[JS] JavaScriptをモジュール分割して開発できるRequireJSに入門
こんにちは、@yoheiMuneです。
Webアプリケーションを作成する際に、最近良く利用するrequireJSというJavaScriptフレームワーク。
基礎から学んだことがなかったので、今回ブログに入門内容を纏めてみました。

RequireJSは、「機能分割したJavaScriptファイルを便利に読み込む仕組み」です。
JavaScriptを開発しやすい形(MVCなど)にファイル分割して開発することが容易となり、コードの管理が楽になります。 リリース時には、r.jsというツールを利用することで分割されたファイルを1本化&Minifyして、JavaScriptをリリースすることができます。
つまり、開発時は開発しやすい分割単位でJavaScriptを開発でき、リリース時には最適化された状態でリリースでき、 開発とリリースとそれぞれで適した形で開発できる仕組みをRequireJSが提供してくれます。
私の感想としては使っていてすごく便利なので、今後も使いたいフレームワークです。
- http://requirejs.org/docs/download.html
今回のWebアプリケーションは、以下のディレクトリ構成であることを想定します。
その場合のmain.jsの書き方は以下のようになります。
その場合には、以下のように実装します。

require.jsは通常のscriptタグの機能でロードされていますが、 main.js, sub1.js, sub2.jsはrequire.jsの機能でサーバーからロードされています。
オプションを利用することで、パスの省略やシノニム作成など、より便利に利用できるようになります。
オプションの詳細については、以下をご参照ください。
http://requirejs.org/docs/api.html#config
オプションの中で、baseUrl, paths, shimは特によく使う内容かもしれません。
便利なオプションも多いので、今後書くブログで詳しく触れたいと思います。
しかし、JavaScriptファイルが増えるにつれてサーバーへのリクエスト回数も増えてしまい、アプリケーションの体感速度が非常に悪くなります。
リリースのために、分割したJavaScriptファイルを統合して(さらにMinifyして)、最適化を行ったJavaScriptファイルを作成します。 今回は一番有名(?)なr.jsを利用します。
node.jsの導入は、こちらから行ってください。
node.jsが導入された状態で、ターミナルで以下のように実行することでr.jsを導入できます。
上記の処理が終了後に、以下のコマンドを実行できればインストール完了です。
「webRoot」ディレクトリでターミナルから、以下のコマンドを実行します。
上記の結果、main.js + sub1.js + sub2.jsが統合されMinifyされたファイル(main.build.js)が出力されます。
また上記コマンド実行時に、「optimize=none」オプションを指定するとMinifyしていない状態で出力されます。
Minifyするとデバッグしづらいので、開発直後のバグが多い場合にはMinifyしないことも選択できます。
また、複数のJavaScriptを出力する方法や、Webアプリ全体を最適化する方法、設定をJSファイルに記載する方法など便利な使い方がたくさんあります。
詳細は、以下のリンクをご参照ください。
http://requirejs.org/docs/optimization.html
また、grunt.jsのgrunt-requirejs(詳しくは、こちら)を使ってrequireJSの最適化を行う方法もあります。
最適化については、今後書くブログでも詳しく触れたいと思います=*^-^*=
サーバーサイドエンジニア出身なので、開発しやすいプログラムファイル分割ができる点が、すごく良いと感じています。
今後もぜひ使っていきたいJavaScriptフレームワークの一つです。
関連情報として、require.jsやそれに関連するOOPの説明が掲載された良いスライドを紹介させていただきます。
最後までご覧頂きましてありがとうございました。
Webアプリケーションを作成する際に、最近良く利用するrequireJSというJavaScriptフレームワーク。
基礎から学んだことがなかったので、今回ブログに入門内容を纏めてみました。

RequireJSとは
requireJSのWebページには、以下のような説明がされています。RequireJS is a JavaScript file and module loader. It is optimized for in-browser use, but it can be used in other JavaScript environments, like Rhino and Node. Using a modular script loader like RequireJS will improve the speed and quality of your code.引用元:http://requirejs.org/
RequireJSは、「機能分割したJavaScriptファイルを便利に読み込む仕組み」です。
JavaScriptを開発しやすい形(MVCなど)にファイル分割して開発することが容易となり、コードの管理が楽になります。 リリース時には、r.jsというツールを利用することで分割されたファイルを1本化&Minifyして、JavaScriptをリリースすることができます。
つまり、開発時は開発しやすい分割単位でJavaScriptを開発でき、リリース時には最適化された状態でリリースでき、 開発とリリースとそれぞれで適した形で開発できる仕組みをRequireJSが提供してくれます。
私の感想としては使っていてすごく便利なので、今後も使いたいフレームワークです。
RequireJSを入手する
RequireJSのJavaScriptファイルは、以下からダウンロードきます。- http://requirejs.org/docs/download.html
RequireJSの基本的な使い方
ここからは、RequireJSの基本的な使い方を書きます。今回のWebアプリケーションは、以下のディレクトリ構成であることを想定します。
- /webRoot
- index.html
- scripts
- require.js
- main.js
- sub1.js
- sub2.js
HTMLでrequireJSとmain.jsを指定する
HTMLのscriptタグでrequire.jsを読み込みます。<script type="text/javascript" src="scripts/lib/require.js" data-main="scripts/main"></script>data-main要素には、HTMLページで利用するメインとなるjavascriptファイルを指定します。
sub1.jsとsub2.jsを利用するmain.jsの書き方
今回利用するmain.jsは、sub1.jsとsub2.jsを利用するとします。その場合のmain.jsの書き方は以下のようになります。
// require.jsを用いたjavascriptファイルは、requireというメソッドの引数に、依存先と処理を記述します。
// 第1引数は、main.jsが依存するjavascriptファイルを配列形式で指定します。
// 第2引数は、このファイルの具体的な実装内容を記載します。その関数の引数に、
// 今回利用するsub1.jsとsub2.jsへの参照名を指定します。
require([
'sub1',
'sub2'
], function(
sub1,
sub2
) {
// sub1.jsとsub2.jsをそれぞれ利用します。
console.log(sub1.getName());
console.log(sub2.getName());
console.log(sub1.greeting());
console.log(sub2.greeting());
});
sub1.jsとsub2.jsの書き方(依存ファイルがない場合の書き方)
sub1.jsとsub2.jsは、他のjavascriptファイルに依存していないとします。その場合には、以下のように実装します。
// defineメソッドで、モジュール(=ひとまとまりの機能)を定義します。
// 依存関係がない場合には、第1引数に実装を記述できます。
// 依存関係がある場合には、上記のrequireメソッドの例と同じく、第1引数と第2引数を指定します。
define(function() {
var name = 'sub1';
var getName = function() {
return 'sub1: ' + name;
}
var greeting = function() {
return 'hello ' + name + ' from sub1';
}
// require.js用に、オブジェクト形式でモジュールを返却します。
return {
getName: getName,
greeting: greeting
};
});
上記の実装内容で実行してみる
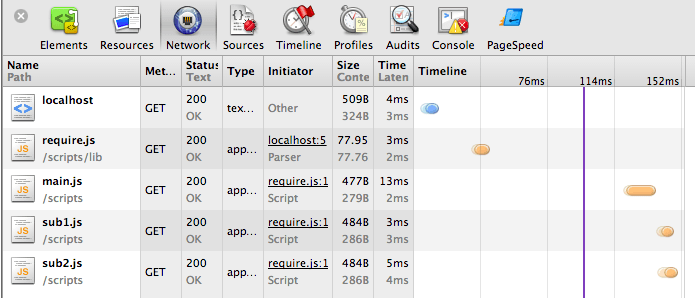
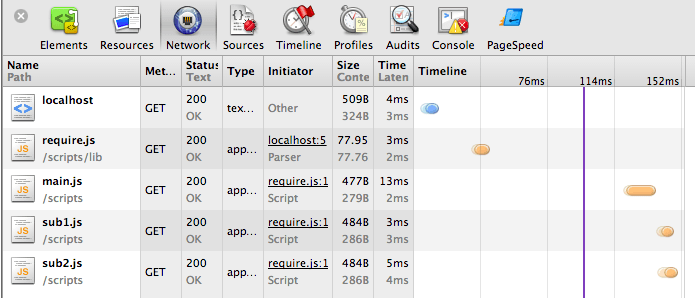
上記実装内容をもとにindex.htmlにアクセスすると、以下のようにjavascriptがロードされます。
require.jsは通常のscriptタグの機能でロードされていますが、 main.js, sub1.js, sub2.jsはrequire.jsの機能でサーバーからロードされています。
上記以外にも便利な機能が
上記で紹介した基本的な内容に加え、require.jsには様々なオプションが存在します。オプションを利用することで、パスの省略やシノニム作成など、より便利に利用できるようになります。
オプションの詳細については、以下をご参照ください。
http://requirejs.org/docs/api.html#config
オプションの中で、baseUrl, paths, shimは特によく使う内容かもしれません。
便利なオプションも多いので、今後書くブログで詳しく触れたいと思います。
リリースのために最適化を行う
上記の状態でもWebアプリケーションとして正常に動作します。しかし、JavaScriptファイルが増えるにつれてサーバーへのリクエスト回数も増えてしまい、アプリケーションの体感速度が非常に悪くなります。
リリースのために、分割したJavaScriptファイルを統合して(さらにMinifyして)、最適化を行ったJavaScriptファイルを作成します。 今回は一番有名(?)なr.jsを利用します。
r.jsの導入
r.jsは、node.jsのnpm(node package manager)を利用してインストールできます。node.jsの導入は、こちらから行ってください。
node.jsが導入された状態で、ターミナルで以下のように実行することでr.jsを導入できます。
$ npm install -g requirejs
上記の処理が終了後に、以下のコマンドを実行できればインストール完了です。
$ r.js
r.jsでJavaScriptの統合・最適化を行う
今回は、main.jsとその依存先を統合して、main.build.jsを作成します。「webRoot」ディレクトリでターミナルから、以下のコマンドを実行します。
$ r.js -o name=main out=scripts/main.build.js baseUrl=scriptsパラメータの説明は以下の通りです。
- name: 最適化対象のJavaScriptファイルを指定します。
- out: 出力先のファイル名を指定します。
- baseUrl: main.jsやsub1.jsなどのJavaScriptファイルを読み込むベースとなるパスを指定します。
上記の結果、main.js + sub1.js + sub2.jsが統合されMinifyされたファイル(main.build.js)が出力されます。
また上記コマンド実行時に、「optimize=none」オプションを指定するとMinifyしていない状態で出力されます。
Minifyするとデバッグしづらいので、開発直後のバグが多い場合にはMinifyしないことも選択できます。
さらに詳しく
上記の最適化実行例で利用したオプション以外にも、様々なオプションがあります。また、複数のJavaScriptを出力する方法や、Webアプリ全体を最適化する方法、設定をJSファイルに記載する方法など便利な使い方がたくさんあります。
詳細は、以下のリンクをご参照ください。
http://requirejs.org/docs/optimization.html
また、grunt.jsのgrunt-requirejs(詳しくは、こちら)を使ってrequireJSの最適化を行う方法もあります。
最適化については、今後書くブログでも詳しく触れたいと思います=*^-^*=
最後に
requireJSに出会って、これはすごく便利だと感じたのを良く覚えています。サーバーサイドエンジニア出身なので、開発しやすいプログラムファイル分割ができる点が、すごく良いと感じています。
今後もぜひ使っていきたいJavaScriptフレームワークの一つです。
関連情報として、require.jsやそれに関連するOOPの説明が掲載された良いスライドを紹介させていただきます。
最後までご覧頂きましてありがとうございました。








