[CSS] ::selectionというCSSセレクタ
こんにちは、@yoheiMuneです。
今日は、テキストの選択色を変更するCSSについて、ブログを書きたいと思います。

 文字の選択した色も指定できるって、なんだかいいなぁと思ったので紹介する次第です。
文字の選択した色も指定できるって、なんだかいいなぁと思ったので紹介する次第です。
こーゆうところまでこだわれるのは、なんだかいいですね。
最後までご覧頂きましてありがとうございました。
今日は、テキストの選択色を変更するCSSについて、ブログを書きたいと思います。

Special Thanks to http://flic.kr/p/8pbriG
注意:この仕様はW3Cの策定から外れています
まず始めに言及しておきたいことは、この記事で紹介する::selectionというCSSセレクタ(疑似セレクタ)は、執筆時点ではW3Cの仕様(Selection | css3-selectors | W3C)から外れている、ということです。
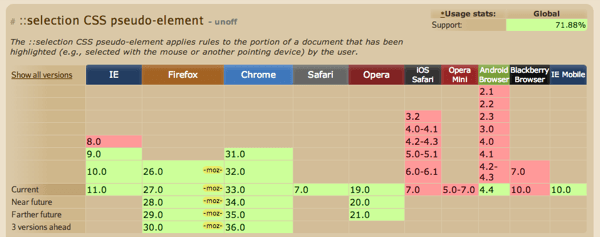
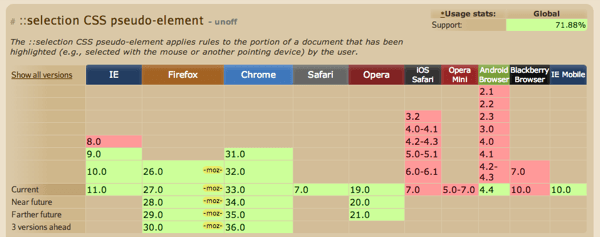
しかし、以下のCan I Use...のサイトでも分かるとおり、利用可能なブラウザが多いです。 文字の選択した色も指定できるって、なんだかいいなぁと思ったので紹介する次第です。
文字の選択した色も指定できるって、なんだかいいなぁと思ったので紹介する次第です。::Selectionを利用する
使い方は簡単で、文字選択時の色を変更したい要素で、以下のように指定します。
<style>
.target::selection {
background-color: #9acd00;
color: #fff;
}
.target::-moz-selection {
background-color: #9acd00;
color: #fff;
}
</style>
<div class="target">この文字を選択すると、緑色の選択色になります。</div>
実装例
この文字を選択すると、緑色の選択色になります。
こーゆうところまでこだわれるのは、なんだかいいですね。
最後に
今回は、CSS3の仕様からは外れていますが便利なCSSを紹介しました。 デザインにこだわれる部分ができてありがたい限りです。最後までご覧頂きましてありがとうございました。








