[フロントエンド] Chrome 38ベータ。変更点などまとめ。
こんにちは、@yoheiMuneです。
8月末にChromium BlogでChrome 38βが発表されましたね。半月くらい遅れましたが、更新内容をブログに書きたいと思います。今回も盛りだくさんです。

https://www.google.com/intl/en/chrome/browser/beta.html
また、追加された機能によっては、
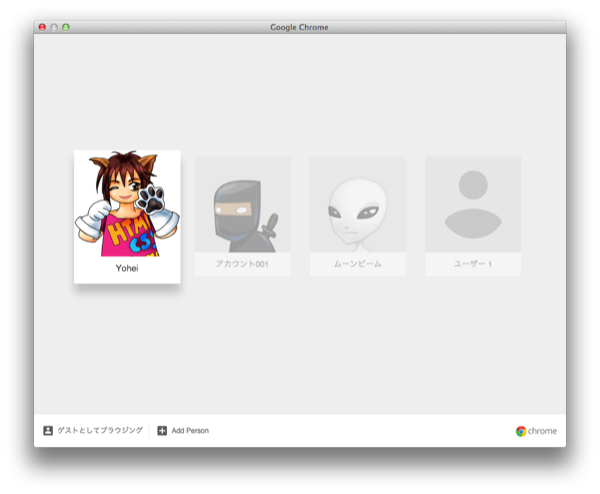
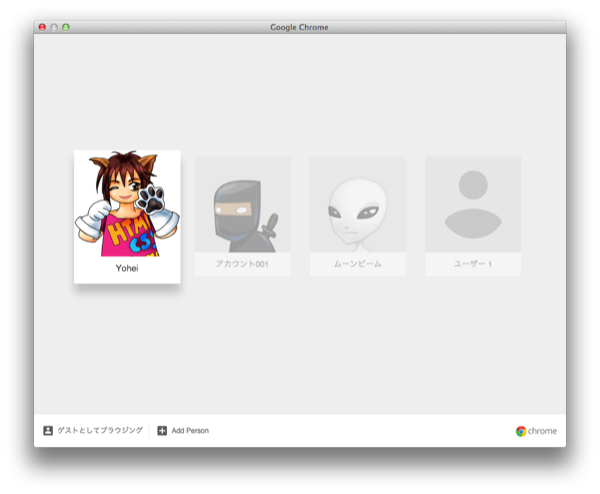
 また、ゲスト機能が追加されたようです。家族や友達に少しだけPCを貸す場合に、自分のアカウントを守りつつ、使った人の履歴を残さないということができるようです。
また、ゲスト機能が追加されたようです。家族や友達に少しだけPCを貸す場合に、自分のアカウントを守りつつ、使った人の履歴を残さないということができるようです。
ユーザー管理機能の変更内容は、窓の社で詳しく紹介されてました。
今後のChromeアップデートでもECMAScript6の仕様がサポートされていくとのこと。楽しみですね。
今後も本ブログでは、フロントエンドに関する情報を書きたいと思います。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
8月末にChromium BlogでChrome 38βが発表されましたね。半月くらい遅れましたが、更新内容をブログに書きたいと思います。今回も盛りだくさんです。

目次
Chromeベータ版の入手、新機能の動作設定
Chromeのβ版は、以下から入手することが可能です。https://www.google.com/intl/en/chrome/browser/beta.html
また、追加された機能によっては、
chrome://flagsから「JavaScriptの試験運用機能を有効にする」を有効にする必要があります。ユーザー管理機能
Chrome上のユーザーを管理するUIが綺麗になりました。 ユーザー機能については、こちらのブログをご確認ください。 下記スクリーンショットのような、より直感的なGUIでユーザーの切替、追加などが行うことができます。 また、ゲスト機能が追加されたようです。家族や友達に少しだけPCを貸す場合に、自分のアカウントを守りつつ、使った人の履歴を残さないということができるようです。
また、ゲスト機能が追加されたようです。家族や友達に少しだけPCを貸す場合に、自分のアカウントを守りつつ、使った人の履歴を残さないということができるようです。ユーザー管理機能の変更内容は、窓の社で詳しく紹介されてました。
<picture>の追加
picture要素がサポートされました。これは例えば以下のような記述をして、複数の画面サイズや密度に対応するために利用できます。<picture> <source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x"> <source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x"> <img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" > </picture>picture要素はレスポンシブデザインの概念を持ちます。今までであれば複数の画面サイズに対して、CSSのメディアクエリやJavaScriptでの表示出し分けをしていました。 picure要素を使うことで今度はHTMLでも複数の画面サイズに対して画像の出し分けをすることが可能です。
新しいJavaScriptの仕様を追加サポート
ECMAScript6の仕様に含まれるいくつかの機能がサポートされました。- とても要望が多かったMapとSetがとうとう実装されたようです。これらのデータ構造を用いることで、より簡単により合理的にプログラミングを行うことができます。
- イテレーター(Iterator)がサポートされました。それを用いることで配列や文字列といった連続的なデータをイテレーションできるだけでなく、MapやSetもイテレーションできるようになりました(詳細)。
- Symbolがサポートされました。Symbolは数値や文字列といったプリミティブ型データのラッパークラスで、唯一で普遍な(immutable)なオブジェクトで、オブジェクトのプロパティなどに利用することができます。
-
Math.signやMath.log10といった機能がMathオブジェクトに追加され、同様の機能を各実装者が個別に実装する必要がなくなりました。サポートされた機能一覧はこちらから確認することができます。
今後のChromeアップデートでもECMAScript6の仕様がサポートされていくとのこと。楽しみですね。
その他のアップデート項目
上記以外にも以下のような機能が追加されました。-
Network Information(NetInfo))APIが利用できるようになりました。Android、iOS、ChromeOSにおいて、
navigator.connection.typeという簡単なコードで現在のネットワーク種別(Wifiとか)を認識することができます。これを用いることでWifi時のみデータを同期するなどの動きを実現することが可能です。 - Screen Orientation APIがサポートされました。これを用いることで横向き(landscape)や縦向き(portrait)に合わせた画面表示ができる他に、画面の向きを固定することできます。
-
CSSのimage-renderingにおいてpixelatedプロパティがサポートされました。
image-renderingを用いることで画像をオリジナルとは異なるサイズで描画する際に、どのようなアルゴリズムで拡大/縮小するかを指定することができます。pixelatedのサンプルがGithubに用意されています。 - Encode APIがサポートされバイナリーデータのエンコード/デコードがChromeネイティブで行うことができるようになりました。例えばTextDecoderを用いてArrayBufferから文字列への変換ができるようです。
-
新しいFileインターフェースがサポートされ、Fileの新規作成ができたり、Blobと同じようなインターフェースでFileを扱えるようになりました。
最後に
Chrome38のアップデートではユーザー機能強化が日本の記事では良く紹介されていますが、JavaScriptやCSS周りの新機能も盛りだくさんですね。 一つ一つ使ってみてWebの最先端を味見して行きたいと思います。Chromeのアップデートを追うと新しい機能に出会えるので、毎回のアップデートが楽しみです。今後も本ブログでは、フロントエンドに関する情報を書きたいと思います。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








