[JS] ECMAScript6をまるっと学ぶ。重要用語とか、仕様策定の進め方とか、新機能とか。
こんにちは、@yoheiMuneです。
ECMAScript6について断片的には知っているけど、なんだかぼやっとしている。 そんな自分の状態を解消したいと思い、ECMAScript6を全体的に学べるブログを書きました。 ECMAScript6で使われている用語、仕様策定の進め方、そして新規機能を議題としています。 このブログを読んで頂いた方にも、ECMAScript6についての全体的な知識を提供できたらいいなと思ってます。それでは始まりですー。

ECMAScript6のコードネームは、Harmony(ハーモニー)です。 英語の記事を読むと「JavaScript Harmony」や「Harmony Draft Rev23」などの表現を見かけるかもしれませんが、それらはES6を意味しています。Harmonyという言葉はよく使われるので、覚えておくと英語の文献を読むときなどにかなり役立つと思います。
Harmonyについては、harmony:harmony(英語)で概要が説明されており、何を目指しているのか、議論するテーマな何なのか、などを知ることができます。

Firefoxの実装状況はいい感じですが、他はまだまだ赤い部分が多いですね。このサポート状況を個人でメンテナンスされているなんてすごい!大感謝です。
lukehoban/es6features | Github(英語)
個人的には、これが一番オススメです。数多くのES6新機能を用いた実装を、実際のコードと共に解説しています。2014年3月と最近できたレポジトリで、既に1300のStarが付いています。近いうちに日本語訳できればなぁと思ってます。
気になる!夢がある!ECMAScript6についてガッツリ調べてみた。 (1) – ES6の基礎知識/関数のアロー記法/let/const/分割代入など | OpenWeb
白石俊平さんが昨年(2013年1月)に書かれた記事。仕様に関するあれこれ、実装状況、ES6を試すツール/ライブラリ、そしてES6の新機能と、充実したラインナップです。 ただ、
見えてきた「ECMAScript 6」。JavaScriptの生みの親が書く「Harmony of Dreams Come True」 - Publickey
一昨年(2012年10月)と少し古い記事ですが、 JavaScript生みの親(Brendan Eich)がHarmony of Dreams Come Trueというブログを書かれ、その記事をPublickeyの新野さんが翻訳したものです。ガーベッジコレクションのことなど、英文も合わせて読むとES6に対する知識がより深まると思います。
ES6 - Next Generation Javascript | Slideshare(英語)
147ページという大集で、ES6の機能を説明しているスライドシェアです。さくさくと読めて良いです。
YUI Theater — Dave Herman: “The Future of JavaScript” (48 min.) YUIのプレゼンテーションの動画。英語で48分で、JSのお勉強+英語のお勉強ができます。でもネイティブの英語は難しいー。
Chromeの場合には、
また、白石さんのブログで紹介されていますが、google/traceur-compiler | GithubといったES6をES5へ変換するツールがあったり、paulmillr/es6-shim | GithubというES6で書いたコードをいい感じに動かしてくれるシムが存在します。
Mozilla における ECMAScript 6 のサポート
FirefoxのES6対応状況表ですが、ES6の機能を一覧で見れるという点もいいなと思います。
ECMAScript6仕様書(HTML版)
harmony:specification_draftsの内容を、HTMLで表現しているものです(必ずしも最新とは限らないですが、PDFよりも読みやすかったり)。
ECMAScript | Wikipedia
ECMAScript5以前の話とか歴史とかが書かれていて、読んでいて面白かったです。
Harmony、Strawman、Propsal、Draft、TC39、test262といったECMAScript関連の文言も学ぶことができ、ECMAScript6の今後の動向がすごく追いやすくなったのではないでしょうか。また、ES6の新機能についてもサンプルコードベースで学ぶことができ、知識を深めることができました。
ECMAScript6は、たくさんの企業や個人によって仕様策定している状況です。JavaScriptの将来が楽しみです。
最後までご覧頂きましてありがとうございました。
ECMAScript6について断片的には知っているけど、なんだかぼやっとしている。 そんな自分の状態を解消したいと思い、ECMAScript6を全体的に学べるブログを書きました。 ECMAScript6で使われている用語、仕様策定の進め方、そして新規機能を議題としています。 このブログを読んで頂いた方にも、ECMAScript6についての全体的な知識を提供できたらいいなと思ってます。それでは始まりですー。

Special Thanks to https://flic.kr/p/baAtKT
目次
ECMAScript6とは
ECMAScript6とは、現在広く使われているECMAScript5の次期バージョンです。 ECMAScript6(以下、ES6)では、let、Map、Proxyといった各種ブログで取り上げられる新機能も含めた、仕様策定が行われています。ECMAScript6のコードネームは、Harmony(ハーモニー)です。 英語の記事を読むと「JavaScript Harmony」や「Harmony Draft Rev23」などの表現を見かけるかもしれませんが、それらはES6を意味しています。Harmonyという言葉はよく使われるので、覚えておくと英語の文献を読むときなどにかなり役立つと思います。
Harmonyについては、harmony:harmony(英語)で概要が説明されており、何を目指しているのか、議論するテーマな何なのか、などを知ることができます。
仕様策定の手順
ES6の仕様策定手順は、正式にはECMAScript7から準拠するらしいTC39プロセスに則って、仕様策定が進んでいるようです。以下に、抜粋した内容を記載します。- Strawman
-
仕様検討するための議題を集めるような場所です。
ES6のstrawmanはstrawman:oldes6にありますが、ここで挙がった議題の多くは、Proposalには進んでいないようです。
また現在最新のStrawmanも存在します(strawman:strawman)。これはES6以降の仕様の検討材料となるようです。
- Proposal
-
ProposalではStrawmanから上がってきた追加点を具体化するフェーズです。新機能や問題の輪郭を正確に捉える説明を作成したり、簡単なデモを作ってみたりします。またキーとなるアルゴリズムの検討や、分野横断的な検討も行われます。そのような活動に時間を費やすことで、次のDraftへ移ります。
ES6のProposalはharmony:proposalsにあり、ここに定義された機能のほとんどは、Draftとなっているようです。
- Draft(執筆時点では、このフェーズ)
- 正式な仕様定義を行う形式を用いて、正確にシンタックスとセマンティクスの定義を行うフェーズです。このフェーズで、次期バージョンの最初の仕様書が作成されます。全ての主要な機能についてシンタックス、セマンティクス、APIの定義が行われますが、一部TODOや編集上の問題点も存在する状態となります。 ES6のDraftはharmony:specification_draftsにあり、最新の仕様書や、過去の履歴などを確認することができます。
- Candidate
- Draftで策定した仕様をもとに実際に実装が行われ、そのフィードバックから仕様を洗練させていきます。この段階で完全な仕様書が作成され、指定されたレビュアーやECMAScript編集者がそれを署名して認めます。
- Finished
- 追加される仕様が、正式にECMAScriptに適用されることが示唆されます。test262に今回追加される機能のテストが記載され、それらのテストをパスする2つの準拠した実装が行われます。そして、直近の仕様書の更新に検討してきた内容が追加されます。
ECMAScript6のブラウザ対応状況
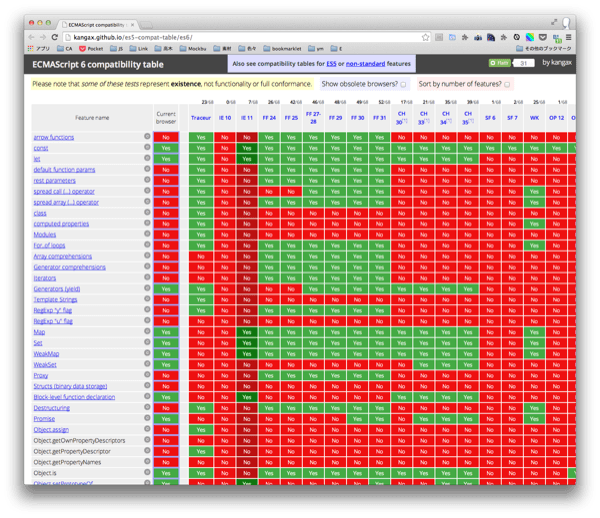
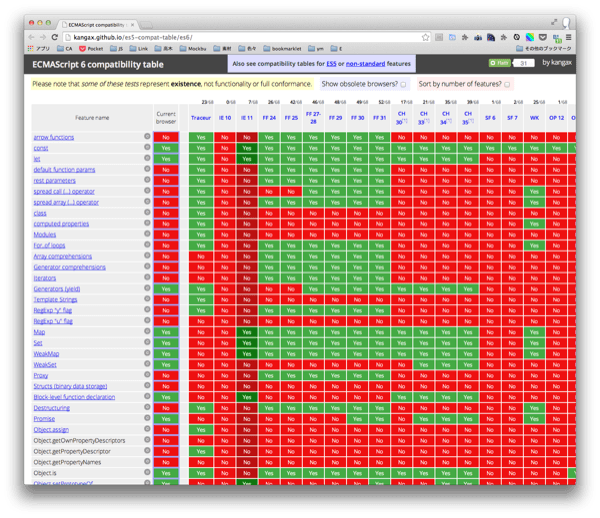
@kangaxさんが作成しているECMAScript compatibility tableで、実装状況を確認する事が出来ます(以下、キャプチャ)。
Firefoxの実装状況はいい感じですが、他はまだまだ赤い部分が多いですね。このサポート状況を個人でメンテナンスされているなんてすごい!大感謝です。
ECMAScript6の新機能
ECMAScript6の新機能は、harmony:proposalに記載された内容です。 本当はここに具体的な内容でブログを書こうと思ったのですが、調べれば調べるほど良い記事が見つかったので、それらの記事紹介をしたいと思います。lukehoban/es6features | Github(英語)
個人的には、これが一番オススメです。数多くのES6新機能を用いた実装を、実際のコードと共に解説しています。2014年3月と最近できたレポジトリで、既に1300のStarが付いています。近いうちに日本語訳できればなぁと思ってます。
気になる!夢がある!ECMAScript6についてガッツリ調べてみた。 (1) – ES6の基礎知識/関数のアロー記法/let/const/分割代入など | OpenWeb
白石俊平さんが昨年(2013年1月)に書かれた記事。仕様に関するあれこれ、実装状況、ES6を試すツール/ライブラリ、そしてES6の新機能と、充実したラインナップです。 ただ、
MapやSetやProxyといった内容は省かれているため、他の記事も合わせて読むと良さそうです。すばらしい纏めに感謝です。見えてきた「ECMAScript 6」。JavaScriptの生みの親が書く「Harmony of Dreams Come True」 - Publickey
一昨年(2012年10月)と少し古い記事ですが、 JavaScript生みの親(Brendan Eich)がHarmony of Dreams Come Trueというブログを書かれ、その記事をPublickeyの新野さんが翻訳したものです。ガーベッジコレクションのことなど、英文も合わせて読むとES6に対する知識がより深まると思います。
ES6 - Next Generation Javascript | Slideshare(英語)
147ページという大集で、ES6の機能を説明しているスライドシェアです。さくさくと読めて良いです。
YUI Theater — Dave Herman: “The Future of JavaScript” (48 min.) YUIのプレゼンテーションの動画。英語で48分で、JSのお勉強+英語のお勉強ができます。でもネイティブの英語は難しいー。
ECMAScript6を実際に使ってみるには
実際に使ってみるには、現時点では、ChromeかFirefoxを利用する必要があります。Chromeの場合には、
chrome://flagsにアクセスし、「JavaScriptの試験運用機能を有効にする」を有効にする必要があります。また、白石さんのブログで紹介されていますが、google/traceur-compiler | GithubといったES6をES5へ変換するツールがあったり、paulmillr/es6-shim | GithubというES6で書いたコードをいい感じに動かしてくれるシムが存在します。
その他情報ソース
ECMAScript6について、他にもいくつか記事やまとめ内容がありましたので、コチラに記載します。気になったものがあれば、読んでみてください。Mozilla における ECMAScript 6 のサポート
FirefoxのES6対応状況表ですが、ES6の機能を一覧で見れるという点もいいなと思います。
ECMAScript6仕様書(HTML版)
harmony:specification_draftsの内容を、HTMLで表現しているものです(必ずしも最新とは限らないですが、PDFよりも読みやすかったり)。
ECMAScript | Wikipedia
ECMAScript5以前の話とか歴史とかが書かれていて、読んでいて面白かったです。
最後に
以上、ECMAScript6の内容でした。調べてれば調べるほどたくさんの情報に出会いましたが、このような形でまとめることができてよかったです。Harmony、Strawman、Propsal、Draft、TC39、test262といったECMAScript関連の文言も学ぶことができ、ECMAScript6の今後の動向がすごく追いやすくなったのではないでしょうか。また、ES6の新機能についてもサンプルコードベースで学ぶことができ、知識を深めることができました。
ECMAScript6は、たくさんの企業や個人によって仕様策定している状況です。JavaScriptの将来が楽しみです。
最後までご覧頂きましてありがとうございました。








