[XCODE] JavaScriptファイルをXCODEプロジェクトにResourceファイルとして読み込む方法
こんにちは、@yoheiMuneです。
今日は超ライトなネタなのですが、XCODEプロジェクトでJavaScriptファイルをリソースとして読み込む方法をブログに書きたいと思います。

XCODEのプロジェクトで以下の設定を行うことで、リソースとしてコピーすることを指定します。
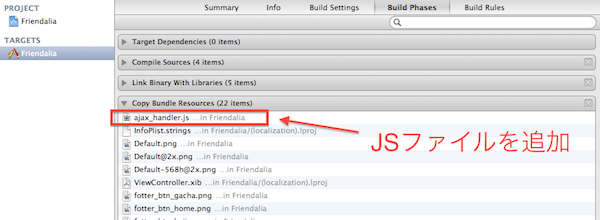
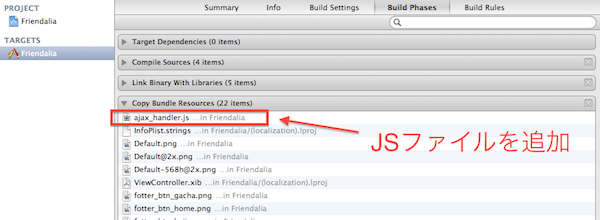
XCODEプロジェクトでプロジェクトを選択し、「Build Phases」タブを開きます。
以下の画面で、「Copy Bundle Resources」にリソースとして読み込みたいJSを指定します。

これでJavaScriptがリソースとしてコピーされるようになります。
同じようなことに困ている方の役に少しでも立てば良いなぁと思い、ブログに記載しました。
最後までご覧頂きましてありがとうございました。
今日は超ライトなネタなのですが、XCODEプロジェクトでJavaScriptファイルをリソースとして読み込む方法をブログに書きたいと思います。

JavaScriptファイルは通常ではリソースとして読み込めない!?
UIWebViewで読み込みたいJavaScriptファイルをXCODEプロジェクトに追加して、以下のように読み込んだのですが、なぜかファイルが見つからないといわれる。NSString *filePath = [[NSBundle mainBundle] pathForResource:@"ajax_handler" ofType:@"js"]; NSString *js = [NSString stringWithContentsOfFile:filePath encoding:NSUTF8StringEncoding error:nil];画像ファイルや音声ファイルは同じように読み込めるのですが、 JavaScriptファイルはプログラムファイルとして認識されるため、XCODEで以下の設定を行う必要がありました。
JSファイルをリソースとして読み込む設定
JSファイルはプログラムファイルとしてXCODEに認識されるため、アプリコンパイル時にリソースへコピーされないようです。XCODEのプロジェクトで以下の設定を行うことで、リソースとしてコピーすることを指定します。
XCODEプロジェクトでプロジェクトを選択し、「Build Phases」タブを開きます。
以下の画面で、「Copy Bundle Resources」にリソースとして読み込みたいJSを指定します。

これでJavaScriptがリソースとしてコピーされるようになります。
最後に
簡単なことなのですが、「JSがプログラムファイルとして認識されるのでリソースにコピーされない」ということに気づくまでに時間がかかってしまいました。同じようなことに困ている方の役に少しでも立てば良いなぁと思い、ブログに記載しました。
最後までご覧頂きましてありがとうございました。








