[JS] Google Analyticsを活用して、サイトで起こったJavaScriptエラーを収集しよう
こんにちは、@yoheiMuneです。
Google Analyticsで、JavaScriptエラーの内容も収集できるって知ってますか!?
自分は最近知って驚きました。Google Analytcsを導入しているサイトであれば簡単に行うことが出来るので、その内容と実装方法を紹介したいと思います。

イベント機能とは通常、サイト上でユーザーが○○という動作をした(例えばRSS購読ボタンを押したなど)の動作を行った際に、Google Analiticsへリクエストを送ることで、その行動数を計測できるという機能です。
イベント機能自体の説明は、例えば以下のサイトで詳しく説明されていますので、そちらをご参照頂ければと思います。
- イベントについて - アナリティクス ヘルプ
- 「イベント トラッキング」でクリック分析|試験に出るGoogle Analytics
今回はこのイベント機能を用いることで、JavaScriptエラーが発生したというイベントをGoogle Analyticsへ送信することで、JSエラーを収集するという仕組みです。
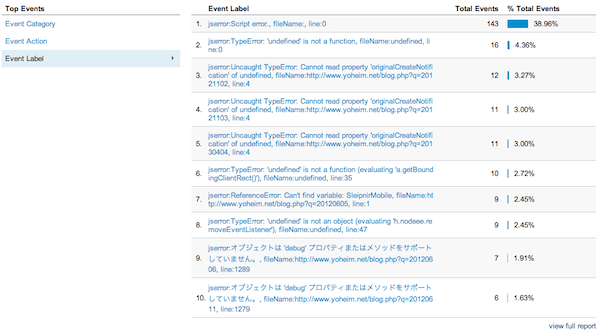
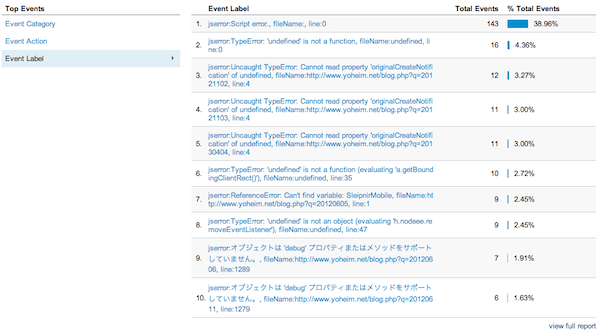
今回の例では、ラベルにエラー内容を貼付けることで、Google AnalyticsでJSエラーを収集します。 収集した内容は、以下のように見ることが出来ます。

自分の環境では起こらないエラーとか、意図しないエラーとかわさわさと報告されるので、サイトの品質向上にすごく役立ちそうです☆
最後までご覧頂きましてありがとうございました。
Google Analyticsで、JavaScriptエラーの内容も収集できるって知ってますか!?
自分は最近知って驚きました。Google Analytcsを導入しているサイトであれば簡単に行うことが出来るので、その内容と実装方法を紹介したいと思います。

Google AnaliticsでJSエラーを収集する仕組み
Google Analyticsはサイトの訪問者数やPVを計測する機能を持ったWebアプリケーションです。訪問数、PV計測、離脱率、Google Adsenseの効果測定など様々なことが出来るのですが、その中でイベント機能というものを使うとJSエラーをGoogle Analiticsで収集することが可能となります。イベント機能とは通常、サイト上でユーザーが○○という動作をした(例えばRSS購読ボタンを押したなど)の動作を行った際に、Google Analiticsへリクエストを送ることで、その行動数を計測できるという機能です。
イベント機能自体の説明は、例えば以下のサイトで詳しく説明されていますので、そちらをご参照頂ければと思います。
- イベントについて - アナリティクス ヘルプ
- 「イベント トラッキング」でクリック分析|試験に出るGoogle Analytics
今回はこのイベント機能を用いることで、JavaScriptエラーが発生したというイベントをGoogle Analyticsへ送信することで、JSエラーを収集するという仕組みです。
JavaScriptエラーが発生した際に、Google Analyticsへ報告する実装内容
実装内容は簡単で、JSエラーが発生した際に呼び出されるwindow.onerrorイベントを用いて以下のように実装します。
// JSエラーが発生した際に呼び出されるイベント
window.onerror = function(message, fileName, lineNumber) {
// 送信するメッセージを生成します。
var message
= 'message:' + message
+ ', fileName:' + fileName
+ ', line:' + lineNumber
+ ', href:' + location.href
+ ', userAgent:' + window.navigator.userAgent;
// エラー内容をGoogle Analyticsへ送信します。
_gaq.push(['_trackEvent', 'Error', 'JSError', message]);
};
ポイントは、「_gaq.push」の部分です。「_gaq.push」は以下のように利用します。_gaq.push('カテゴリ名', 'アクション名', 'ラベル', 値(数値型), 暗黙的なカウント);カテゴリ名とアクション名は、情報を分類するための情報となります。ラベル以降の3つは省略可能です。
今回の例では、ラベルにエラー内容を貼付けることで、Google AnalyticsでJSエラーを収集します。 収集した内容は、以下のように見ることが出来ます。

自分の環境では起こらないエラーとか、意図しないエラーとかわさわさと報告されるので、サイトの品質向上にすごく役立ちそうです☆
最後に
Google Analyticsにイベントという機能があるのを初めて知った今回でございました。色々と便利な機能がありますね。 今後もお役に立ちそうな情報を入手したらブログへ書きたいと思います。最後までご覧頂きましてありがとうございました。








