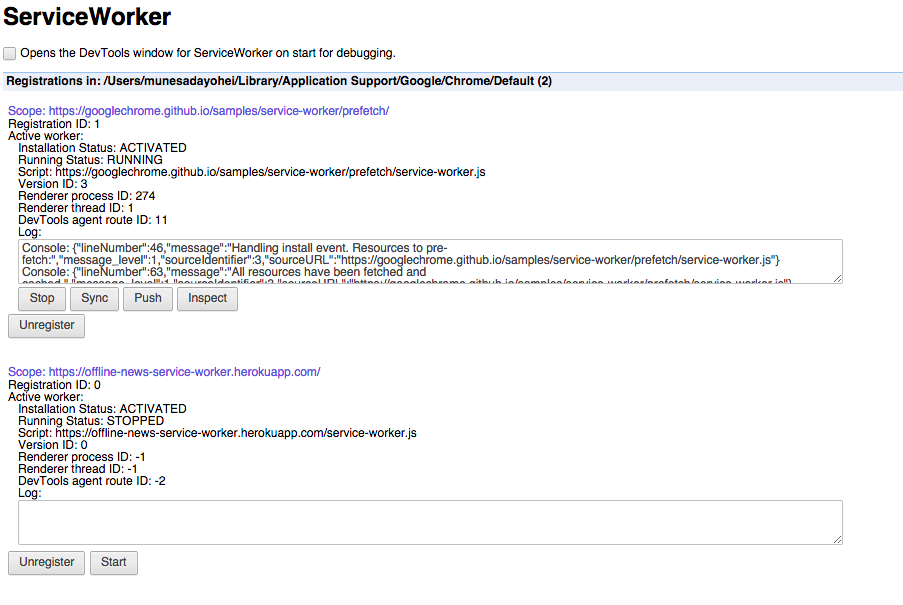
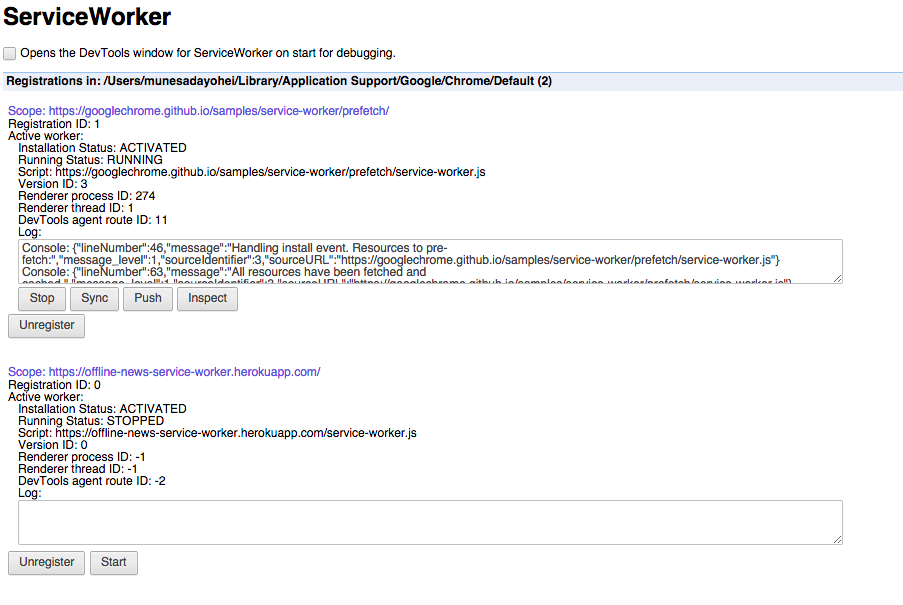
DEVツール:Service Workerのキャッシュ状況を確認する
Chrome40から利用できるようになったService Workerですが、今までだとService Workerのキャッシュ状況をconsole.logとかで吐き出して確認する必要がありました。Chrome41からはchrome://serviceworker-internalsで確認することができます。
参考リンク
Chrome41の機能を知るために、以下のページを参照しました。ありがとうございます。(各機能についての詳細リンクは、記事内で随時記載したものもあります)
- Chrome41 Beta | Chromium Blog(英語)
- Chromium Dashboard(英語)
最後に
今回もいろいろと学ぶことが多くて、ブログを書いていて楽しかったです。ChromeやFirefoxなどのリリースを追っているといろいろと機能が理解できていいなぁと感じています。またこれからもWebについて楽しい機能をたくさん紹介できたらと思います。最後になりますが本ブログでは、これからもフロントエンドを中心に情報を発信しています。気になった方はぜひ、RSSやTwitterをフォローして頂けますと幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








