[XCODE] ナビゲーションバーのタイトルを2行で表示する作り方
こんにちは、@yoheiMuneです。
今日は、NavigationBarのタイトルを2行で表示する作り方をブログに書きたいと思います。

新しいデザインで良いなぁと思ったので、さっそく参考にしながら実装してみました。
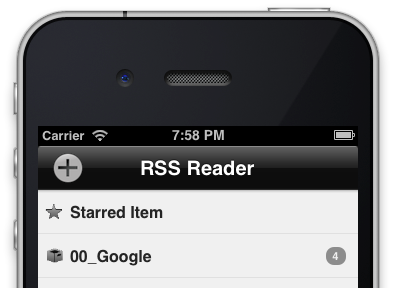
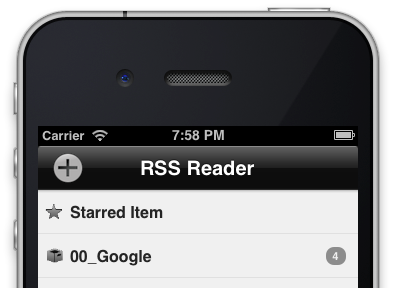
通常のナビゲーションバーのタイトルは、1行で以下のように表示されるかと思います。

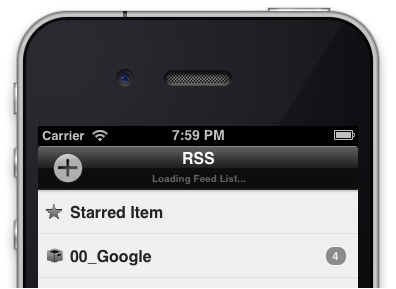
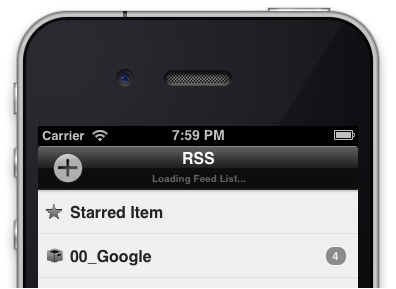
このタイトルを2行表示したサンプルとして、今回は以下のようなUIを実装します。

タイトル上側がページのタイトル、タイトル下側がタスクの進捗状況を表すラベルを2行で表示しています。
しかし実は、NavigationBarのtitleは、独自のUIViewを表示する事が可能です。
具体的には、以下のように実装することで2行表示をすることが出来ます。
と実装コード行数は長くなりますが、 上記のようにすることでナビゲーションバーのタイトルの表示をカスタマイズする事が可能です。
UINavigationItem Class Reference
各種アプリで色々なデザインが生み出されています。
新しき良きデザインを取り込む為のiPhoneアプリ開発のため、デザインをカスタマイズする方法を日々探索中です。
また他のデザインカスタマイズをするコードがありましたら、ブログで紹介できればと思います。
最後までご覧頂きましてありがとうございました。
今日は、NavigationBarのタイトルを2行で表示する作り方をブログに書きたいと思います。

ナビゲーションバーのタイトルを2行で表示するデザイン
色々なiPhoneアプリを使っていて、ナビゲーションバーを2行で表示しているアプリを発見!!新しいデザインで良いなぁと思ったので、さっそく参考にしながら実装してみました。
通常のナビゲーションバーのタイトルは、1行で以下のように表示されるかと思います。

このタイトルを2行表示したサンプルとして、今回は以下のようなUIを実装します。

タイトル上側がページのタイトル、タイトル下側がタスクの進捗状況を表すラベルを2行で表示しています。
ナビゲーションバーのタイトルをカスタマイズ!!
ナビゲーションベース(UINavigationControllerを使ったアプリ)では、通常以下のようにナビゲーションバーのタイトルを設定するかと思います。self.title = @"ナビゲーションバーに表示するタイトル";
しかし実は、NavigationBarのtitleは、独自のUIViewを表示する事が可能です。
具体的には、以下のように実装することで2行表示をすることが出来ます。
// ナビゲーションバーのtitleに表示する独自Viewを作成します。 UIView *titleView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 200, 40)]; titleView.backgroundColor = [UIColor clearColor]; titleView.opaque = NO; // ☆☆ポイントはここ!! // 以下のように代入して、タイトルに独自Viewを表示します。 self.navigationItem.titleView = titleView; // 1行目に表示するラベルを作成して、 // 上記で作成した独自Viewに追加します。 UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 195, 20)]; titleLabel.font = [UIFont boldSystemFontOfSize:16.0f]; titleLabel.text = @"RSS"; titleLabel.textColor = [UIColor whiteColor]; titleLabel.textAlignment = NSTextAlignmentCenter; titleLabel.backgroundColor = [UIColor clearColor]; [titleView addSubview:taskMessageLabel]; // 2行目に表示するラベルを作成して、 // 上記で作成した独自Viewに追加します。 taskMessageLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 20, 195, 20)]; taskMessageLabel.font = [UIFont boldSystemFontOfSize:10.0f]; taskMessageLabel.textColor = [UIColor colorWithRed:104.0f/255.0f green:100.0f/255.0f blue:100.0f/255.0f alpha:1.0f]; taskMessageLabel.textAlignment = NSTextAlignmentCenter; taskMessageLabel.backgroundColor = [UIColor clearColor]; taskMessageLabel.adjustsFontSizeToFitWidth = YES; [titleView addSubview:titleLabel];
と実装コード行数は長くなりますが、 上記のようにすることでナビゲーションバーのタイトルの表示をカスタマイズする事が可能です。
参考資料
上記で利用した「navigationItem.titleView」の詳細は、以下リファレンスを参照ください。UINavigationItem Class Reference
最後に
iPhoneアプリを作成していますが、ユーザーも開発者もiPhoneデフォルトのデザインは少しずつ飽きてきたようで。。各種アプリで色々なデザインが生み出されています。
新しき良きデザインを取り込む為のiPhoneアプリ開発のため、デザインをカスタマイズする方法を日々探索中です。
また他のデザインカスタマイズをするコードがありましたら、ブログで紹介できればと思います。
最後までご覧頂きましてありがとうございました。








