[FENews] 2014/7/4〜2014/07/10のストックしておきたいフロントエンド関連の海外記事
こんにちは、@yoheiMuneです。
フロントエンドの最新動向を追いかけるため、日々色々なサイトから情報収集をしています。 この一週間で「あっこれいいな」と思った記事が風化しないように、ブログにメモを取っておきたいと思います。

 この記事は、
この記事は、
ブラウザ上のJSとNode.JSでこのような実装が出来るのかと、私は驚きでした。
 少し前に日本でも、ドラえもんなどのアニメキャラをCSSで表現することが流行っていましたが、それの海外版です。
ザ・シプソンズのキャラクター達を画像なしにCSSのみで表現しています。
実装の中身を見るとかなり頑張っているなーという印象です。小さな黄色い破片の
少し前に日本でも、ドラえもんなどのアニメキャラをCSSで表現することが流行っていましたが、それの海外版です。
ザ・シプソンズのキャラクター達を画像なしにCSSのみで表現しています。
実装の中身を見るとかなり頑張っているなーという印象です。小さな黄色い破片の
このような作品はCSSのアニメーション実装する時に参照するととても役立つので、ここに掲載しておこうと思いました。

HTTP+JSONのAPIをどのように設計するかに関するガイドライン。HerokuのAPIをもとに作成されたようです。「適切なステータスコードを使う」「可能ならば全てのリソースをユーザーに返す」「Etagによるキャッシュ」「URL設計」など色々と参考になるものが多いです。

初心者向けにHTML5 Canvasを使ってパーティクルを実装する方法を、ステップバイステップで説明しています。

このタイトルを見た時は、「SassでJSON参照できるのか!?」とびっくりしました。内容としては、Sassを拡張するモジュールを追加してSassからJSONを読み込めるようにするということでした。色味やサイズなどの定義がSassとJavaScriptで共有するという考え方良いですね♪。

様々なJavaSriptライブラリのコードを読んでいて、確かにこの書き方には疑問を感じていました。 なんで
W3Cで定義しているHTTPステータスコードの定義です。各ステータスコード(200,201,401,etc)がどのようなものかが理解できます。
今後もフロントエンドやその周辺情報を発信していきますので、ぜひともRSSやTwitterをフォローをお願いします☆
最後までご覧頂きましてありがとうございました。
フロントエンドの最新動向を追いかけるため、日々色々なサイトから情報収集をしています。 この一週間で「あっこれいいな」と思った記事が風化しないように、ブログにメモを取っておきたいと思います。

Special Thanks to http://flic.kr/p/kpTpJ6
目次
チュートリアル:HTML AudioのキャプチャをストリーミングでNode.JSに送信する(ブラウザエクステンションは使わない)
[原題]Tutorial: HTML Audio Capture streaming to Node.js (no browser extensions)
http://blog.groupbuddies.com/posts/39-tutorial-html-audio-capture-streaming-to-node-js-no-browser-extensions この記事は、
この記事は、getUserMedia()を使ってマイクロフォンにアクセスし、そこで取得した情報をNode.JSのサーバーにどのように送信するのか、そしてサーバーは受け取った情報をどのようにファイルへ永続化するのかを示したチュートリアルです。
記事内のRound Oneではまず録音しきってからそれをサーバーに送る方式が書かれています。Round Twoではストリーミングでサーバーにアップする方法が記載されています。ブラウザ上のJSとNode.JSでこのような実装が出来るのかと、私は驚きでした。
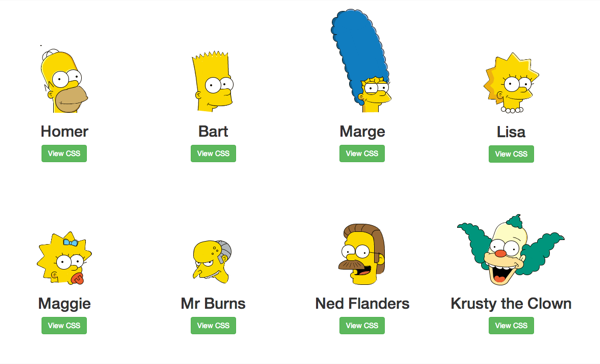
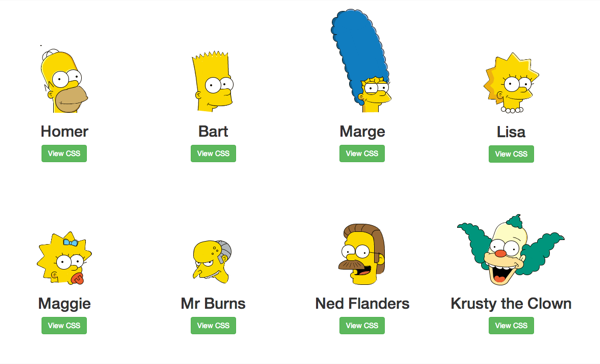
CSSでザ・シプソンズ
[原題]The Simpsons in CSS
http://pattle.github.io/simpsons-in-css/ 少し前に日本でも、ドラえもんなどのアニメキャラをCSSで表現することが流行っていましたが、それの海外版です。
ザ・シプソンズのキャラクター達を画像なしにCSSのみで表現しています。
実装の中身を見るとかなり頑張っているなーという印象です。小さな黄色い破片の
少し前に日本でも、ドラえもんなどのアニメキャラをCSSで表現することが流行っていましたが、それの海外版です。
ザ・シプソンズのキャラクター達を画像なしにCSSのみで表現しています。
実装の中身を見るとかなり頑張っているなーという印象です。小さな黄色い破片のdivで線を消していたりとか。このような作品はCSSのアニメーション実装する時に参照するととても役立つので、ここに掲載しておこうと思いました。
HTTP APIデザインガイド
[原題] HTTP API Design Guide
https://github.com/interagent/http-api-design/blob/master/README.md
HTTP+JSONのAPIをどのように設計するかに関するガイドライン。HerokuのAPIをもとに作成されたようです。「適切なステータスコードを使う」「可能ならば全てのリソースをユーザーに返す」「Etagによるキャッシュ」「URL設計」など色々と参考になるものが多いです。
HTML5 Canvasでパーティクルを実装する
[原題] Creating Particles in HTML5 Canvas
http://flippinawesome.org/2014/06/25/creating-particles-in-html5-canvas/
初心者向けにHTML5 Canvasを使ってパーティクルを実装する方法を、ステップバイステップで説明しています。
canvasタグの配置から、オブジェクトの配置、オブジェクトの移動、ランダム性の導入、重力の導入、跳ね返りなど、詳しく学ぶことができます。JSONを用いてSassとJavaScriptでデータを共有する
[原題] Sharing Data Between Sass and JavaScript with JSON
http://viget.com/extend/sharing-data-between-sass-and-javascript-with-json
このタイトルを見た時は、「SassでJSON参照できるのか!?」とびっくりしました。内容としては、Sassを拡張するモジュールを追加してSassからJSONを読み込めるようにするということでした。色味やサイズなどの定義がSassとJavaScriptで共有するという考え方良いですね♪。
(function (window, document, undefined) {})(window, document);が意味することとは!?
[原題] What (function (window, document, undefined) {})(window, document); really means
http://toddmotto.com/what-function-window-document-undefined-iife-really-means/
様々なJavaSriptライブラリのコードを読んでいて、確かにこの書き方には疑問を感じていました。 なんで
undefinedをわざわざ引数に指定しているんだろうと。
これを読むことでなるほどとスッキリ理解することが出来ました。また記事内ではwindowやdocumentを引数に設定している意味も解説しています。
JavaScriptは記法に独特なところが多いですが、この記事を読んで「アハ」体験をすることができました。その他にも
今後自分で何か作る時に参考になるだろうなーという記事を記載したいと思います☆HTTPステータスコード定義
http://www.w3.org/Protocols/rfc2616/rfc2616-sec10.htmlW3Cで定義しているHTTPステータスコードの定義です。各ステータスコード(200,201,401,etc)がどのようなものかが理解できます。
最後に
最近はEchoJSやHacker Newsを見て、海外から技術的な情報を仕入れる取り組みをしています。 日々たくさんの情報をインプットしていて溜まってきて、理解を深める意味でもアウトプットしようと思いました。 HTML5 Experts.jpでゆうやさんがされている感じがいいなーと思い、それをお手本に海外記事の紹介を今回から初めてみました。 ゆうやさんの記事に比べてかなり実装系の記事が多いですが、これは個人的な好みだと思います。不定期にはなりますが(出来れば1週間に1回くらいは出したい)、海外記事の発信をこのブログでも始めます!!!!!!!(と宣言してみる・・・)。今後もフロントエンドやその周辺情報を発信していきますので、ぜひともRSSやTwitterをフォローをお願いします☆
最後までご覧頂きましてありがとうございました。

