[JavaScript] 拡張なしでオブジェクトのJSON文字列化、JSON文字列のパースを行う方法
9月もノリノリでマークアップ中の@yoheiMuneです。
今日は、知った時には驚いたのですが、JavaScriptのネイティブ機能でできる、 JSON文字列作成/JSON文字列のパースを紹介いしたいと思います。

またHTML5が流行ってから、クライアント側のデータベースにデータ永続化する際に、JSONを用いる事も多くなりました(JSONにすればKey-Value形式でもある程度複雑なデータ構造を持てる)。
ということでJSONを使う機会がスゴく増えたのです(自分の周りの話ですので、もっと早くから流行ってるよーというツッコミあると思います、すみません)。
ただ、クライアントサイド(JavaScript)でJavaScriptのオブジェクトからJSON文字列を作るのは、jQueryなどのライブラリに頼っていました。
しかし、実はJSON文字列の生成/パースをする機能がネイティブにある事を知りました。ビックリです。
その方法を以下では記載したいと思います。
これスゴく簡単で良い機能です。
これもたった1行で書けて便利な機能です。
以下がサンプルとなります。
以下がサンプルです。
という感じで、関数はJSON文字列化出来ないようです。

http://caniuse.com/#search=JSON
少しでも聞いた単語は逃さず、色々と試して行きたいと思う今日この頃です。
最後までご覧頂きましてありがとうございました。
今日は、知った時には驚いたのですが、JavaScriptのネイティブ機能でできる、 JSON文字列作成/JSON文字列のパースを紹介いしたいと思います。

JSONオブジェクトの利用
最近のWebシステムでは、JSONオブジェクト(JSONオブジェクトについての説明はこちら)を使って、 サーバーとクライアント間をやり取りする事が多くなりました(xmlよりも同じ内容を伝えるのにバイト数が少ない)。またHTML5が流行ってから、クライアント側のデータベースにデータ永続化する際に、JSONを用いる事も多くなりました(JSONにすればKey-Value形式でもある程度複雑なデータ構造を持てる)。
ということでJSONを使う機会がスゴく増えたのです(自分の周りの話ですので、もっと早くから流行ってるよーというツッコミあると思います、すみません)。
ただ、クライアントサイド(JavaScript)でJavaScriptのオブジェクトからJSON文字列を作るのは、jQueryなどのライブラリに頼っていました。
しかし、実はJSON文字列の生成/パースをする機能がネイティブにある事を知りました。ビックリです。
その方法を以下では記載したいと思います。
JavaScriptのオブジェクトをJSON文字列にする
以下ののように実装する事で、JavaScriptオブジェクトをJSON文字列にすることが出来ます。
varfoo = {};
foo.bar ="new property";
foo.baz = 3;
varJSONfoo = window.JSON.stringify(foo);
console.log(JSONfoo); // {"bar":"new property","baz":3}
window.JSONというオブジェクトのstringilyにJavaScriptオブジェクトを渡すとJSON文字列が生成されます。これスゴく簡単で良い機能です。
JSON文字列からJavaScriptオブジェクトを作成する
JSON文字列からJavaScriptオブジェクトを生成することも以下のように簡単に出来ます。var backToJS = JSON.parse(JSONfoo);backToJSオブジェクトには、上記でJSON文字列化したJavaScriptオブジェクトが復元されます。
これもたった1行で書けて便利な機能です。
その他色々な情報
以降では、JSONオブジェクトに関する色々な振る舞いについて記載します。toJSONという特別な関数
JSON.stringifyする対象のJavaScriptオブジェクトにtoJSON関数が含まれる場合には、 JavaScriptオブジェクトの中身ではなく、toJSON関数の戻り値が、JSON文字列として取得できます。以下がサンプルとなります。
x = {};
x.foo ="foo";
x.toJSON =function() {return"bar"; };
varjson1 = JSON.stringify(x); // bar と表示される。
functionsはJSON文字列化できない
toJSONメソッド以外の関数が含まれる場合には、その関数はJSON文字列に含まれません(または、ブラウザによってはエラーとなりJSON文字列生成に失敗します)。以下がサンプルです。
// fooはsayという関数を保持する。
var foo = {"say": function(){alert("say hello")}};
// fooをJSON文字列にする(が、sayは関数のためJSON文字列には含まれない)
var fooStr = JSON.stringify(foo);
console.log(fooStr); // {} が表示される。say関数は含まれない。
という感じで、関数はJSON文字列化出来ないようです。
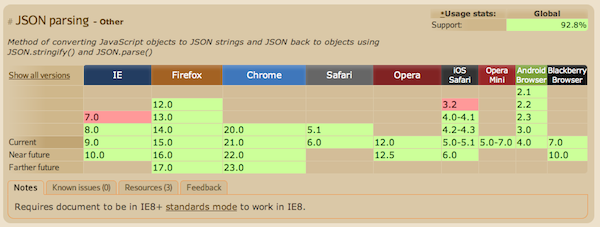
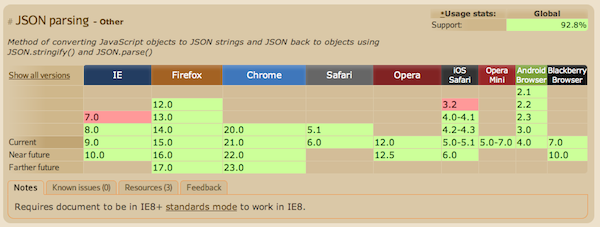
window.JSONが使えるブラウザ
Where Can I Useのサイトによると、 以下の多くのブラウザでJSON関数は使えるようです。
http://caniuse.com/#search=JSON
最後に
JavaScriptの便利機能が多々増えていて、知らなきゃ損な状態が多いですね。少しでも聞いた単語は逃さず、色々と試して行きたいと思う今日この頃です。
最後までご覧頂きましてありがとうございました。








