[XCODE] UIViewを角丸にする、ドロップシャドウをかける
こんにちは、@yoheiMuneです。
今日は、UIViewを角丸にしたり、UIViewにドロップシャドウをかけたりする方法をブログに書きたいと思います。

掲題の角丸やドロップシャドウの他に、透明度や背景色などもいろいろと指定することは出来るようです。
またCoreAnimationのための機能でもあるため、アニメーションもかけやすいようです。
詳細は、以下のドキュメントが参考になります。
CoreAnimation Programming Guide(日本語、PDF)
今回はその中から、角丸とドロップシャドウについて実装してみたいと思います。
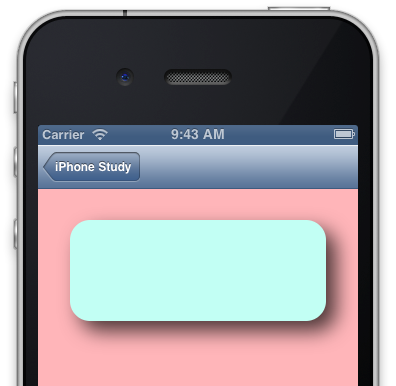
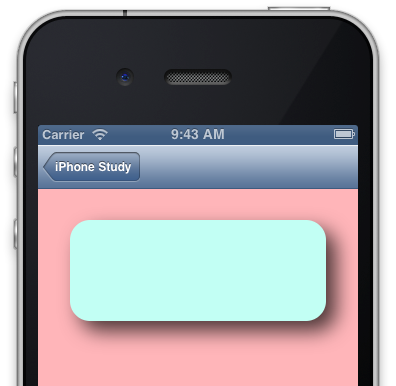
作成したViewは以下のような感じとなります。

XCODEエディタ左袖のナビゲーションからプロジェクトを選択して、TargetsのSummaryタブにあるLinked Frameworks and Librariesに追加します。
また、そのフレームワークを利用する実装ファイルにインポートします。
以下のように実装することで、簡単に角丸にすることが出来ます。
角丸に比べると設定内容が多いですが、それでも数行でドロップシャドウが出来るのは魅力的です。
アニメーションにも良いということなので、これからいろいろと調べてみたいと思う今日この頃です。
また良い内容がありましたら、ブログに書きたいと思います。
最後までご覧頂きましてありがとうございました。
今日は、UIViewを角丸にしたり、UIViewにドロップシャドウをかけたりする方法をブログに書きたいと思います。

UIViewの見た目を柔軟に変更できるCALayer
CALayerというものを使うと、UIViewの見た目をすごく簡単に返ることが出来ます。掲題の角丸やドロップシャドウの他に、透明度や背景色などもいろいろと指定することは出来るようです。
またCoreAnimationのための機能でもあるため、アニメーションもかけやすいようです。
詳細は、以下のドキュメントが参考になります。
CoreAnimation Programming Guide(日本語、PDF)
今回はその中から、角丸とドロップシャドウについて実装してみたいと思います。
作成したViewは以下のような感じとなります。

CALayerを使うための準備
CALayerを利用するためには、「QuartzCore.framework」をプロジェクトに追加する必要があります。XCODEエディタ左袖のナビゲーションからプロジェクトを選択して、TargetsのSummaryタブにあるLinked Frameworks and Librariesに追加します。
また、そのフレームワークを利用する実装ファイルにインポートします。
#import <QuartzCore/QuartzCore.h>これでCALayerを使うことが出来るようになります。
UIViewを角丸にする
最初はUIViewを角丸にする実装です。以下のように実装することで、簡単に角丸にすることが出来ます。
// aViewは、UIView型のインスタンス aView.layer.cornerRadius = 20.0f;これだけで角丸に出来ちゃいます。簡単だー(*゚▽゚)ノ
UIViewにドロップシャドウをつける
続いて、ドロップシャドウの効果を追加する実装内容です。角丸に比べると設定内容が多いですが、それでも数行でドロップシャドウが出来るのは魅力的です。
// aViewは、UIView型のインスタンス // 領域外をマスクで切り取る設定をしない aView.layer.masksToBounds = NO; // 影のかかる方向を指定する aView.layer.shadowOffset = CGSizeMake(10.0f, 10.0f); // 影の透明度 aView.layer.shadowOpacity = 0.7f; // 影の色 aView.layer.shadowColor = [UIColor blackColor].CGColor; // ぼかしの量 aView.layer.shadowRadius = 10.0f;5行程度で、奇麗にドロップシャドウがかかるのでありがたい限りです。
最後に
CALayerにはかなり疎かったのですが、こんな便利な機能が満載で驚きました。アニメーションにも良いということなので、これからいろいろと調べてみたいと思う今日この頃です。
また良い内容がありましたら、ブログに書きたいと思います。
最後までご覧頂きましてありがとうございました。








