[CSS] border-radiusとbox-shadowを組み合わせると、それぞれ単体でのスタイルより5倍重たい!?
こんにちは、@yoheiMuneです。
@ahomuさんのブログで、CSSの重みの計測をされているのを拝見しました。
自分でもしてみたいなぁと思いやった手順と、その内容や結果をブログに書きたいと思います。環境構築部分でつまったので、その辺りは詳し目に書きたいと思います。

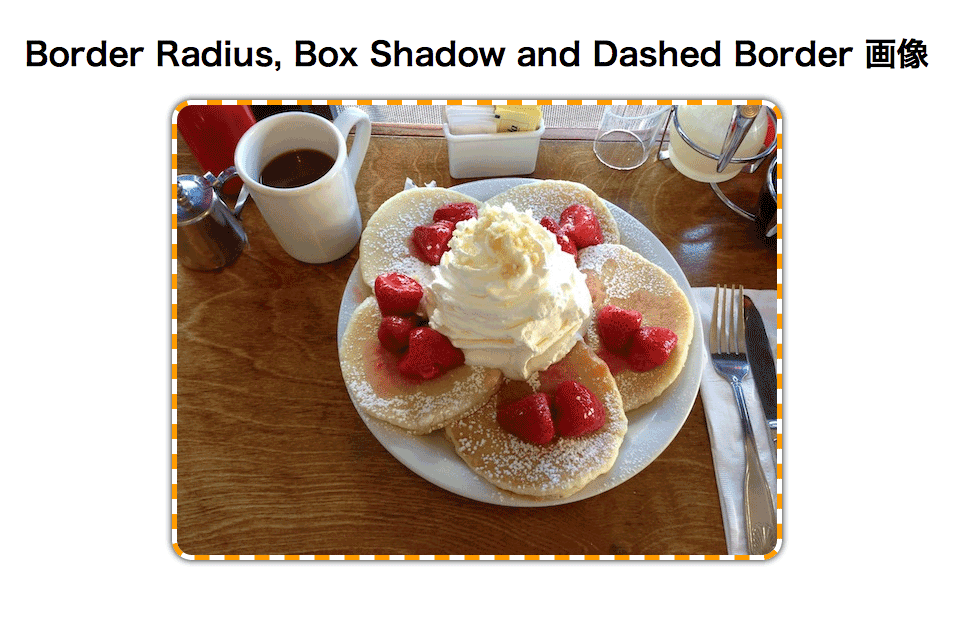
今回はSkia Debuggerを使って、以下のような同じコンテンツで異なるCSSの画面について、レンダリング時間の比較を行いたいと思います。









Skia Debuggerにてパフォーマンス計測を行う情報を取得する為に、まずはGoogle Canaryというブラウザを導入します。
GoogleCanaryとは、GoogleChrome向けの最新機能を試すことが出来るブラウザで、Developer向けにデザインされています。 今回はこのGoogleCanaryを用いて、Skia Debuggerで使うskpファイルというものを生成します。
以下のURLにアクセスして、入手することが出来ます。
https://www.google.com/intl/en/chrome/browser/canary.html
起動後に、メニューバーの「Chrome -> Google Chromeについて」を開いて、バージョンに「バージョン 30.0.1572.0 canary」などのcanaryという文字が入っていればインストール成功です。
Skia Debuggerをインストールする為に、Qtというアプリケーションが必要です。 そのためまずはQtをインストールします。
上記のskia-debuggerサイトにも記載されていますが、最新のQtではSkia Debuggerのインストールがうまくいかないようなので、 「Qt 4.8」をインストールするようにします。以下のURLから環境に合った、Qt ver.4.8をインストールします。
http://qt-project.org/downloads
上記URLからインストーラーを入手できると思うので、それを使ってインストールが出来ればOKです。
https://itunes.apple.com/jp/app/xcode/id497799835?mt=12
任意のディレクトリで以下のコマンドを実行します。
これでコンパイルが成功すると、out/Debug/のディレクトリに「debugger.app」というアプリケーションが作成されます。
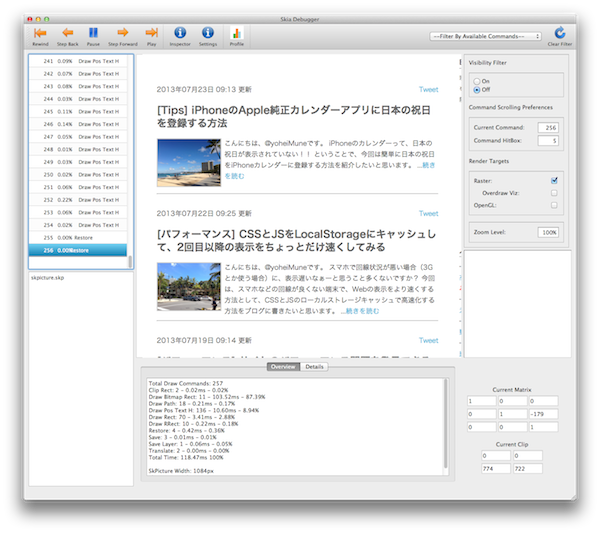
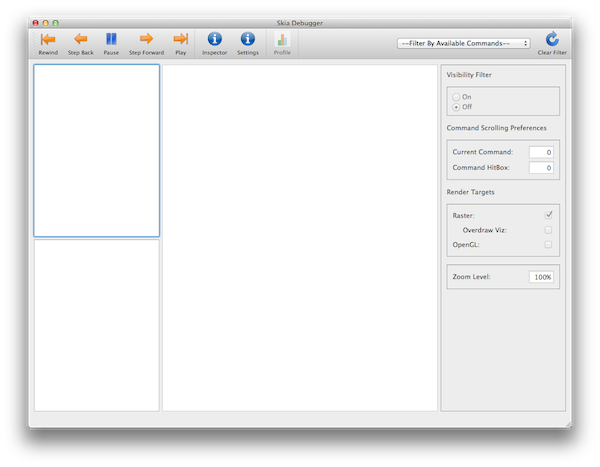
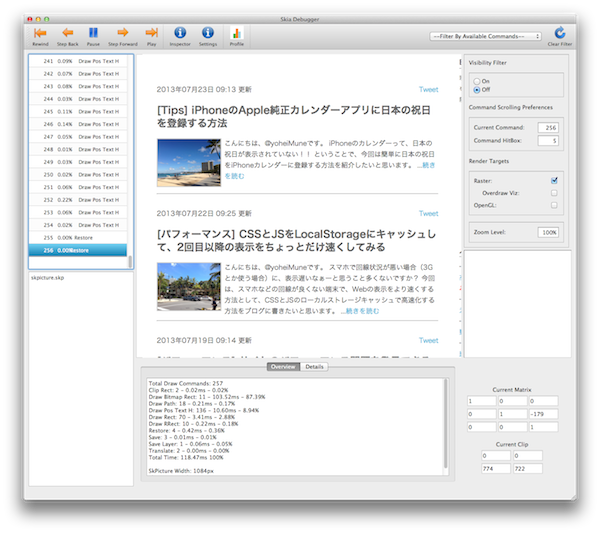
それを起動して以下のような画面が表示されれば、ようやくSkia Debuggerのインストールが完了です。

以下ではSkia Debuggerで分析する為のインプットとなる描画情報ファイル(.skpファイル)をGoogle Canaryで取得する方法を記載します。
まずはCanaryを以下のようにオプション付きで起動する必要があります。オプションを付けて起動しないと使いたい機能が使えません。
起動したらURL欄に「chrome://tracing」と入力して決定します。そうすると以下のような画面が表示されます。

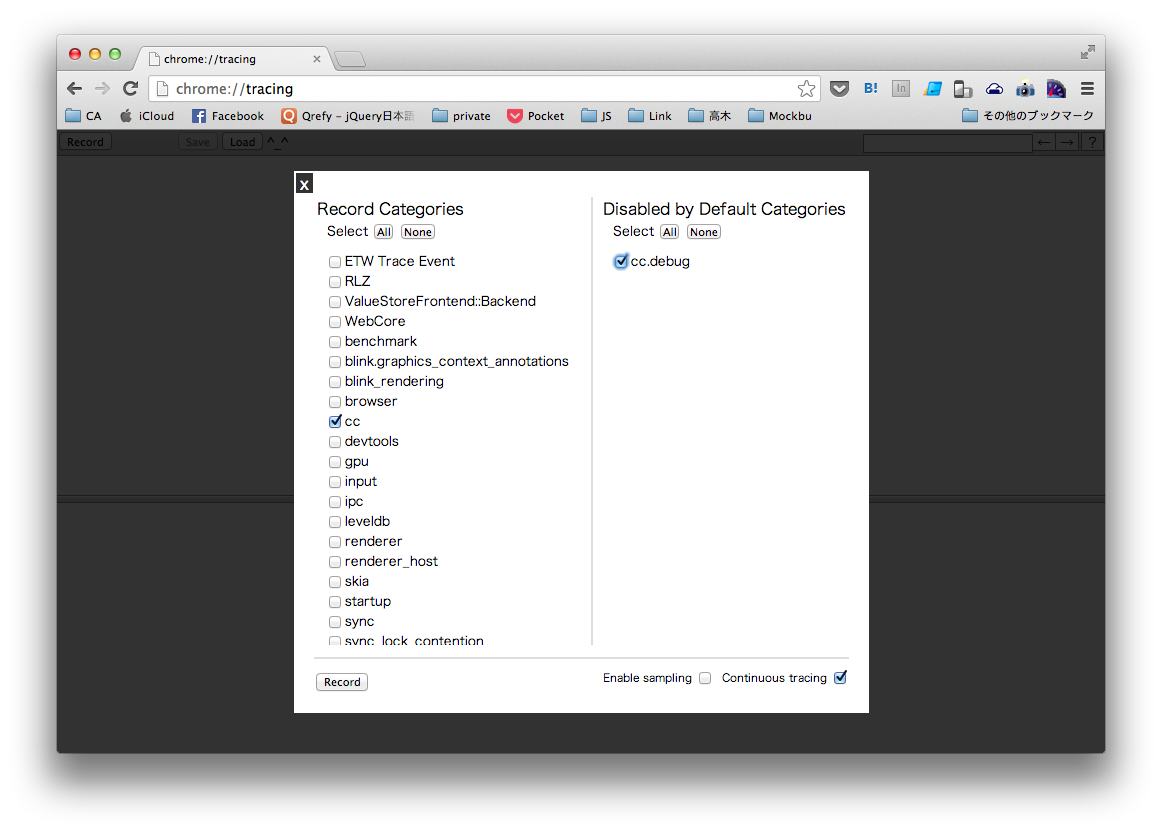
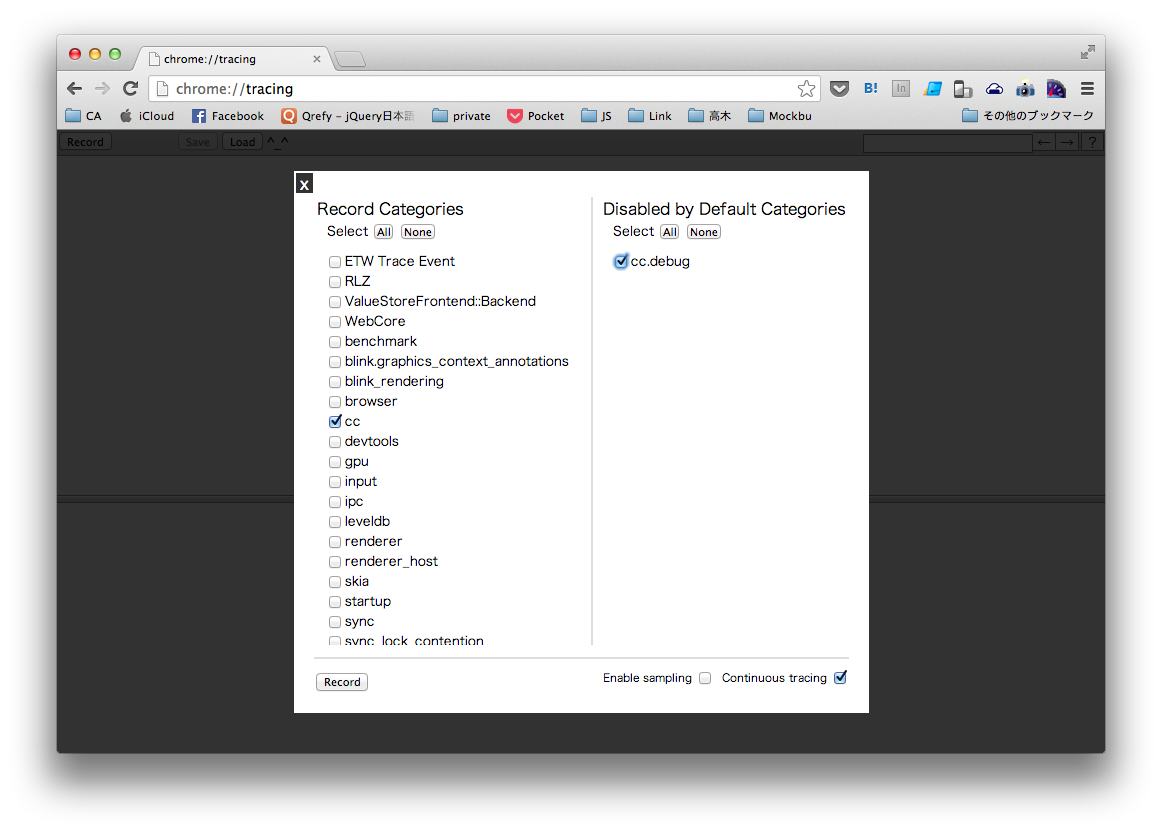
右上の「Record」ボタンを押して、以下のようにチェックをして、Recordを押します。そうすると、今回撮りたい描画情報も含め、レコーディングが開始します。

そして新しいタブを開き、計測したいページを開きます。計測したいページでスクロールとかテキスト選択とか描画が変わることをいくらかやったら、tracing中のページに戻ってきて、「stop」ボタンを押します。
ここら辺の動作は、以下サイトで紹介されている情報を参照すると分かりやすいかもしれません。
http://www.chromium.org/developers/how-tos/trace-event-profiling-tool/saving-skp-s-from-chromium
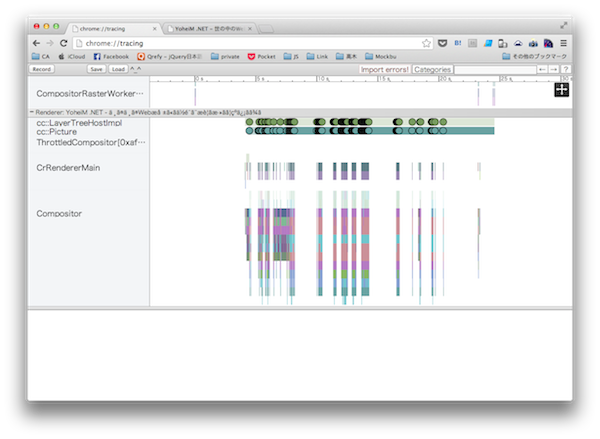
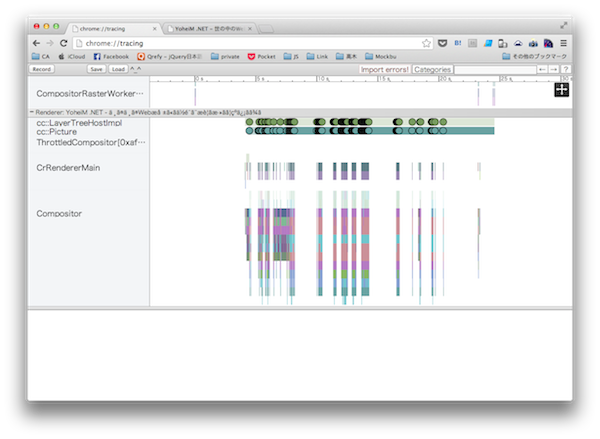
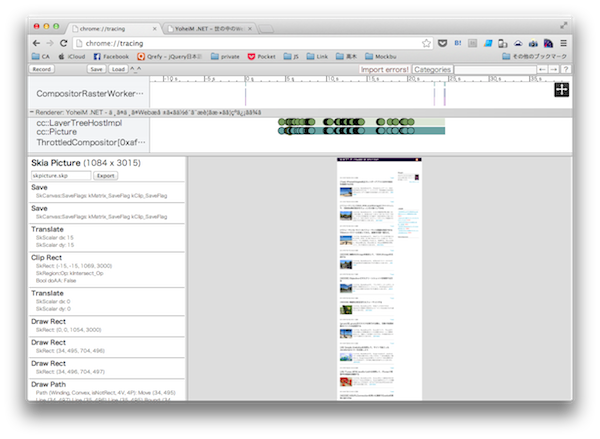
計測が完了すると、以下のような画面が表示されば、計測成功です。

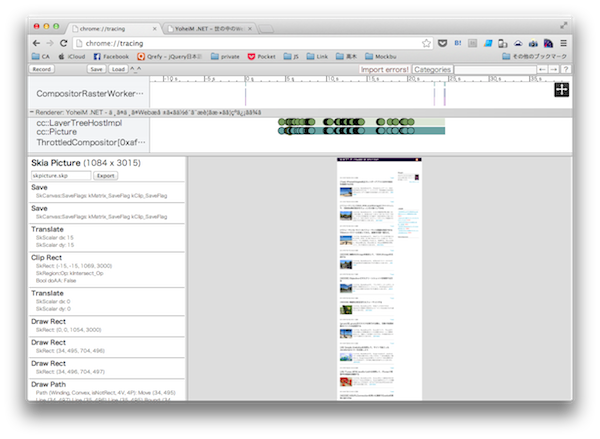
内容はなんのこっちゃ分からないのですが、「cc::Picture」という行の任意の丸をクリックすると、以下のような画面が表示されます(なんか変な画像の場合には、前後の丸をチェックして行き、今回計測したい画像を探します)。

そして画面左中央にある「Export」というボタンを押して、「.skp」ファイルを取得します。 これで目的のskpファイルが入手できました。

左袖の256まで書かれたテーブルは描画順を表しているようで、1から順に見て行くとこーゆう感じに描画するのかと見ることが出来ます。
そして、画面上部の「Profile」ボタンを押すと、画面下部のOverViewに以下のような表示が現れます。
これを、ブログの最初の方に掲載していたCSS9パターン分取得して、比較するというのが今回のCSSの重みの計測です。
スタイルを追加すると描画が重たくなるのは理解できるのですが、途中から上昇率が急激になりますね。 box-shadowとborder-radiusを組み合わせると重たいっているのが分かりました。
https://github.com/yoheiMune/css_heavy_test/tree/master/slice
こーゆうふうに、このCSSは別のCSSの何倍重たいというのが分かると良いですね。スマホなどの非力な端末で重たいと感じた際の、改善点の勘所が良くなりそうです。
最後までご覧頂きましてありがとうございました。
@ahomuさんのブログで、CSSの重みの計測をされているのを拝見しました。
自分でもしてみたいなぁと思いやった手順と、その内容や結果をブログに書きたいと思います。環境構築部分でつまったので、その辺りは詳し目に書きたいと思います。

CSSの重みを計測する
以降のChrome限定のお話になりますが、ChromeではSkia(Wikipedia:Skia)というGoogle製の2Dグラフィックライブラリを利用して画面の表示を行っているようです。 そのSkiaにはSkia Debuggerというデバッグツールがあり、そのデバッグツールを使うと画面のレンダリングの順序や所要時間などの情報を取得することが出来ます。今回はSkia Debuggerを使って、以下のような同じコンテンツで異なるCSSの画面について、レンダリング時間の比較を行いたいと思います。









準備①:Google Canaryの導入
ここからはCSSの重みを計測する為の環境構築の方法を記載します。本記載はMac向けです。Skia Debuggerにてパフォーマンス計測を行う情報を取得する為に、まずはGoogle Canaryというブラウザを導入します。
GoogleCanaryとは、GoogleChrome向けの最新機能を試すことが出来るブラウザで、Developer向けにデザインされています。 今回はこのGoogleCanaryを用いて、Skia Debuggerで使うskpファイルというものを生成します。
以下のURLにアクセスして、入手することが出来ます。
https://www.google.com/intl/en/chrome/browser/canary.html
起動後に、メニューバーの「Chrome -> Google Chromeについて」を開いて、バージョンに「バージョン 30.0.1572.0 canary」などのcanaryという文字が入っていればインストール成功です。
準備②:Qtのインストール
※ 以下QTやSkia Debuggerのインストール手順は執筆時点のもので、ご覧頂いている時には変わっているかもしれません。正確な情報は、https://sites.google.com/site/skiadocs/developer-documentation/skia-debuggerをご参照ください。
Skia Debuggerをインストールする為に、Qtというアプリケーションが必要です。 そのためまずはQtをインストールします。
上記のskia-debuggerサイトにも記載されていますが、最新のQtではSkia Debuggerのインストールがうまくいかないようなので、 「Qt 4.8」をインストールするようにします。以下のURLから環境に合った、Qt ver.4.8をインストールします。
http://qt-project.org/downloads
上記URLからインストーラーを入手できると思うので、それを使ってインストールが出来ればOKです。
準備③:XCODEのインストール
だんだんと心が折れてきますが、次に以降の処理で利用する為のXCODEをインストールします。後続の処理でgitを使いたい為です。 XCODEは、以下から簡単にインストールできます。https://itunes.apple.com/jp/app/xcode/id497799835?mt=12
準備④:deport_toolsのインストール
さらにSkia Debuggerをインストールする為に必要なものをインストールします。これはGoogle製の開発コードを取得したりする際に使うコマンド群が含まれるツールです。 任意のディレクトリに移動して、以下のコマンドを実行して、ソースコードを落としてきます。git clone https://chromium.googlesource.com/chromium/tools/depot_tools.gitそして、落としてきたdepot_toolsというディレクトリにパスを通します。 例えば「~/.bashrc」に以下のように記載して、パスを追加します。
#~/.bashrcの中身です PATH="$PATH":~/Documents/depot_toolsこれでターミナルを再起動して、以下のコマンドが認識されたらdeport_toolsのインストール成功です。
gclient
準備⑤:Skia Debuggerをインストール
続いてSkia Debuggerのインストールです。Skia Debuggerは便利なインストーラーとか無いので、ソースコードを落としてきて、コンパイルしてインストールします。任意のディレクトリで以下のコマンドを実行します。
gclient config http://skia.googlecode.com/svn/trunk gclient sync cd trunk GYP_DEFINES="skia_os=mac skia_arch_width=64" make debuggerもしコンパイルに失敗する場合には、前述のQtのインストールが上手くいってない可能性があります(が、他の可能性もあります)。
これでコンパイルが成功すると、out/Debug/のディレクトリに「debugger.app」というアプリケーションが作成されます。
それを起動して以下のような画面が表示されれば、ようやくSkia Debuggerのインストールが完了です。

Google Canaryを使って描画ファイル(.skp)を取得する
おつかれさまでした。大変面倒くさい環境構築ですが、これでSkia Debuggerが使えるようになりました。以下ではSkia Debuggerで分析する為のインプットとなる描画情報ファイル(.skpファイル)をGoogle Canaryで取得する方法を記載します。
まずはCanaryを以下のようにオプション付きで起動する必要があります。オプションを付けて起動しないと使いたい機能が使えません。
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --enable-threaded-compositing --force-compositing-mode --enable-impl-side-painting --enable-skia-benchmarking --allow-webui-compositing起動できない場合には、既にインスタンスがいてロックが取れないなど問題がありますので、「アクティビティモニタ」を開いてCanaryのインスタンスをKillするとうまくいくかもしれません。
起動したらURL欄に「chrome://tracing」と入力して決定します。そうすると以下のような画面が表示されます。

右上の「Record」ボタンを押して、以下のようにチェックをして、Recordを押します。そうすると、今回撮りたい描画情報も含め、レコーディングが開始します。

そして新しいタブを開き、計測したいページを開きます。計測したいページでスクロールとかテキスト選択とか描画が変わることをいくらかやったら、tracing中のページに戻ってきて、「stop」ボタンを押します。
ここら辺の動作は、以下サイトで紹介されている情報を参照すると分かりやすいかもしれません。
http://www.chromium.org/developers/how-tos/trace-event-profiling-tool/saving-skp-s-from-chromium
計測が完了すると、以下のような画面が表示されば、計測成功です。

内容はなんのこっちゃ分からないのですが、「cc::Picture」という行の任意の丸をクリックすると、以下のような画面が表示されます(なんか変な画像の場合には、前後の丸をチェックして行き、今回計測したい画像を探します)。

そして画面左中央にある「Export」というボタンを押して、「.skp」ファイルを取得します。 これで目的のskpファイルが入手できました。
Skia Debuggerを使って描画順とか描画時間を知る
やっと本番部分です。先ほど取得した「skpicture.skp」ファイルを、Skia Debuggerに読み込ませます。 そうすると以下のような画面が表示されると思います。
左袖の256まで書かれたテーブルは描画順を表しているようで、1から順に見て行くとこーゆう感じに描画するのかと見ることが出来ます。
そして、画面上部の「Profile」ボタンを押すと、画面下部のOverViewに以下のような表示が現れます。
Total Draw Commands: 11 Clip Rect: 1 - 0.01ms - 0.21% Draw Bitmap Rect: 1 - 0.21ms - 6.65% Draw Pos Text H: 1 - 0.17ms - 5.33% Draw Rect: 2 - 2.81ms - 87.30% Restore: 2 - 0.01ms - 0.25% Save: 2 - 0.01ms - 0.18% Translate: 2 - 0.00ms - 0.07% Total Time: 3.21ms 100% SkPicture Width: 1863px SkPicture Height: 1171pxこのデータが今回欲しかったデータで、画像の描画にかかった時間とか、Rectの描画にかかった時間とか、Totalでの時間とかが分かります。
これを、ブログの最初の方に掲載していたCSS9パターン分取得して、比較するというのが今回のCSSの重みの計測です。
CSSのパターンごとにトータル時間を比較してみた
ということで、CSSごとに描画のトータル時間を比較したのが以下となります。| CSS内容 | トータル時間 | 割合 |
|---|---|---|
| CSSなし | 3.21ms | 100% |
| solid-border | 3.23ms | 101% |
| dot-border | 3.63ms | 113% |
| box-shadow | 3.62ms | 113% |
| border-radius | 3.63ms | 113% |
| solid-border and border-radius | 4.53ms | 141% |
| dot-border and border-radius | 16.0ms | 498% |
| border-radius and box-shadow | 17.4ms | 542% |
| dot-border, border-radius and box-shadow | 30.2mx | 941% |
スタイルを追加すると描画が重たくなるのは理解できるのですが、途中から上昇率が急激になりますね。 box-shadowとborder-radiusを組み合わせると重たいっているのが分かりました。
使ったHTMLとか取得したskpファイルとか計測結果とか
HTMLとかskpファイルとか計測結果とかは、githubに置いておきました。もし詳細をご確認されたい場合には、以下よりご参照ください。https://github.com/yoheiMune/css_heavy_test/tree/master/slice
最後に
Chrome限定のお話になりますが、CSSの重さの検証でした。こーゆうふうに、このCSSは別のCSSの何倍重たいというのが分かると良いですね。スマホなどの非力な端末で重たいと感じた際の、改善点の勘所が良くなりそうです。
最後までご覧頂きましてありがとうございました。








