[XCODE] EvernoteAPIをIOSから利用する
こんにちは、@yoheiMuneです。
iOSからEvernoteAPIを利用する方法を、ブログに書きたいと思います。
この記事では、アプリ登録 -> OAuth認証 -> ノートの新規登録を行います。

Evernoteは、Webページ・デスクトップアプリ・iPhoneアプリなどをリリースしていて、そのアプリを使うことでノートの作成や参照をすることができます。
ただノートの作成は、色々なアプリからも行いたい(例えば、今見ている記事をEvernoteに入れておきたい)など要望が多いです。
その要望を満たすために、Evernoteが外部に公開しているAPIの一部を利用します。
EvernoteAPIを利用するには、以下の手順が必要となります。
以下のURL先のページで必要事項を記入して、アプリ登録を行います。
http://dev.evernote.com/intl/jp/documentation/cloud/
EvernoteAPIは、アプリ開発中にサンドボックスを利用することができ、Evernote APIとの結合テストなどもそちらを利用することができます。
以下でサンドボックス環境でのアカウントを作成します。
https://sandbox.evernote.com/
iOS用のライブラリはこちらから入手できます。
https://github.com/evernote/evernote-sdk-ios
git cloneでも良いし、zipファイルのダウンロードでも良いので、入手します。
上記で入手したライブラリを自分のXCODEに追加します。
上記のGithubのREADME.mdでは、以下の方法が紹介されています。
まずは、ファイル -> Target -> Static Libraryで、Staticライブラリを作成して、ドラッグ&ドロップしてEvernoteSDKのファイルを登録しました。
そしてメインのTargetのLinked Frameworks and Librariesに、Staticライブラリを追加します。

また上記に加え、「Security.framework」もメインのTargetのLibraryに追加しておきます。
これで起動してみてうまく動けば、自分のXCODEプロジェクトに無事にSDKが登録されました。
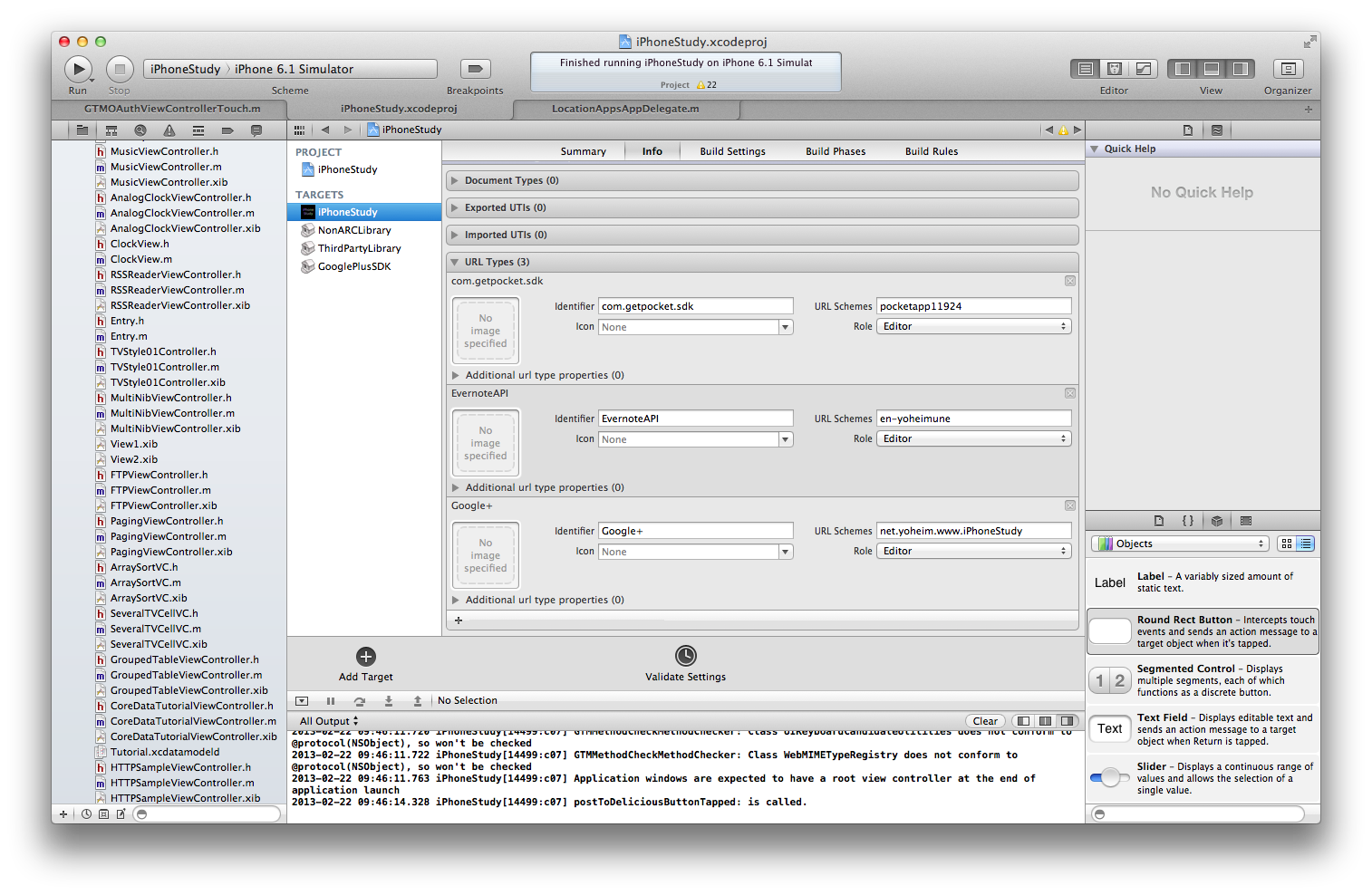
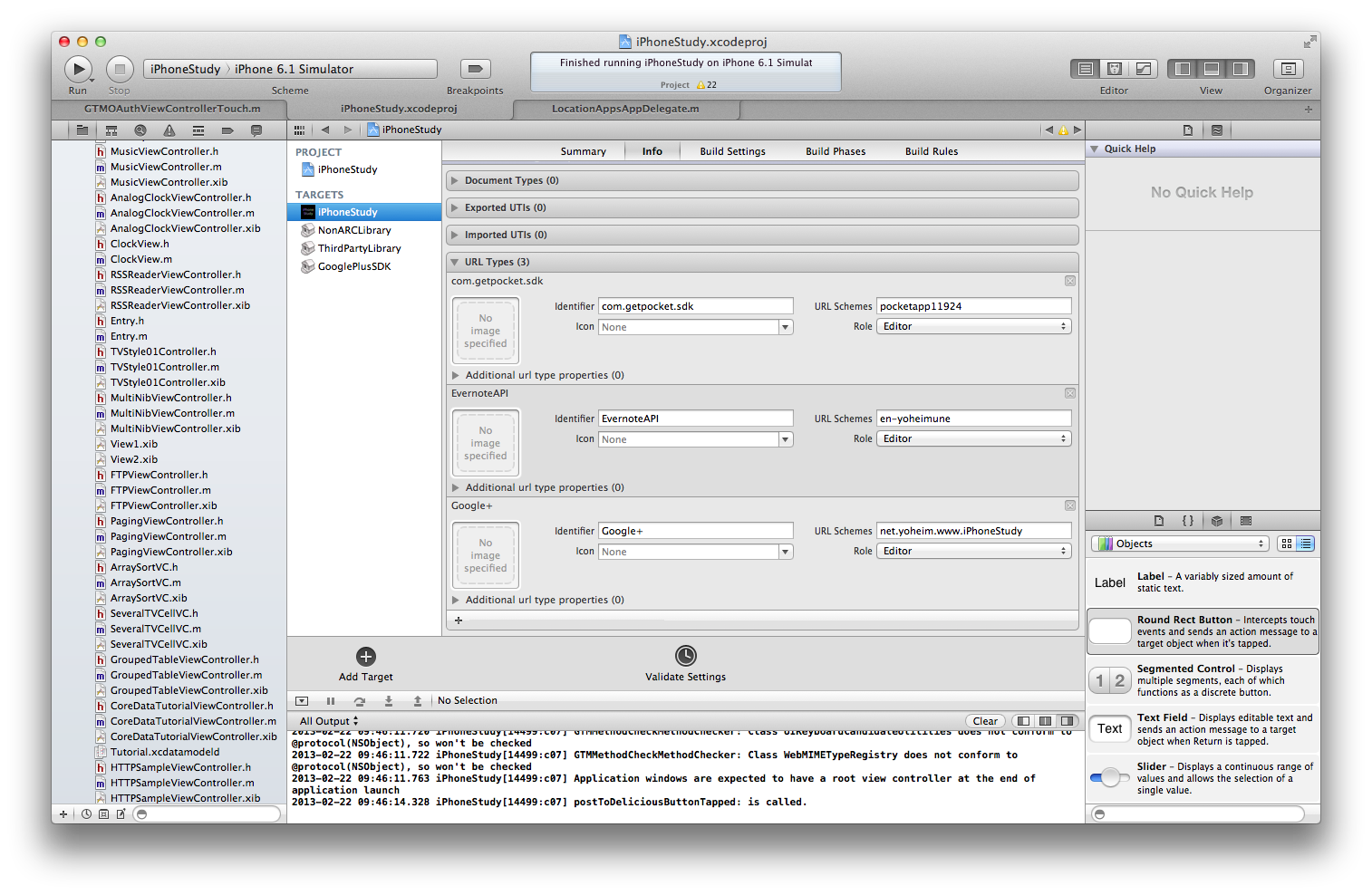
まずはOAuth認証後にコールバックされるURLをアプリケーションに登録します。
メインのTarget -> Info -> URL Typeに、Evernote用のコールバックURLを登録します。
登録する内容は、以下の感じです。
登録する場所は以下の感じです。

次に、EvernoteSessionの初期化を行います。
「application:didFinishLaunchingWithOptions:」での実装例です。
ここまでEvernoteSDKを利用するための設定が終わりました。
以下では認証を行います。設定が面倒な分、認証は簡単に行うことができていい感じです。
もし認証が通らない場合には、githubのREADME.mdなども確認すると有益な情報を得るかもしれません。
ノート作成でいろいろな値を指定できますが、ここではデフォルトノートブックに、タグとか指定せずにノートを作成する方法を記載します。
具体的な実装例は以下となります。
DOCTYPEの指定とか、en-noteタグとか初めてだといろいろと苦労しましたw。
今回は投稿機能のみが必要だったのですが、今後も色々なAPIを利用してみたいと思う今日この頃。
最後までご覧頂きましてありがとうございました。
iOSからEvernoteAPIを利用する方法を、ブログに書きたいと思います。
この記事では、アプリ登録 -> OAuth認証 -> ノートの新規登録を行います。

EvernoteのAPIを利用する
Evernoteは、オンラインノートを作成できるサービスです。Evernoteは、Webページ・デスクトップアプリ・iPhoneアプリなどをリリースしていて、そのアプリを使うことでノートの作成や参照をすることができます。
ただノートの作成は、色々なアプリからも行いたい(例えば、今見ている記事をEvernoteに入れておきたい)など要望が多いです。
その要望を満たすために、Evernoteが外部に公開しているAPIの一部を利用します。
EvernoteAPIを利用するには、以下の手順が必要となります。
- アプリケーションを利用する申請をEvernoteに行う
- サンドボックス環境を利用するためのアカウントを作成する
- EvernoteAPIの機能をXCODEプロジェクトに追加する
- OAuth認証を行う
- ノート作成APIを実行する
アプリケーションの登録を行う
Evernoteは認証にOAuth認証を取り入れており、OAuth認証用のキーを取得するためにもアプリケーションの登録をする必要があります。以下のURL先のページで必要事項を記入して、アプリ登録を行います。
http://dev.evernote.com/intl/jp/documentation/cloud/
サンドボックス環境を利用するためのアカウントを作成する
続いてEvernoteのサンドボックス環境でEvernoteを利用するアカウントを作成します。EvernoteAPIは、アプリ開発中にサンドボックスを利用することができ、Evernote APIとの結合テストなどもそちらを利用することができます。
以下でサンドボックス環境でのアカウントを作成します。
https://sandbox.evernote.com/
EvernoteAPIのモジュールを入手し、自分のXCODEに入れる
次にEvernoteAPIを利用するためのモジュールを取得します。iOS用のライブラリはこちらから入手できます。
https://github.com/evernote/evernote-sdk-ios
git cloneでも良いし、zipファイルのダウンロードでも良いので、入手します。
上記で入手したライブラリを自分のXCODEに追加します。
上記のGithubのREADME.mdでは、以下の方法が紹介されています。
- Copy the evernote-sdk-ios source code into your Xcode project.
- Add the evernote-sdk-ios xcodeproj to your project/workspace.
- Build the evernote-sdk-ios as a static library and include the .h's and .a.
- Use cocoapods, a nice Objective-C dependency manager. Our pod name is "Evernote-SDK-iOS".
まずは、ファイル -> Target -> Static Libraryで、Staticライブラリを作成して、ドラッグ&ドロップしてEvernoteSDKのファイルを登録しました。
そしてメインのTargetのLinked Frameworks and Librariesに、Staticライブラリを追加します。

また上記に加え、「Security.framework」もメインのTargetのLibraryに追加しておきます。
これで起動してみてうまく動けば、自分のXCODEプロジェクトに無事にSDKが登録されました。
OAuth認証を行う
続いてOAuth認証を行います。まずはOAuth認証後にコールバックされるURLをアプリケーションに登録します。
メインのTarget -> Info -> URL Typeに、Evernote用のコールバックURLを登録します。
登録する内容は、以下の感じです。
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string></string>
<key>CFBundleURLSchemes</key>
<array>
<string>en-<consumer key></string>
</array>
</dict>
</array>
登録する場所は以下の感じです。

次に、EvernoteSessionの初期化を行います。
「application:didFinishLaunchingWithOptions:」での実装例です。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Initial development is done on the sandbox service
// Change this to BootstrapServerBaseURLStringUS to use the production Evernote service
// Change this to BootstrapServerBaseURLStringCN to use the Yinxiang Biji production service
// BootstrapServerBaseURLStringSandbox does not support the Yinxiang Biji service
NSString *EVERNOTE_HOST = BootstrapServerBaseURLStringSandbox;
// Fill in the consumer key and secret with the values that you received from Evernote
// To get an API key, visit http://dev.evernote.com/documentation/cloud/
NSString *CONSUMER_KEY = @"your key";
NSString *CONSUMER_SECRET = @"your secret";
// set up Evernote session singleton
[EvernoteSession setSharedSessionHost:EVERNOTE_HOST
consumerKey:CONSUMER_KEY
consumerSecret:CONSUMER_SECRET];
}
さらに続いて、OAuth認証後のコールバックURLの扱いを指定します。
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
BOOL canHandle = NO;
if ([[NSString stringWithFormat:@"en-%@", [[EvernoteSession sharedSession] consumerKey]] isEqualToString:[url scheme]] == YES) {
canHandle = [[EvernoteSession sharedSession] canHandleOpenURL:url];
}
return canHandle;
}
また、アプリがActiveになった場合の実装も指定します。
- (void)applicationDidBecomeActive:(UIApplication *)application
{
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
[[EvernoteSession sharedSession] handleDidBecomeActive];
}
ここまでEvernoteSDKを利用するための設定が終わりました。
以下では認証を行います。設定が面倒な分、認証は簡単に行うことができていい感じです。
EvernoteSession *session = [EvernoteSession sharedSession];
[session authenticateWithViewController:self completionHandler:^(NSError *error){
if (error || !session.isAuthenticated) {
NSLog(@"Evernote Auth failed. reason is %@", error);
} else {
NSLog(@"Evernote Auth Successed.");
}
}];
これで無事に認証が通れば、Evernote APIを利用できるようになります。もし認証が通らない場合には、githubのREADME.mdなども確認すると有益な情報を得るかもしれません。
ノート作成APIを実行する
最後に、ノートを作成するAPIを利用する実装を記述します。ノート作成でいろいろな値を指定できますが、ここではデフォルトノートブックに、タグとか指定せずにノートを作成する方法を記載します。
具体的な実装例は以下となります。
EDAMNote *note = [[EDAMNote alloc] init];
note.title = @"さんぷるTitle";
note.content = @"<?xml version=\"1.0\" encoding=\"UTF-8\"?><!DOCTYPE en-note SYSTEM \"http://xml.evernote.com/pub/enml2.dtd\"><en-note>{{:content}}</en-note>";
note.content = [note.content stringByReplacingOccurrencesOfString:@"{{:content}}" withString:@"サンプルコンテントContents"];
EvernoteNoteStore *store = [[EvernoteNoteStore alloc] initWithSession:[EvernoteSession sharedSession]];
[store createNote:note success:^(EDAMNote *note) {
NSLog(@"success to save note.");
} failure:^(NSError *error) {
NSLog(@"save note failed. reason = %@", error);
}];
上記のconte.contentに指定するXMLがEvernoteのノート記述形式となるのですが、これを調べるのがなかなか面倒でした。DOCTYPEの指定とか、en-noteタグとか初めてだといろいろと苦労しましたw。
最後に
Evernoteは便利な機能なので、色々なアプリで使えると良いですねー。今回は投稿機能のみが必要だったのですが、今後も色々なAPIを利用してみたいと思う今日この頃。
最後までご覧頂きましてありがとうございました。








