[フロントエンド]Androidのリモートデバッグも手軽にできるJSInspectorってのが素敵
こんにちは、@yoheiMuneです。
Echo JSに何回か出てきていたので気になっていたJSInspector。 使ってみるとすんごくシンプルで簡単にリモートデバッグができました。今日はその紹介をしたいと思います。

「Open Inspector」で開いたページでは、デバッグ対象のブラウザで表現されているDOMやConoleログやエラーを確認することができ、またスクロールなども同期されます。
もちろんChromeのディベロッパーツールやSafariのWebインスペクタに比べれば機能は劣りますが、デバッグ用コードを仕込んで表示するだけで簡単にデバッグできるというのはすごく良いなぁーと思いました。
最後までご覧頂きましてありがとうございました!
Echo JSに何回か出てきていたので気になっていたJSInspector。 使ってみるとすんごくシンプルで簡単にリモートデバッグができました。今日はその紹介をしたいと思います。

機能説明と使い方
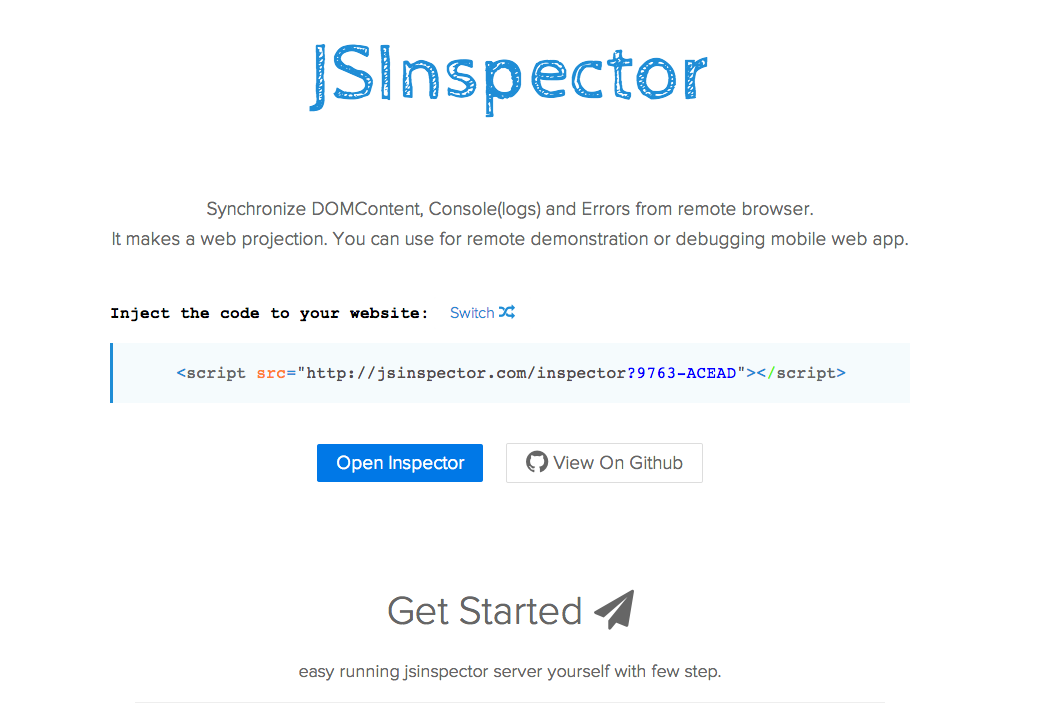
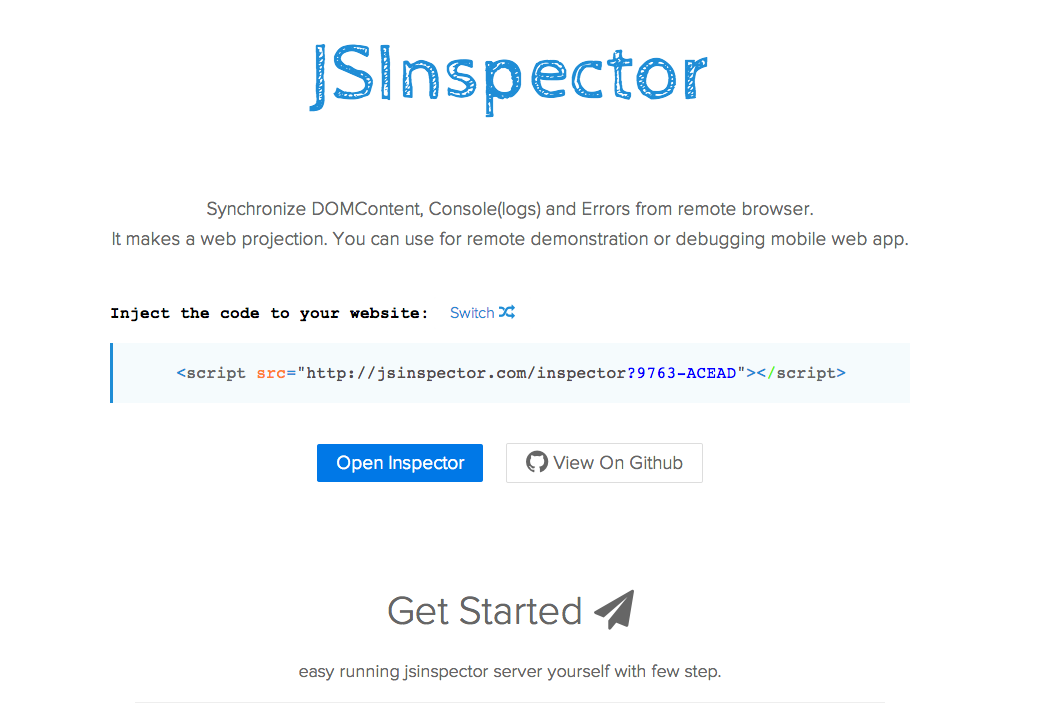
http://jsinspector.com/で紹介されている通り、 DOMの内容、Consoleログの内容、エラーの内容を簡単にリモートデバッグできるツールです。 使い方は簡単で、上記のサイトで掲載されている以下のようなコードをデバッグしたいページに仕込みます。<script src="http://jsinspector.com/inspector?9763-ACEAD"></script>そしてそのサイトをデバッグしたい端末(AndroidでもiPhoneでもPCでも)で開きます。その後、上記サイトにある「Open Inspector」ボタンを押してリモートデバッグを開始します。
「Open Inspector」で開いたページでは、デバッグ対象のブラウザで表現されているDOMやConoleログやエラーを確認することができ、またスクロールなども同期されます。
もちろんChromeのディベロッパーツールやSafariのWebインスペクタに比べれば機能は劣りますが、デバッグ用コードを仕込んで表示するだけで簡単にデバッグできるというのはすごく良いなぁーと思いました。
動作の仕組み
JSInspectorの仕組みは、switer/jsinspector@GithubでMITライセンスで公開されています。中身を確認するとどうもnode.jsのExpressでサーバーを立てて、Socket.IOで情報のやり取りをするという仕組みのようです。執筆時点では半月前くらいに出来た比較的若いレポジトリのようですね。 これぐらいのソース量でさくっとリモート出来るなんて素敵です。 ローカルに自前でサーバーを立てて利用することも可能なようなので、用途があれば使ってみたいところです。最後に
簡単ではありますが、さくっとお手軽にリモートデバッグができるJSInspectorの紹介でした。 余談ですが最近は冒頭でも紹介したEcho JSを時々見て、面白そうな情報がないか探しています。 時々こんな感じの面白いものが見つかるので、ご興味ある方はぜひ見てみてください。また良きものがありましたら紹介させていただきます☆最後までご覧頂きましてありがとうございました!








