[JS] Webkit限定!デスクトップ通知の実装が、意外と簡単だったのでやってみた
こんにちは、です。
HTML5で策定中のWeb Notificationを、Chromeでデスクトップ通知として実装することが出来ます。
今回のブログでは、Webkit限定のお話になりますが、Webページからデスクトップ通知を行う方法を書きたいと思います。

今迄のWebでは、セキュリティ観点よりWebページからローカルPCへのアクセスが制限されていましたが、 現在策定中のHTML5では、デスクトップ通知が可能になるかもしれません。
Chromeでは、すでにデスクトップ通知機能が実装されていて、利用できるようになっています。

今回は、この実装内容を紹介したいと思います。
表示した通知を閉じる場合には、以下のように実装します。
自分の環境で確認したところ、ChromeやSafariで動作しました。
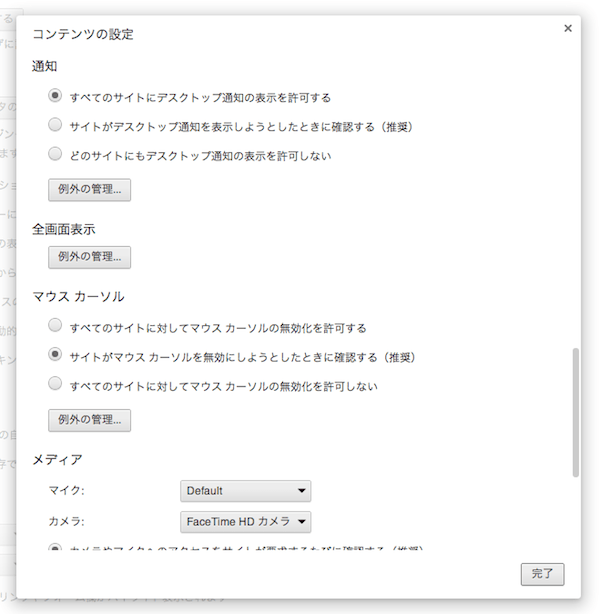
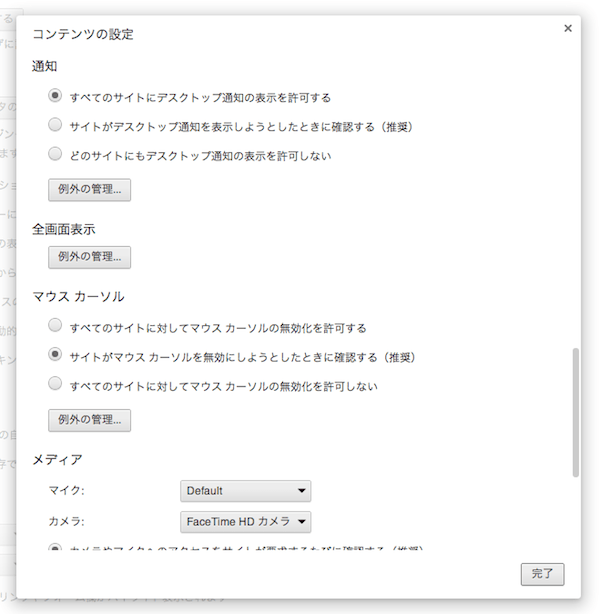
Chromeの場合、「設定 -> 詳細設定 -> プライバシー -> コンテンツの設定」の以下画面で、通知を有効にすることが出来ます。

■StackOverflow - Chrome desktop notification example?
http://stackoverflow.com/questions/2271156/chrome-desktop-notification-example
■W3C - Web Notifications
http://www.w3.org/TR/notifications/
自分の作るアプリにも取り込んで、より使いやすいアプリケーションを目指したいところです。
最後までご覧頂きましてありがとうございました。
HTML5で策定中のWeb Notificationを、Chromeでデスクトップ通知として実装することが出来ます。
今回のブログでは、Webkit限定のお話になりますが、Webページからデスクトップ通知を行う方法を書きたいと思います。

Webページからのデスクトップ通知とは
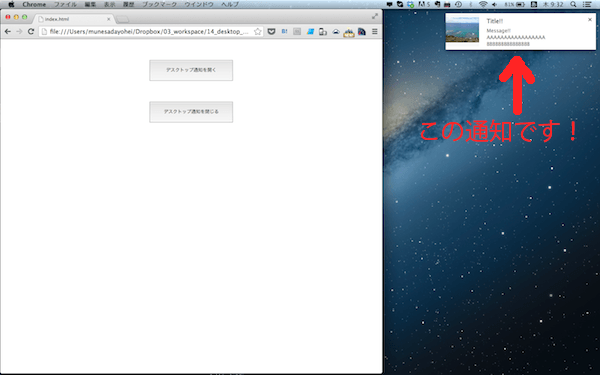
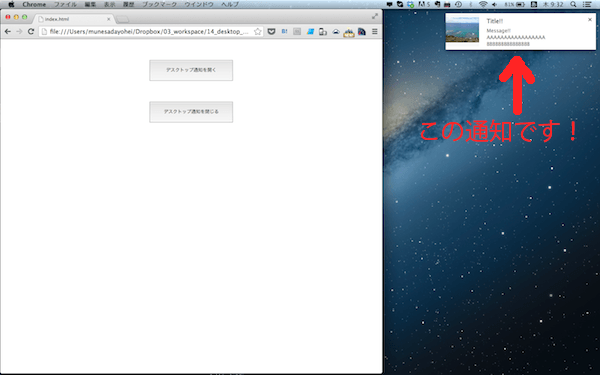
デスクトップ通知とは、SkypeとかTweetDeckなどのデスクトップアプリケーションを使っていると、 何か通知があると画面の右上とかにバルーンが表示されるあやつです。今迄のWebでは、セキュリティ観点よりWebページからローカルPCへのアクセスが制限されていましたが、 現在策定中のHTML5では、デスクトップ通知が可能になるかもしれません。
Chromeでは、すでにデスクトップ通知機能が実装されていて、利用できるようになっています。

今回は、この実装内容を紹介したいと思います。
デスクトップ通知を実装する
デスクトップ通知の表示実装は簡単で、以下のように行います。
// 表示可能かの権限チェックを行います
var hasPermission = window.webkitNotifications.checkPermission();
if (hasPermission !== 0) {
// 権限が無い場合には、ユーザーへ要求します。
window.webkitNotifications.requestPermission();
return;
}
// デスクトップ通知を表示します。
window.notification = window.webkitNotifications.createNotification(
'http://yoheim.net/image/277.jpg',
'Title!!',
'Message!!\nAAAAAAAAAAAAAAAAA\nBBBBBBBBBBBBBBB'
);
notification.show();
これで表示が完成しました。createNotificationメソッドの引数の内容は以下の通りです。| Index | 内容 |
|---|---|
| 0 | 表示する画像のURL |
| 1 | タイトル |
| 2 | 本文(\nで改行できる) |
表示した通知を閉じる場合には、以下のように実装します。
window.notification.close();またクリックイベントも受け付けることが出来ます。
// 通知をクリックされたら消す
window.notification.onclick = function () {
window.notification.close();
// 遷移とかも出来ます
location.href = 'http://yoheim.net/';
}
こんな感じでデスクトップ通知の表示や削除が行えます。簡単な感じで良いですね!自分の環境で確認したところ、ChromeやSafariで動作しました。
Chromeの設定
執筆時点では、上記のデスクトップ通知は、設定で有効にしないと使えないようです。Chromeの場合、「設定 -> 詳細設定 -> プライバシー -> コンテンツの設定」の以下画面で、通知を有効にすることが出来ます。

参考資料
今回の実装をするにあたり、以下の資料が参考になりました。■StackOverflow - Chrome desktop notification example?
http://stackoverflow.com/questions/2271156/chrome-desktop-notification-example
■W3C - Web Notifications
http://www.w3.org/TR/notifications/
最後に
Webアプリケーションからもデスクトップ通知が出来ると、より使いやすいアプリに出来そうです。Chatworkとかは既に取込み済みで、いい感じです☆自分の作るアプリにも取り込んで、より使いやすいアプリケーションを目指したいところです。
最後までご覧頂きましてありがとうございました。








