[フロントエンド] Chrome37β変更点まとめ。DirectWriteやdialog要素など。サンプルコード付きで紹介します。
こんにちは、@yoheiMuneです。
7/14にThe Chromium BlogでChrome37βがリリースされたことが公表されました。β版に搭載された機能は安定板にも反映されるので、早めにチェックしておくと良いです。 このブログではver.37での変更点をサンプルコード付きで紹介します。

 引用:The Chromium Blog
そしてこの変更のために開発者が何らかのコードを変更する必要はないとのこと。コードそのままに表現が綺麗になるのはありがたいですね。
引用:The Chromium Blog
そしてこの変更のために開発者が何らかのコードを変更する必要はないとのこと。コードそのままに表現が綺麗になるのはありがたいですね。
最後になりますが、本ブログではフロントエンド技術を中心に発信しています。気になったら、RSSやTwitterをぜひフォローしてみてください。最新の記事をお届けします☆
最後までご覧頂きましてありがとうございました。
7/14にThe Chromium BlogでChrome37βがリリースされたことが公表されました。β版に搭載された機能は安定板にも反映されるので、早めにチェックしておくと良いです。 このブログではver.37での変更点をサンプルコード付きで紹介します。

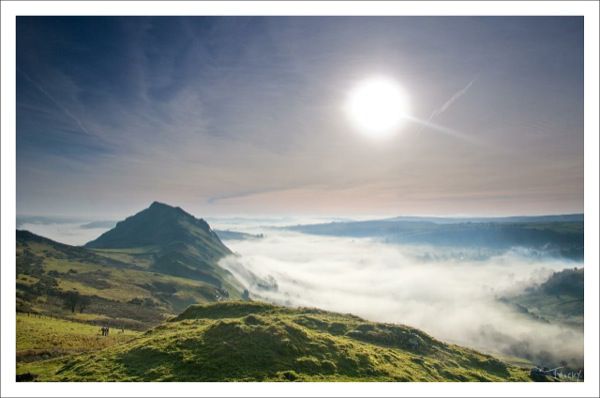
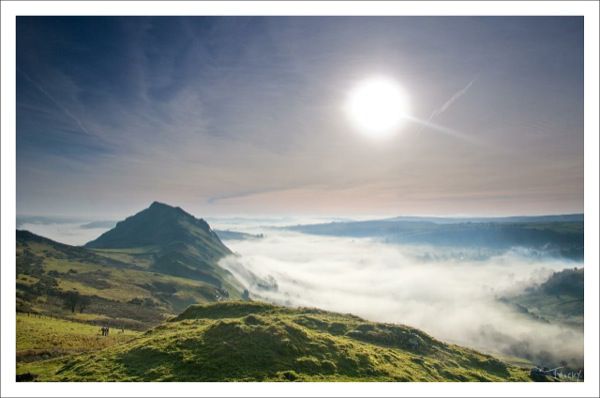
Special Thanks to https://flic.kr/p/4fs1WK
目次
Windows環境でDirectWriteのサポート
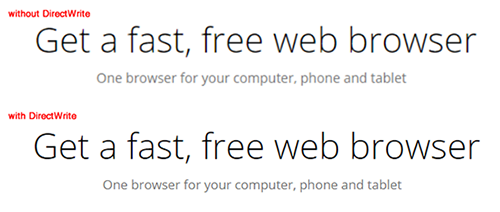
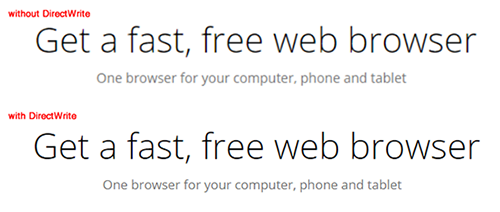
Windows環境において、DirectXの機能であるDirectWriteが有効になりました。これにより高い解像度のディスプレイでも綺麗に高速に文字を表現できるようになりました。DirectWriteサポート以前は、テキストレンダリングにGDI(Graphics Device Interface)という80年代の技術が使われていました。DirectWriteを使った場合と使わなかった場合の違いは以下のスクリーンショットの通りです。 引用:The Chromium Blog
そしてこの変更のために開発者が何らかのコードを変更する必要はないとのこと。コードそのままに表現が綺麗になるのはありがたいですね。
引用:The Chromium Blog
そしてこの変更のために開発者が何らかのコードを変更する必要はないとのこと。コードそのままに表現が綺麗になるのはありがたいですね。dialogエレメントのサポート
HTML5のdialogエレメントがサポートされました。dialog要素を使うことで、デザイン可能なダイアログを表現することが可能になります。詳しい使い方はdialog element demoで確認することができますが、以下にも簡単なサンプルを提示します。1.dialogの定義と表示と非表示
<!--
dialog要素でdialogを定義します.
dialog要素はレンダリングされません.
-->
<dialog id="dialog">こんにちはdialogエレメントです。</dialog>
<script>
// showメソッドとcloseメソッドで表示非表示を制御します.
var dialog = document.querySelector('#dialog');
dialog.show();
setTimeout(function () {
dialog.close();
}, 5000);
</script>
2.dialogにスタイルを割り当てる
<!--CSSでスタイルを指定することができます-->
<style>
dialog {
background-color: skyblue;
border: 1px solid rgba(0,0,0,.3);
box-shadow: 1px 1px 2px rgba(0,0,0,.85);
padding: 10px 20px;
}
</style>
<dialog id="dialog">こんにちはdialogエレメントです。</dialog>
<script>
var dialog = document.querySelector('#dialog');
dialog.show();
</script>
3.モーダルダイアログとして表示する
<dialog id="dialog">こんにちはdialogエレメントです。</dialog>
<script>
var dialog = document.querySelector('#dialog');
// showModalメソッドを使うと、モーダルダイアログとして表示できる.
dialog.showModal();
</script>
上記以外にも、以下のようなことができます。- モーダルの背景色を指定する
- ダイアログから値を返す
- Formとの連携
その他のリリース内容
上記2点以外にも以下のような変更があります。Web Cryptography APIがデフォルトで有効に
Web Cryptography APIが37からは標準で利用可能になりました。 これを利用することで暗号化関連の処理を行うことができます。例えばハッシュ化、シグニチャの生成や検証、そして暗号化などです。サブピクセルフォントスケーリングのサポート
サブピクセルフォントスケーリングがサポートされたことで、フォントサイズを変更するアニメーションをスムーズに行うことができるようになりました。タッチイベントの改善
高解像度ディスプレイにおけるタッチイベントの精度の改善が行われ、タッチイベントではIntegerではなくLong値が使われるようになりました。zoom-inとzoom-outのノンプレフィックス化
CSSのカーソル指定でzoom-inとzoom-outはベンダープレフィックスなしに使えるようになりました。CUPコア数の把握
JavaScriptにおいてnavigator.hardwareConcurrencyを使うことで、CPUコア数を取得できるようになりました。console.log(navigator.hardwareConcurrency); // 4
ユーザーの優先言語
JavaScriptにおいてnavigator.languagesから、ユーザーの優先言語を取得できるようになりました。console.log(navigator.languages); // ["ja", "en-US", "en"]またユーザーの優先言語が変更された場合には
languagechangeイベントが発生するようになりました。CSS Shapes Module
CSS Shapes Moduleを使うことで、四角形ではない境界でフロートさせた要素とその周辺の文字を区切ることができます。 詳しくは、Good-Looking Shapes Gallery | Web Platform Team Blog(英語)をご参照ください。英語に詳しくなくてもイメージ図も多いので、感覚を掴みやすいです。NPAPIの非推奨引き続き
NPAPI(Netscape Plugin Application Programming Interface)は以前のアナウンス(英語)の通り、非推奨です。セキュリティ問題とコードの複雑化が大きな問題のためです。Windowsにおけるmonospaceのデフォルト変更
Windows環境におけるmonospace(等幅フォント)のデフォルトが、Courier NewからConsolasに変更されました。最後に
35β変更点、36β変更点に引き続き今回もChromeベータ版の変更点を記載致しました。ぜひ詳しい内容は、The Chromium Blog(元記事、英語)もご参照ください。 変更点を追うことで、様々な技術要素を知ることができて本当に良いなぁと感じています。最後になりますが、本ブログではフロントエンド技術を中心に発信しています。気になったら、RSSやTwitterをぜひフォローしてみてください。最新の記事をお届けします☆
最後までご覧頂きましてありがとうございました。








