[CSS] CSSで長さなどを計算できちゃうcalc
こんにちは、@yoheiMuneです。
CSSでは、長さなどの数値をcalcというもので計算する事が出来ます。今日は、そのcalcについてブログを書きたいと思います。


いつも通り、IEやAndroidブラウザではあまり動かないようですが、その他のChrome,Firefox,iPhone Safariでは機能するようです。 プログレッシブ・エンハンスメントを実装することで、現状でも使えそうですね。
オペランドの優先度は、数学と同じく、乗算と除算が、加算と減算よりも優先されます。以下のように利用する事が出来ます。
そしてcalc()のすばらしいところは、同じ長さを表す違う単位を使う事が出来るという点です。例えば以下のように使う事が出来ます。
さて、上の実装の場合は、calc()が未対応のブラウザで表示が意図した通りになりません。 calc()をサポートしていないブラウザへの対応を以下のように実装します。
ポイントは、未対応ブラウザに対して「width:98%;」を記述しておく事です。 これで、calcが機能しなかったとしても、一応デザイン崩れはしないように制御する事が出来ます。 calc()に対応しているブラウザでは、CSSの優先順位から、calcを用いたwidthが適用されます。
calc - CSS | MDN CSS Values and Units Module Level3 #calc() | W3C
今後も、このような細かい技術要素から大きな技術要素まで、フロントエンド技術についてこのブログで扱っていきたい思いますので、どうぞよろしくお願いします。
最後までご覧頂きましてありがとうございました。
CSSでは、長さなどの数値をcalcというもので計算する事が出来ます。今日は、そのcalcについてブログを書きたいと思います。

Special Thanks to http://flic.kr/p/9fBHYt
CSSで計算ができるcalcとは
calc()という関数を使うことで、長さ、角度、時間、フォントサイズなどの数値で表現可能な値を、計算する事が出来るようになります。 例えば以下のような使い方ができます。width: calc(100px - 80px);calc()が力を発揮するのは、以下のような場合です。
width: calc(100% - 80px);そうです!%の単位とpxの単位を混ぜても使う事が出来るのです。これができると、レスポンスデザインをより組みやすくなりそうですよね。
calcのサポート状況
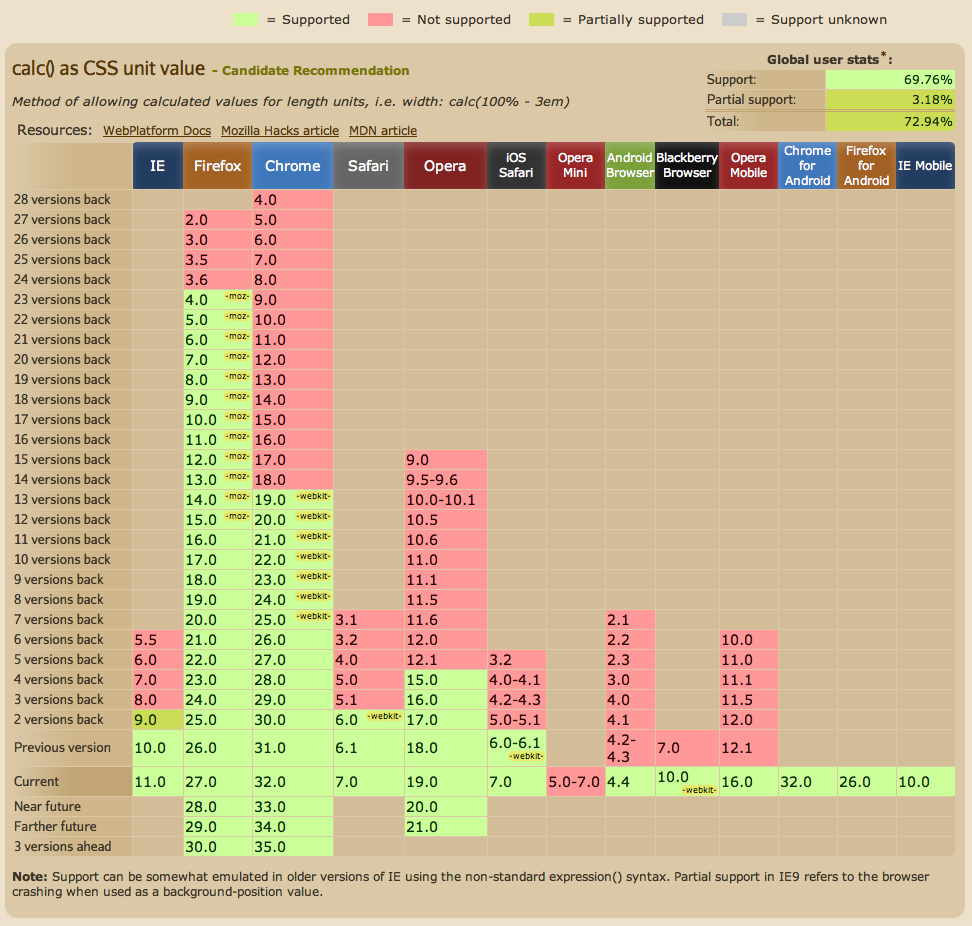
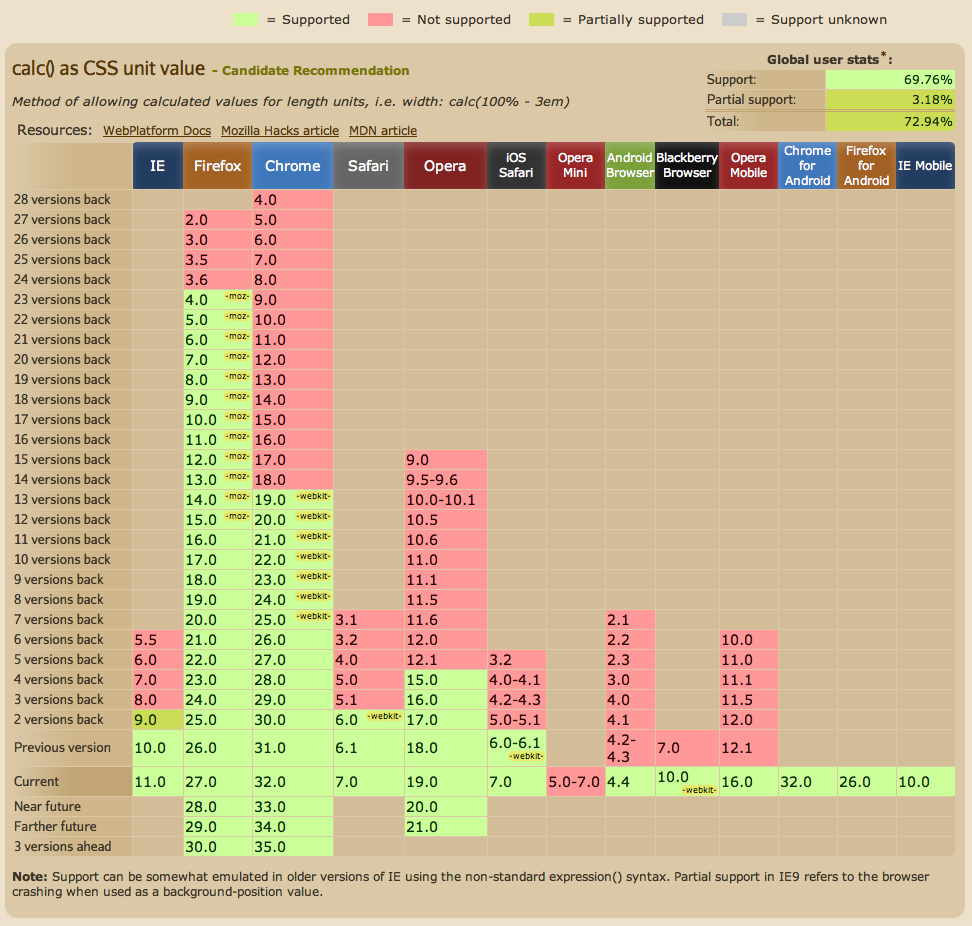
さて、便利な機能を知ると気になるのが、ブラウザのサポート状況です。 Can I useによると、サポート状況は以下の状況です。以下のキャプチャはブログ執筆時の情報なので、最新情報はCan I useを参照ください。

いつも通り、IEやAndroidブラウザではあまり動かないようですが、その他のChrome,Firefox,iPhone Safariでは機能するようです。 プログレッシブ・エンハンスメントを実装することで、現状でも使えそうですね。
calcを知る
それでは、calcの機能を学んでみたいと思います。calcでは四則演算を行う事ができ、以下のオペランドを使う事が出来ます。| オペランド | 意味 |
|---|---|
| + | 加算します |
| - | 減算します |
| * | 乗算します |
| / | 除算します |
width: calc(100px + 200px * 2); /* 500px */また、オペランドの優先度を使うために、()を利用する事も出来ます。
width: calc((100px + 200px) * 2); /* 600px */
そしてcalc()のすばらしいところは、同じ長さを表す違う単位を使う事が出来るという点です。例えば以下のように使う事が出来ます。
width: calc(100% / 3 - 2 * 1em - 2 * 1px);ただし、長さの単位と時間の単位といった違う意味を示す単位は、混ぜ合わせて使うことはできません。以下の場合、エラーとなります。
/*エラーになる*/ font-size: calc(5px - 5px + 10s);あと、仕様では、加算と減算の前後には空白スペースを置く必要があり、乗算と除算の前後には空白スペースを置く必要はありません。 そのため、以下のように記述でも動作します。
仕様上は機能しますが、オペランドの前後に空白を置くスタイルで統一した方が読みやすいと思います。
width: calc(100%/3 - 2*1em - 2*1px);
calc未対応のブラウザを考慮した実装
例えば、横幅の異なる画面で表示した際に、左右の余白を維持しながらコンテンツを拡大縮小したい、という要件があったとしましょう。 その場合に、calc()を使うと、以下のように実装する事ができます。
<style>
.container input {
width: calc(100% - 10px);
}
</style>
<div class="container">
<input type="text"/>
</div>
まぁこんな簡単なものであれば、calc()を使わなくても十分に要件を満たすことができます(が、これは単なる例です)。
しかしもっと複雑な場合に、(きっと)calc()は生きてくるんだろうなぁーと思います(たぶんね)。さて、上の実装の場合は、calc()が未対応のブラウザで表示が意図した通りになりません。 calc()をサポートしていないブラウザへの対応を以下のように実装します。
<style>
.container input {
width: 98%; /*calc()に未対応のブラウザ用*/
width: calc(100% - 10px);
}
</style>
<div class="container">
<input type="text"/>
</div>
ポイントは、未対応ブラウザに対して「width:98%;」を記述しておく事です。 これで、calcが機能しなかったとしても、一応デザイン崩れはしないように制御する事が出来ます。 calc()に対応しているブラウザでは、CSSの優先順位から、calcを用いたwidthが適用されます。
参考資料
この記事を書くのに、以下のページがすごく参考になりました。ありがとうございました。calc - CSS | MDN CSS Values and Units Module Level3 #calc() | W3C
最後に
以上、calc()の説明でした。きっときっと使う場面がくるはずです。今後も、このような細かい技術要素から大きな技術要素まで、フロントエンド技術についてこのブログで扱っていきたい思いますので、どうぞよろしくお願いします。
最後までご覧頂きましてありがとうございました。








