[Tool] PNGの圧縮をコマンドラインから実行できるpngquantを使って右クリックから簡単画像圧縮を行う
こんにちは、@yoheiMuneです。
PNGの画像圧縮と言えば、以前のブログで紹介させて頂いたImageOptimやImageAlphaがありますが、今回はコマンドラインツールを紹介したいと思います。

PNGの圧縮ではImageAlphaやImageOptimといったGUIツールがありますが、今回はコマンドラインツールを紹介したいと思います。
コマンドラインで実行できるということは、gruntなどのビルドタスクに組み込むことが出来たり、Automatorを使って右クリックのメニューに追加したりと色々と応用が出来て便利です。
それでは、pngquantの導入から書きたいと思います。
http://pngquant.org/
インストールして、以下のコマンドが認識されればインストール完了です。
使用例としては、以下のような感じになります。
今回は、pngquantを利用したgrunt-pngminというタスクを使いたいと思います。
grunt-pngminは、以下のようにインストールできます。
今回はこのブログで使う画像の以下の一連作業を、右クリックからの処理で一発で行うようにしたいと思います。
「画像の横幅を600pxに縮小する => pngquantで圧縮してサイズを削減する」
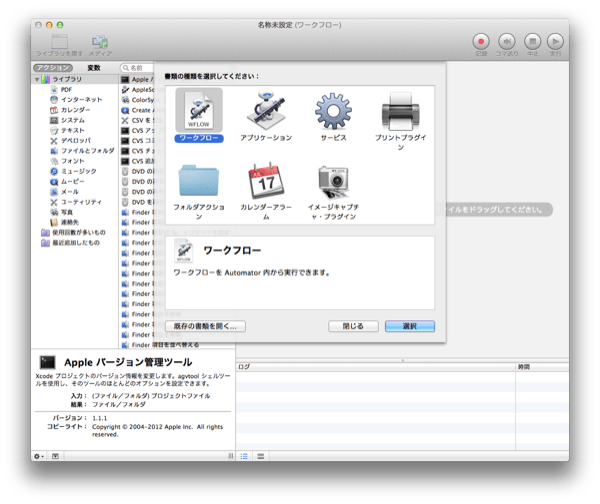
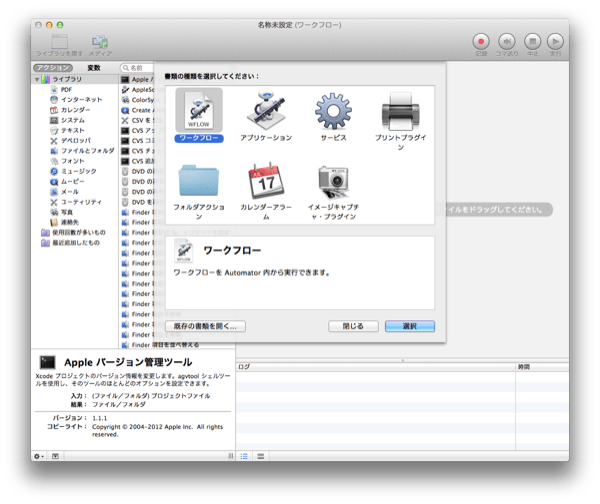
まずはSpotligithとかを使ってAutomatorを起動します。起動すると以下のような画面が表示されます。

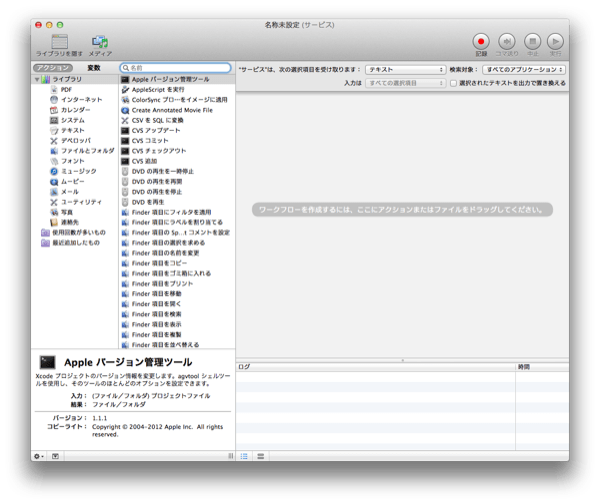
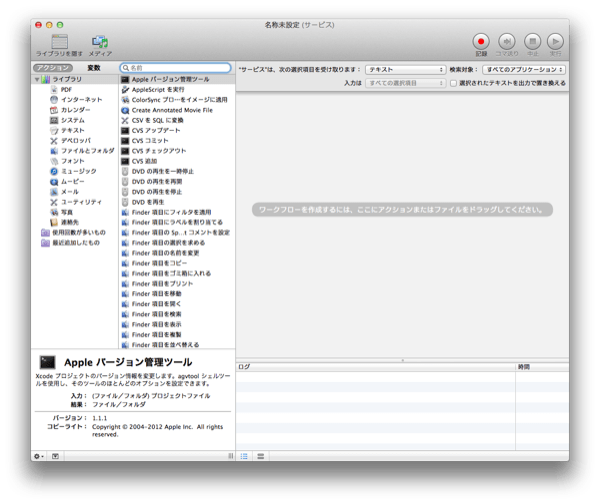
上記ページでサービスを選択します。そうすると以下のような画面になります。

この画面で行いたい処理を登録していくことで、右クリックから実行できるサービスを登録することが出来ます。
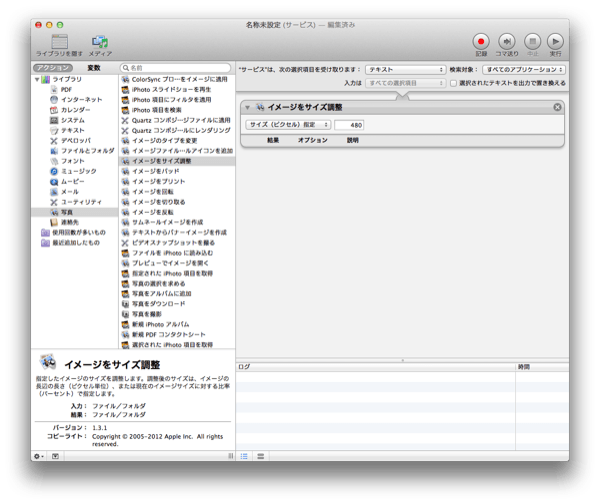
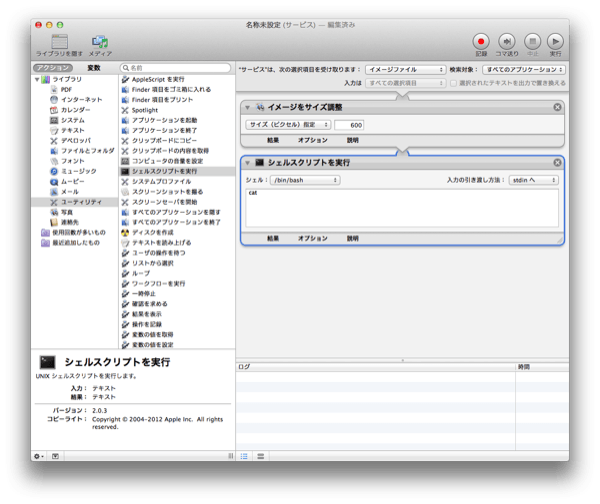
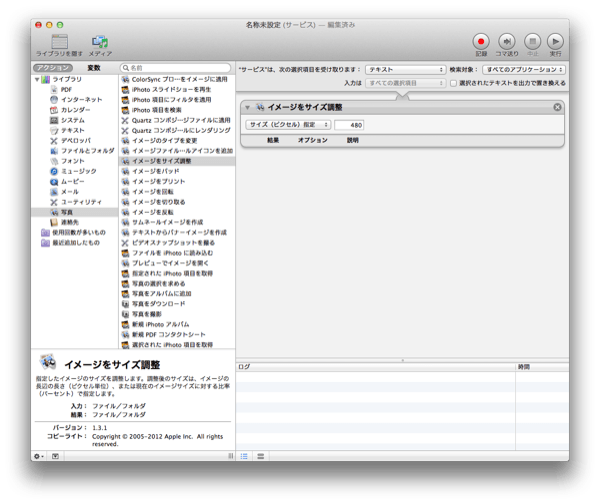
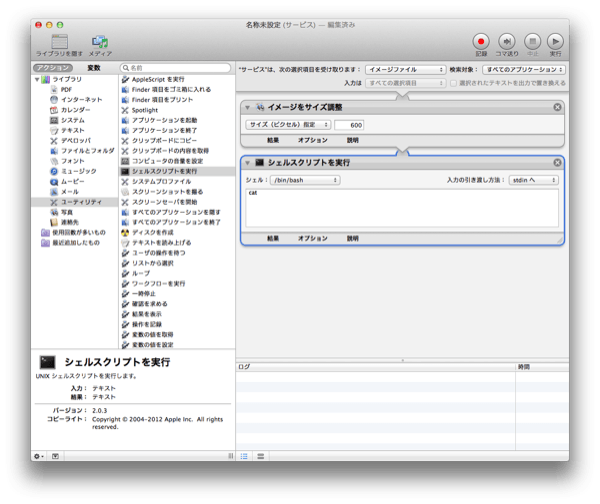
まずは、画像の横幅を600pxに縮小するタスクを登録します。 左袖の「写真」を選んで、1つとなりのカラムの「イメージをサイズ調整」を画面中央のエリアにドラッグ&ドロップします。 そうすると以下のような画面になります。

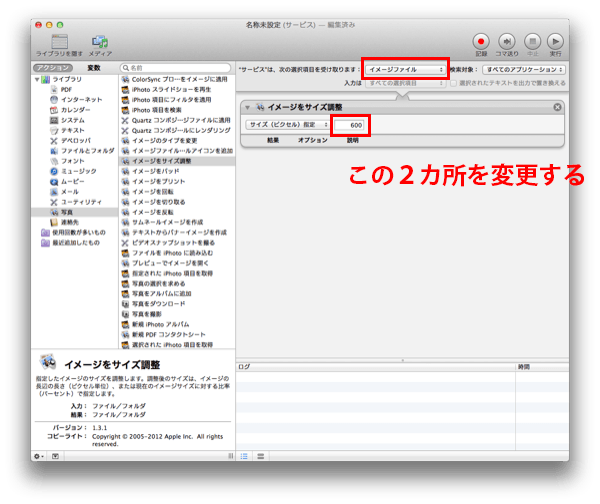
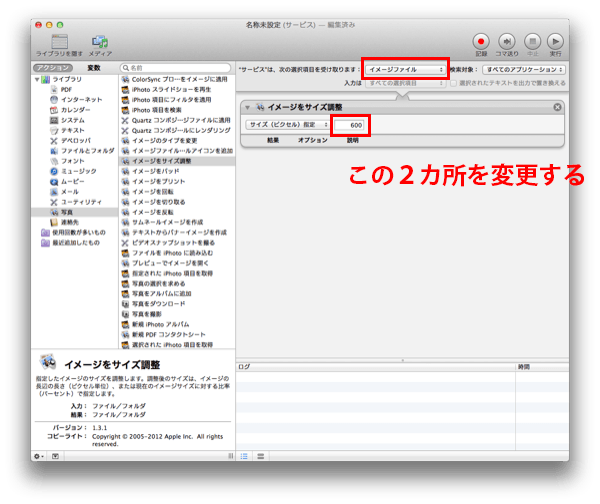
上記ページで「"サービス"は次の選択項目を受け取ります」を「イメージファイル」として、画像サイズを「600px」と設定します。

次に、左袖の「ユーティリティ」を選択して、1つとなりの「シェルスクリプトを実行」を画面中央のエリアにドラッグ&ドロップします。
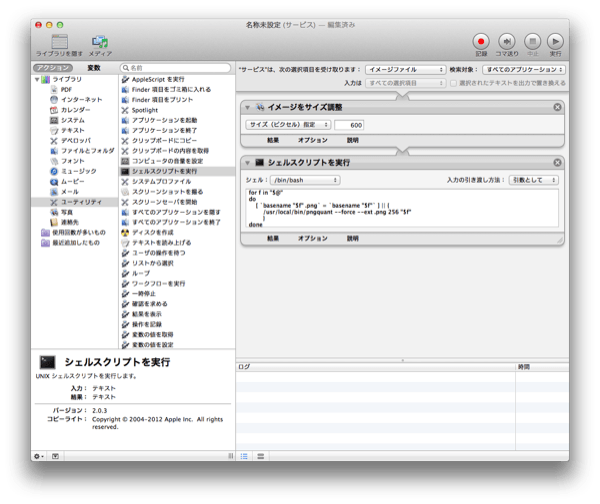
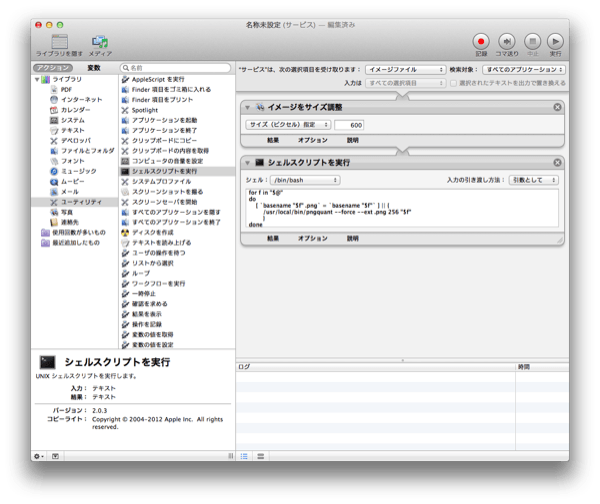
そして、「入力の引き渡し方法」に「引数として」を選択し、シェルの内容に以下を書きます。
そうすると以下のような画面になるかと思います。

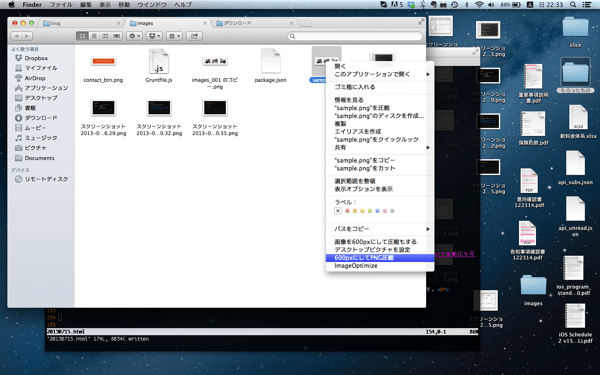
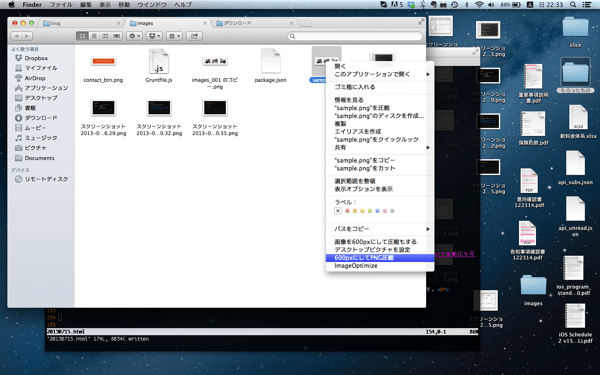
この作成したサービスを名前をつけて保存すれば、以下のように使えます。以下の例では、サービスを「600pxにしてPNG圧縮」とした場合です。
(右クリックした際のサービス標示は、OSのバージョンにより異なると思います。以下はMacOX10.8の場合です)

これで右クリックからPNG圧縮が出来るようになりました(ついでに画像サイズの調整も!)。
更にですが、上記サービスをショートカットで実行することも出来ます。
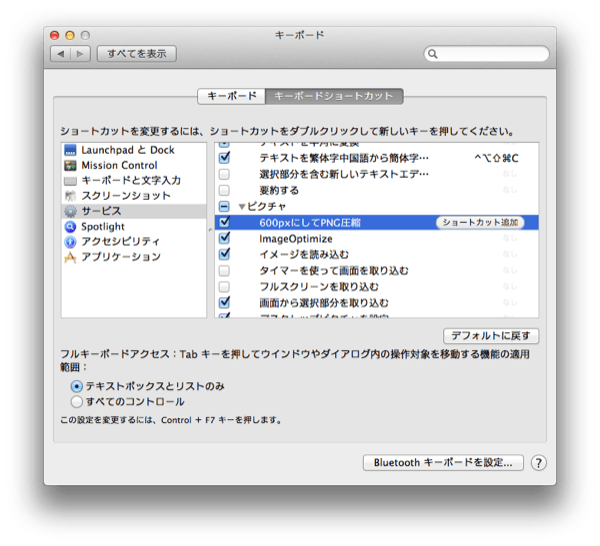
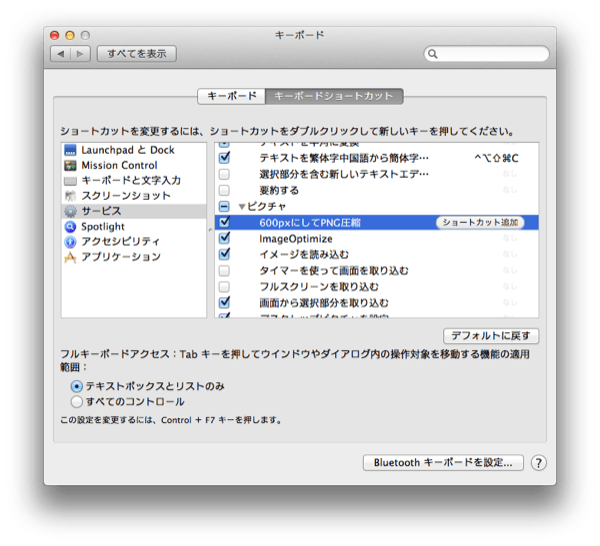
Macの環境設定でキーボードを選択して、左袖のサービスを選択し、今回登録したサービスを探します。

ここで「ショートカット追加」ボタンを押してキーを入力するとショートカットとして利用できます。更に便利になりました!
Automatorという便利なアプリケーションがあるのも今回知りました。一連の作業が登録できて、ワンクリックですぐにできるのはありがたいですね。
次はJPEGの圧縮をコマンドラインで行うことを紹介したいと思います。
最後までご覧頂きましてありがとうございました。
PNGの画像圧縮と言えば、以前のブログで紹介させて頂いたImageOptimやImageAlphaがありますが、今回はコマンドラインツールを紹介したいと思います。

PNGの圧縮がコマンドラインで出来るpngquant
ngquantというツールを使うと、コマンドラインでPNG圧縮が出来るようになります。24/32-bit PNGを8-bitPNGに変換するツールです。PNGの圧縮ではImageAlphaやImageOptimといったGUIツールがありますが、今回はコマンドラインツールを紹介したいと思います。
コマンドラインで実行できるということは、gruntなどのビルドタスクに組み込むことが出来たり、Automatorを使って右クリックのメニューに追加したりと色々と応用が出来て便利です。
それでは、pngquantの導入から書きたいと思います。
pngquant
まずはインストールを行います。Macの場合にbrewを使うと簡単に導入ができます。$ brew install pngquantただ上記でうまく行かないPCとかもあったので、その場合には下記URLからダウンロードすることも可能です。
http://pngquant.org/
インストールして、以下のコマンドが認識されればインストール完了です。
$ pngquantこれでインストールは完了です。
コマンドラインでpngquantを使ってみる
pngquantの詳しい使い方は、pngquantのManualに記載されているのですが、基本的な使い方は以下のような感じです。$ pngquant [options] [色数] [ファイル名]
■options
オプションでよく使う物は以下のような物になります。| --ext | 出力ファイル名のプレフィックス。".png"と指定すると入力ファイルと同名になる。デフォルト値は-or8.png or -fs8.png。 |
| --force | 出力ファイル名のファイルが既に存在する場合に、上書きする場合にこのオプションを指定する。 |
■色数
PNGのカラーテーブルの最大色数を指定します。1〜256の値を指定できます。使用例としては、以下のような感じになります。
# 256色に減色して、同名で上書きする $ pngquant --ext .png --force 256 sample.png簡単ですが、以上がpngquantの使い方です。
pngquantをGruntJSから実行してビルドの際に自動的に圧縮する
さてここからは「コマンドラインで利用できる」という利点を活用した例となります。 ここではフロントエンドのビルドを行うことができるgrunt.jsを使って、PNGの圧縮作業を人の手を煩わせること無く、ビルド時に自動的に行うようにしてみたいと思います。今回は、pngquantを利用したgrunt-pngminというタスクを使いたいと思います。
grunt-pngminは、以下のようにインストールできます。
npm install grunt-pngmin --save-devそして以下のようにタスクをロードします。
grunt.loadNpmTasks('grunt-pngmin');
タスク定義は以下のような感じです。
// タスク定義
grunt.initConfig({
// PNG圧縮
pngmin: {
target1: {
options: {
binary: 'pngquant',
ext: '.png',
force: true,
},
files: [{
src: './images/*',
dest: './images/'
}]
}
}
});
あとはコマンドラインから以下のように実行するとpngquantをGruntから利用することが出来ます。$ grunt pngmingruntのタスク化が出来ると、CSSやJSの結合やミニファイタスクとともに自動的にできるようになるので便利ですね!
Finder上での右クリックで実行できるようにする
続いてFinder上で簡単に実行する場合の方法です。 AutomatorというMacで最初から入っているアプリケーションを使うことで、pngquantを右クリックから簡単に実行することが出来ます。今回はこのブログで使う画像の以下の一連作業を、右クリックからの処理で一発で行うようにしたいと思います。
「画像の横幅を600pxに縮小する => pngquantで圧縮してサイズを削減する」
まずはSpotligithとかを使ってAutomatorを起動します。起動すると以下のような画面が表示されます。

上記ページでサービスを選択します。そうすると以下のような画面になります。

この画面で行いたい処理を登録していくことで、右クリックから実行できるサービスを登録することが出来ます。
まずは、画像の横幅を600pxに縮小するタスクを登録します。 左袖の「写真」を選んで、1つとなりのカラムの「イメージをサイズ調整」を画面中央のエリアにドラッグ&ドロップします。 そうすると以下のような画面になります。

上記ページで「"サービス"は次の選択項目を受け取ります」を「イメージファイル」として、画像サイズを「600px」と設定します。

次に、左袖の「ユーティリティ」を選択して、1つとなりの「シェルスクリプトを実行」を画面中央のエリアにドラッグ&ドロップします。

そして、「入力の引き渡し方法」に「引数として」を選択し、シェルの内容に以下を書きます。
for f in "$@"
do
[basename "$f" .png` = `basename "$f"` ] || {
/usr/local/bin/pngquant --force --ext .png 256 "$f"
}
done
上記ソースコードはAutomatorで自動化も可能!コマンドラインでPNGファイルを圧縮する「pngquant」を参照させて頂きました。ありがとうございます!そうすると以下のような画面になるかと思います。

この作成したサービスを名前をつけて保存すれば、以下のように使えます。以下の例では、サービスを「600pxにしてPNG圧縮」とした場合です。
(右クリックした際のサービス標示は、OSのバージョンにより異なると思います。以下はMacOX10.8の場合です)

これで右クリックからPNG圧縮が出来るようになりました(ついでに画像サイズの調整も!)。
更にですが、上記サービスをショートカットで実行することも出来ます。
Macの環境設定でキーボードを選択して、左袖のサービスを選択し、今回登録したサービスを探します。

ここで「ショートカット追加」ボタンを押してキーを入力するとショートカットとして利用できます。更に便利になりました!
最後に
PNG圧縮がコマンドラインで出来ると知ってびっくりしたので今回のブログを書きました。Automatorという便利なアプリケーションがあるのも今回知りました。一連の作業が登録できて、ワンクリックですぐにできるのはありがたいですね。
次はJPEGの圧縮をコマンドラインで行うことを紹介したいと思います。
最後までご覧頂きましてありがとうございました。








