[フロントエンド] 未来を引き寄せるPolymerを理解しよう
こんにちは、@yoheiMuneです。
本日は、Polymerという未来を先取りしたライブラリを理解するためにブログを書きます。 少し長いですが、最後まで読むとPolymerへの理解が進むと思いますので、お付き合い頂けたら幸いです。

Polymerの一番大きな特徴は、Bootstrap、Angular.js、jQueryといった今までのライブラリとは性質が異なるということです。 BootstrapやjQueryといったライブラリは現在広く普及した技術を使っているのに対して、PolymerはWebComponentsやデータバインディングといった新しい(そして多くのブラウザではまだ完全には実装されていない)技術を利用しています。
新技術ばかりを使ったライブラリということは、実戦投入はまだまだ難しいのでしょうか。 まぁ大変だと思います。意図しない挙動が起きた時に面と向かって対応する必要があるし、IE9などのサポートはないからです。
しかしPolymerのFAQによれば、Polymerは"developer preview"であるにも関わらず、いくつかのプロダクションにも取り込まれているようです。
なぜGoogleはこのような最新技術を使って、多くのブラウザで完全に快適には動かないライブラリを作っているのでしょうか。 それはGoogleがChromeブラウザを開発して、またWeb標準を強く推進しているからだと思います。 新技術を開発する上で、実際に使われたというユースケースからのフィードバックはとても大切です。そのフィードバックを得るためのプロトタイプとしての側面が、Polymerにはあるようです。
実際にGoogleの人のブログでもそのような見解が示されていました。ソースコードはGithubで公開され、そちらへのバグレポートも受け付けているので、Google以外のコミュニティからも多くのフィードバックを受けて、より良いWeb技術を作って行こうというためのライブラリのようです。
さぁみんなで新技術の担い手になろう!...という前に、Polymerについての理解を深めることにします。 Polymerはどのような最新技術を使っているのでしょうか。次の章ではそれぞれについて少し見ていきましょう。
Polymerは以下のような技術要素を扱っています。
以下ではそれぞれの技術要素について簡単に説明します。
Web ComponentsはWebの世界にスコープを概念を本格的に持ち込む仕様で、これにより独立性の高いモジュールを作る事ができるようになります。 Web Componentsは、HTML Import、Template、Custom Elements、Shadow DOMの4つの仕様で構成されています。 詳細は@agektmrさんのブログ(日本語)をぜひ読んでみてください。
Polymerにおけるデータバインディング詳細は、Data binding overview(英語)をご確認ください。
PolymerにおけるWeb Animationsの詳細は、Web Animations(英語)をご覧下さい。
以上の技術要素がPolymerで主に利用されるものです。 新しい技術ばかりで聞き慣れないものもあるかもしれません。 それぞれの技術要素が各ブラウザーでどれほど実装されているのかは、Can I Useでサクッと確認することができますが、まだまだ全ブラウザで使えるくらい普及していないことがすぐに分かります。
次の章ではPolymerの構成を説明します。Polymerの構成はどのようになっていて、ブラウザの実装差異にどのように対応しているのかを理解することは、Polymerの理解に役立ちます。

次の章では実際にPolymerを使ったアプリケーションを作って、理解を深めたいと思います。
まず始めにPolymerを利用するために、チュートリアルページから必要なモジュールをダウンロードしてきます。
ダウンロードしたら、表示確認要にサーバーにデプロイします。ここではPythonの機能を使ってサクッとサーバーを立てることにします。
 Web上におけるタブの実装はなかなか面倒ですが、このようにコンポーネントができていると嬉しいですね。
Web上におけるタブの実装はなかなか面倒ですが、このようにコンポーネントができていると嬉しいですね。
チュートリアルではカードのような表示や、サーバーからJSONを取得する処理などを学ぶことができます。気になった方はぜひやってみてください。
Polymerには標準で様々なUIが用意されていますが、自分でも要素を作成することができます。 次の章では独自のタグを作成してみたいと思います。
あるサイトでアバターを表示する場合に、名前付きで以下のように表示されるようにしたいとします。
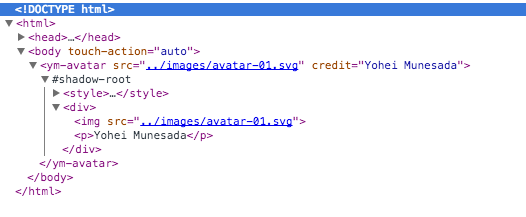
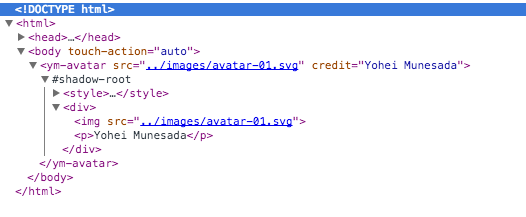
 またDevツールで見てみると、独自に定義された要素があり、その中にShadow DOM(Web Componentsの技術要素の1つ)があることが分かります。
またDevツールで見てみると、独自に定義された要素があり、その中にShadow DOM(Web Componentsの技術要素の1つ)があることが分かります。
 こんな感じで独自要素を定義し、利用することができます。
サイト全体や会社全体(または世界中で使える)便利な要素を定義できると素敵ですね!!
こんな感じで独自要素を定義し、利用することができます。
サイト全体や会社全体(または世界中で使える)便利な要素を定義できると素敵ですね!!
PolymerはMaterial Designに対してもプロトタイプとしての振る舞いを持ち、有益なフィードバックを返すことを1つの目的にしているようですね。
Polymerには本ブログで触れられなかった素晴らしいことがまだいっぱいあるので、ぜひpolymer-project.org/を覗いてみてください。
今後も本ブログでは、フロントエンドに関する情報を書きたいと思います。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!
本日は、Polymerという未来を先取りしたライブラリを理解するためにブログを書きます。 少し長いですが、最後まで読むとPolymerへの理解が進むと思いますので、お付き合い頂けたら幸いです。

Special Thanks to https://flic.kr/p/5aDA79
目次
Polymerとは何か
PolymerはGoogleが開発しているライブラリの1つであり、polymer-project.orgで公開されています。Polymerの一番大きな特徴は、Bootstrap、Angular.js、jQueryといった今までのライブラリとは性質が異なるということです。 BootstrapやjQueryといったライブラリは現在広く普及した技術を使っているのに対して、PolymerはWebComponentsやデータバインディングといった新しい(そして多くのブラウザではまだ完全には実装されていない)技術を利用しています。
新技術ばかりを使ったライブラリということは、実戦投入はまだまだ難しいのでしょうか。 まぁ大変だと思います。意図しない挙動が起きた時に面と向かって対応する必要があるし、IE9などのサポートはないからです。
しかしPolymerのFAQによれば、Polymerは"developer preview"であるにも関わらず、いくつかのプロダクションにも取り込まれているようです。
なぜGoogleはこのような最新技術を使って、多くのブラウザで完全に快適には動かないライブラリを作っているのでしょうか。 それはGoogleがChromeブラウザを開発して、またWeb標準を強く推進しているからだと思います。 新技術を開発する上で、実際に使われたというユースケースからのフィードバックはとても大切です。そのフィードバックを得るためのプロトタイプとしての側面が、Polymerにはあるようです。
実際にGoogleの人のブログでもそのような見解が示されていました。ソースコードはGithubで公開され、そちらへのバグレポートも受け付けているので、Google以外のコミュニティからも多くのフィードバックを受けて、より良いWeb技術を作って行こうというためのライブラリのようです。
さぁみんなで新技術の担い手になろう!...という前に、Polymerについての理解を深めることにします。 Polymerはどのような最新技術を使っているのでしょうか。次の章ではそれぞれについて少し見ていきましょう。
Polymerが扱う新技術
上記では、Polymerが新技術を扱っていることについて触れました。 具体的にはどのような技術要素なのでしょうか。 この章ではPolymerが扱う新技術について触れたいと思います。Polymerは以下のような技術要素を扱っています。
- Web Components
- データバインディング
- Web Animations
- Pointer Events
以下ではそれぞれの技術要素について簡単に説明します。
Web Components
Web ComponentsはPolymerにおいて最も重要な技術要素です。Web ComponentsはWebの世界にスコープを概念を本格的に持ち込む仕様で、これにより独立性の高いモジュールを作る事ができるようになります。 Web Componentsは、HTML Import、Template、Custom Elements、Shadow DOMの4つの仕様で構成されています。 詳細は@agektmrさんのブログ(日本語)をぜひ読んでみてください。
データバインディング
Two Way BindingやModel Driven Viewとも呼ばれる仕組みで、JavaScriptとDOMとの間でデータの同期を自動的に行う機能です。 JavaScriptの値を変更したらDOM上の値が自動的に更新され、DOM上の値が変わったらJavaScriptに自動的に代入されるといった具合です。 JavaScriptの変更監視にはObject.observeを利用し、DOMの変更監視にはMutationObserverを利用します。Polymerにおけるデータバインディング詳細は、Data binding overview(英語)をご確認ください。
Web Animations
上記2つの技術要素で画面表示を行うことができますが、動きはありません。UI/UXの向上や意味の伝達を行う上で、Animationはとても重要です。 Webにおけるアニメーションは、CSS3 Transitions、CSS3 Animations、SVG1.1がありますが、Web Animationsはそれら3つを抽象化するアニメーションモデルを提供しています。PolymerにおけるWeb Animationsの詳細は、Web Animations(英語)をご覧下さい。
Pointer Events
マウスイベントとタップイベントは似て非なるものです。 近年のWebアプリケーションの多くはマウス操作とタップ操作の両方をサポートしていますが、その実装はなかなか大変なものです。 Pointer Eventsでは、それら2つの操作を統一して扱うための仕様です。 PolymerにおけるPointer Eventsの詳細は、Pointer Events(英語)をご覧下さい。以上の技術要素がPolymerで主に利用されるものです。 新しい技術ばかりで聞き慣れないものもあるかもしれません。 それぞれの技術要素が各ブラウザーでどれほど実装されているのかは、Can I Useでサクッと確認することができますが、まだまだ全ブラウザで使えるくらい普及していないことがすぐに分かります。
次の章ではPolymerの構成を説明します。Polymerの構成はどのようになっていて、ブラウザの実装差異にどのように対応しているのかを理解することは、Polymerの理解に役立ちます。
Polymerのアーキテクト
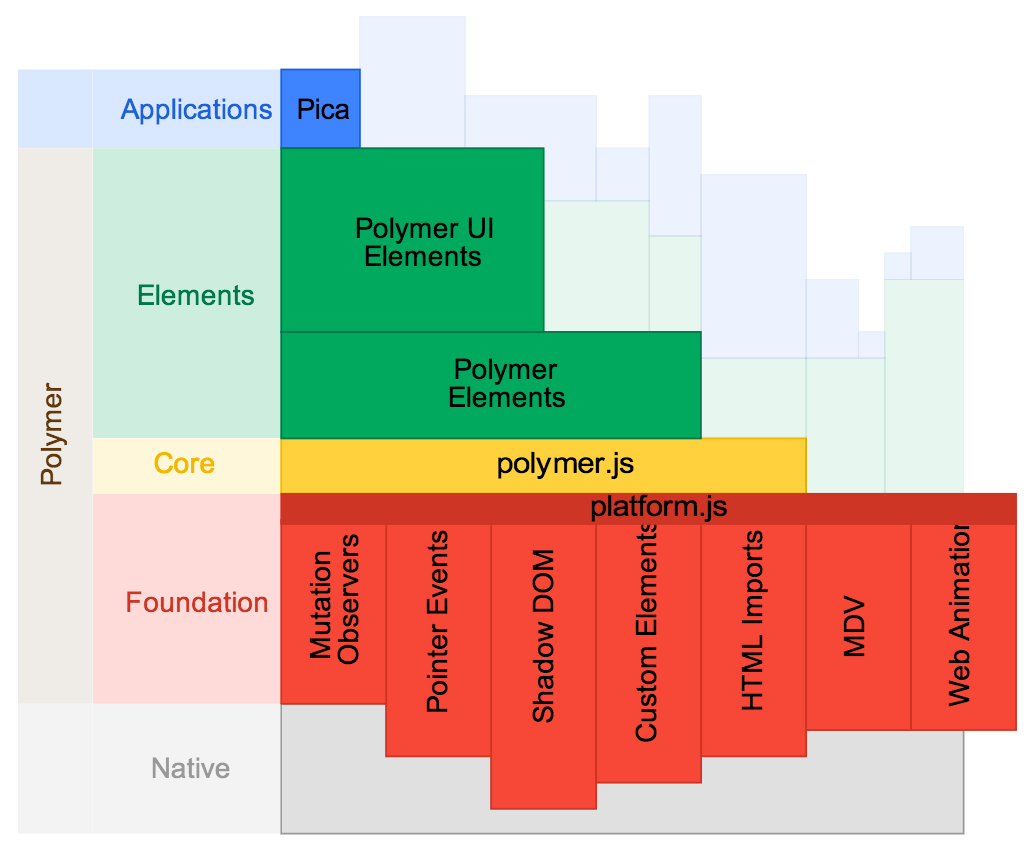
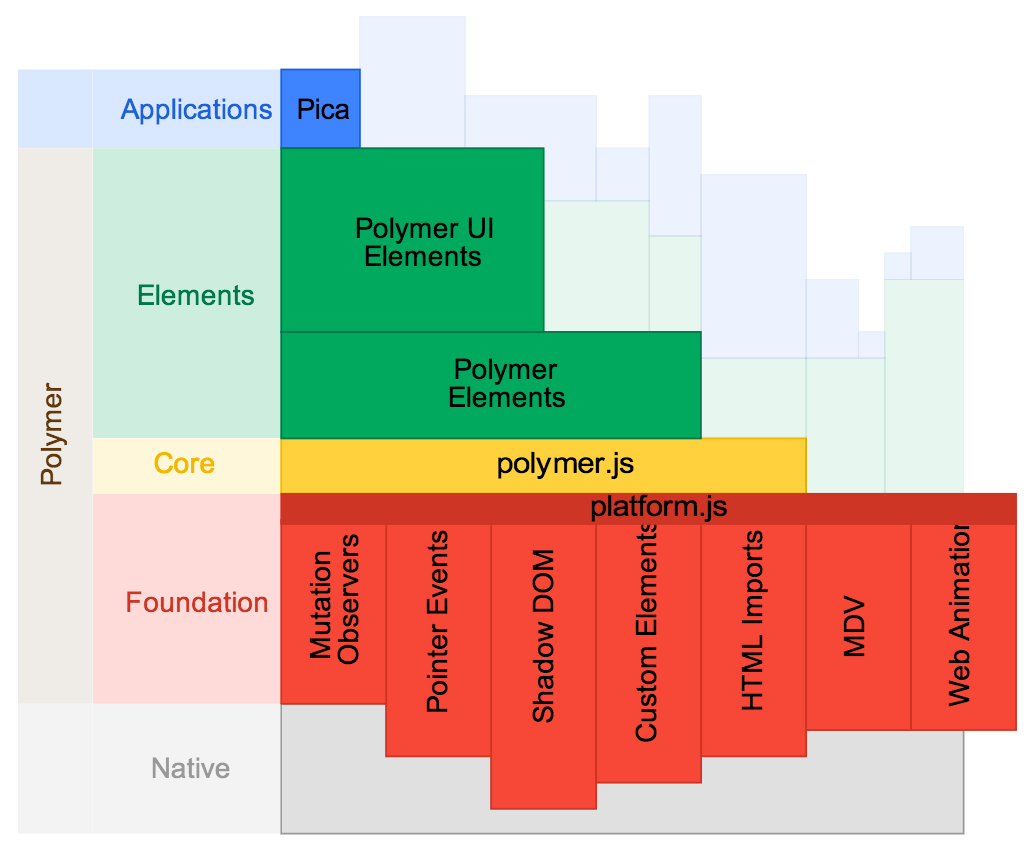
この章ではPolymerの構造について説明したいと思います。 Polymerの全体像を以下に示します。
- Red Layer
- 赤い層は上記で触れたPolymerの利用している技術要素です。それらをまだ未実装のブラウザでも使えるように、platform.jsがあり、新技術のポリフィル(polyfill = ブラウザに実装されていない技術をJavaScriptとかで擬似的に再現すること)として機能します。
- Yellow Layer
- Polymerにおける便利な機能を提供しています。これには各種技術をどのように組み合わせて使うべきかに対する制作者の意見/考えが含まれています。例えばCustom Elementにはデータバインディングの技術を組み合わせると使いやすい、とかです。データバインディング、独自のシンタックス、変更の監視など、アプリケーションをより楽に作る上で必要なことが実装されています。
- Green Layer
- Polymerで作成された機能やUI要素が含まれます。ツールバーやボタンといった表示要素や、core-ajaxといった機能的なものも存在します。
- Blue Layer
- Polymerを用いたサンプルアプリです。図内のpica以外にも計算機やTOPEKAなどのサンプルが存在します。
次の章では実際にPolymerを使ったアプリケーションを作って、理解を深めたいと思います。
Polymerを使ってサンプルアプリを作ってみる
この章ではPolymerを実際に使って、サンプルアプリケーションを作ってみたいと思います。 ここで紹介する内容は、Polymerのチュートリアル(英語)の内容をかいつまんで説明しますので、詳細はチュートリアル本体をご確認ください。まず始めにPolymerを利用するために、チュートリアルページから必要なモジュールをダウンロードしてきます。
ダウンロードしたら、表示確認要にサーバーにデプロイします。ここではPythonの機能を使ってサクッとサーバーを立てることにします。
# ダウンロードしたフォルダに移動 cd polymer-tutorial-master # Python 2.xの場合 python -m SimpleHTTPServer #Python 3.xの場合 python -m http.serverこれで、以下のURLでアプリケーションにアクセスすることができます。
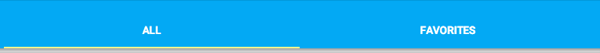
http://localhost:8000/finished/さてチュートリアルを進めていると、以下のようなタブを作る場面があります。Polymerを使うと、こんなにも簡単にタブを作ることができていいですね!
<html>
<head>
<!--新技術を使うためのポリフィル-->
<script src="../components/platform/platform.js"></script>
<!--ヘッダーパネルのインポート-->
<link rel="import" href="../components/core-header-panel/core-header-panel.html">
<!--ツールバーのインポート-->
<link rel="import" href="../components/core-toolbar/core-toolbar.html">
<!--タブのインポート-->
<link rel="import" href="../components/paper-tabs/paper-tabs.html">
<!--表示する要素の装飾をカスタマイズします-->
<style>
html,body {
height: 100%;
margin: 0;
background-color: #E5E5E5;
font-family: 'RobotoDraft', sans-serif;
}
core-header-panel {
height: 100%;
overflow: auto;
-webkit-overflow-scrolling: touch;
}
core-toolbar {
background: #03a9f4;
color: white;
}
#tabs {
width: 100%;
margin: 0;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<!--unresolvedを付けることで表示モジュール準備中の状態は表示しない-->
<body unresolved>
<!--画面上部にツールバーを作り、その中にタブを配置した例-->
<core-header-panel>
<core-toolbar>
<paper-tabs id="tabs" selected="all" self-end>
<paper-tab name="all">ALL</paper-tab>
<paper-tab name="favorites">FAVORITES</paper-tab>
</paper-tabs>
</core-toolbar>
</core-header-panel>
<!--タブ切り替わりのイベントをキャッチする処理の例-->
<script>
var tabs = document.querySelector('paper-tabs');
tabs.addEventListener('core-select', function() {
console.log("Selected: " + tabs.selected);
});
</script>
</body>
</html>
ちょっと長くなってしまいましたが、タブを作るために<paper-tabs>と<paper-tab>の2つだけで簡単にタブができてしまうのは驚きです。
上記の表示は以下のようになります。 Web上におけるタブの実装はなかなか面倒ですが、このようにコンポーネントができていると嬉しいですね。
Web上におけるタブの実装はなかなか面倒ですが、このようにコンポーネントができていると嬉しいですね。チュートリアルではカードのような表示や、サーバーからJSONを取得する処理などを学ぶことができます。気になった方はぜひやってみてください。
Polymerには標準で様々なUIが用意されていますが、自分でも要素を作成することができます。 次の章では独自のタグを作成してみたいと思います。
Polymerを拡張する
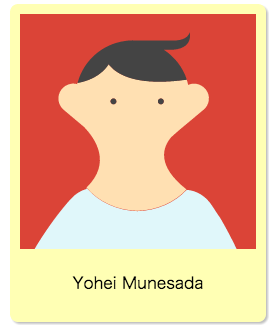
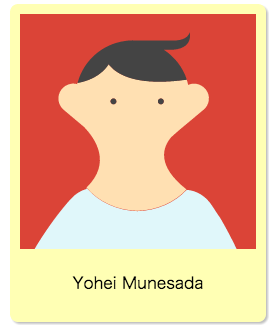
Polymerでは標準で用意された要素以外に、独自に要素を作成することができ、それぞれのアプリケーションや組織に特化したカスタムエレメントも作成することができます。 この章では独自のエレメントを作成してみたいと思います。あるサイトでアバターを表示する場合に、名前付きで以下のように表示されるようにしたいとします。
<div>
<img src="path/to/image.png"/>
<p>Yohei Munesada</p>
</div>
これを以下のようなカスタムエレメントで表示できるようにします。<ym-avatar src="path/to/avatar.png" credit="Yohei Munesada"></ym-avatar>Polymerを使って独自のカスタムタグを作るには、以下のように実装します。
<!--ファイル名:ym-avatar.html-->
<!--独自タグを定義するために、polymer.htmlを読み込みます-->
<link rel="import" href="./components/polymer/polymer.html">
<!--polymer-elementタグを使って、独自タグを定義します-->
<polymer-element name="ym-avatar" attributes="src credit">
<!--templateを用いて中身を定義します-->
<template>
<!--ここで定義されたスタイルは、この要素にのみ適用されます-->
<style>
div {
width: 30%;
margin: 10px auto;
background-color: rgba(255,255,0,.3);
border-radius: 8px;
padding: 10px;
box-shadow: 2px 2px 2px rgba(0,0,0,.25);
}
img {
width: 100%;
}
p {
text-align: center;
}
</style>
<!--中身の構造を定義します-->
<div>
<img src="{{src}}"/>
<p>{{credit}}</p>
</div>
</template>
<!--カスタムタグを定義します-->
<script>
Polymer('ym-avatar');
</script>
</polymer-element>
上記で定義した独自要素は以下のように利用します。
<!doctype html>
<html>
<head>
<!--ポリフィルを読み込み、各種ブラウザ対応します-->
<script src="../components/platform/platform.js"></script>
<!--上で定義した独自タグを読み込みます-->
<link rel="import" href="./ym-avatar.html">
</head>
<body unresolved touch-action="auto">
<!--独自タグを利用します-->
<ym-avatar src="../images/avatar-01.svg" credit="Yohei Munesada"></ym-avatar>
</body>
</html>
表示してみるとこんな感じになります。 またDevツールで見てみると、独自に定義された要素があり、その中にShadow DOM(Web Componentsの技術要素の1つ)があることが分かります。
またDevツールで見てみると、独自に定義された要素があり、その中にShadow DOM(Web Componentsの技術要素の1つ)があることが分かります。 こんな感じで独自要素を定義し、利用することができます。
サイト全体や会社全体(または世界中で使える)便利な要素を定義できると素敵ですね!!
こんな感じで独自要素を定義し、利用することができます。
サイト全体や会社全体(または世界中で使える)便利な要素を定義できると素敵ですね!!余談:PolymerとMaterial Design
Google IO 2014のKeynoteで発表されたMaterial Design。PolymerではMaterial Designの適用された各種ペーパー要素を利用することができます(サンプルはこちら)。なぜPolymerでMaterial Designの実現をしているのでしょうか。執筆時点(2014/8/21)のFAQに以下のことが記載されていました。How is Polymer related to material design?
Polymer is the embodiment of material design for the web. The Polymer team works closely with the design teams behind material design. In fact, Polymer played a key role in material design’s development: it was used to quickly prototype and iterate on design concepts. The material design components are still a work in progress, but will mature over the coming months.
(日本語訳)
PolymerとMaterial Designとの関係は?
PolymerはWebにおいてMaterial Designを実現しているライブラリです。
PolymerチームはMaterial Designのデザインチームの近くで働いていて、実際にPolymerはMaterial Designの開発において重要な役割を果たしています。
Polymerは素早いプロトタイプとして利用され、デザインコンセプトを繰り返し適用しています。
Material Designを用いたコンポーネントは現在進行中ですが、数ヶ月で成熟したものとなるでしょう。
PolymerはMaterial Designに対してもプロトタイプとしての振る舞いを持ち、有益なフィードバックを返すことを1つの目的にしているようですね。
最後に
本ブログでは、未来を作るPolymerについて扱いました。 Polymerって何とか、理解しづらいとよく話を聞きます(そして以前の自分もそうでした)。 本ブログはPolymerを理解するためのきっかけになればと思い書きました。 みなさまのPolymerに対する理解に少しでも貢献できていれば幸いです。Polymerには本ブログで触れられなかった素晴らしいことがまだいっぱいあるので、ぜひpolymer-project.org/を覗いてみてください。
今後も本ブログでは、フロントエンドに関する情報を書きたいと思います。気になった方はぜひ、本ブログのRSSやTwitterをフォローして頂けると幸いです ^ ^。
最後までご覧頂きましてありがとうございました!








