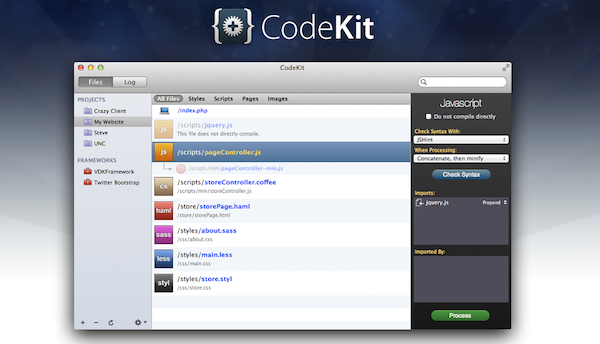
[Tool] Codekitというツールを使うと、HTML/JS/CSS編集してファイル保存の度に、ブラウザに差分が自動的に反映される
こんにちは、Webベースのアプリを絶賛開発中の@yoheiMuneです。
今日は、仕事で手放せなくなったCodekitというツールがあるのですが、 それの特に便利だなぁと感じる点を紹介させて頂きたいと思いブログを書きます。

Codekitを用いると、JSのミニファイや、CSSプリプロフェッサ(Scssとか)のコンパイル、 JSのLintなど最近フロント開発でよく使う事を自動で行ってくれます。
そしてそれの設定をGUIで出来るのもポイントが高いと感じています。
ただし、お金がかかります。試用期間を過ぎたらお金を払います(執筆時$25)。
その便利ツールですが、個人的に気にっているのが以下の機能です。
http://incident57.com/codekit/
これが出来たら開発環境を整えます。
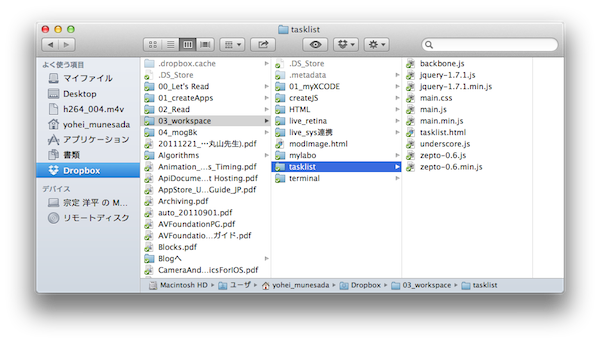
開発中のWebアプリケーションのプロジェクトをFinderで表示します。

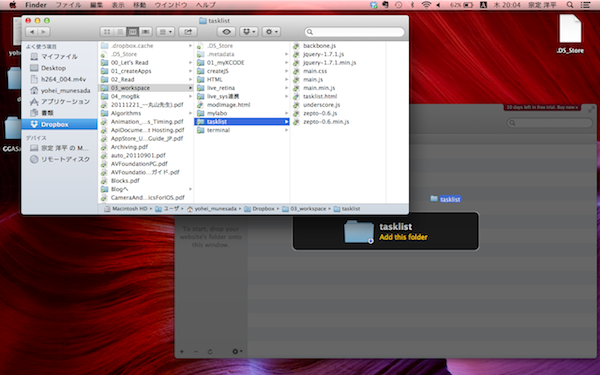
そして、そのプロジェクトをCodekitの画面にドラッグ&ドロップして、 Codekitで管理するプロジェクトに追加します。

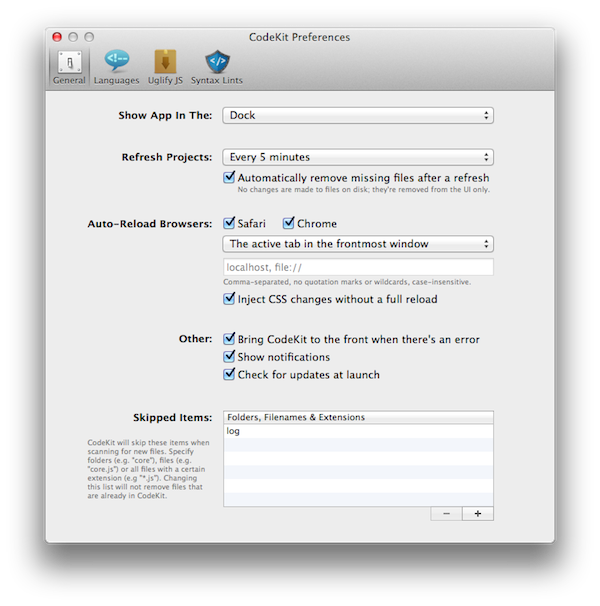
次にCodekitのメニューバー > Preferenceを開き、「Auto-Reload Browsers」にチェックが入っている事を確認します。

最後に、プロジェクトをサーバーで実行します。今回は、pythonのSimpleHTTPServerを利用します。 SimpleHTTPServerについては、こちらを参照してみて下さい。
これで、「http://localhost:8000/」でプロジェクト直下のindex.htmlにアクセスできます。
ブラウザでHTMLやCSSやJSを編集中のページ開いて、 HTML,JS,CSSを編集して保存するといい感じにブラウザに変更内容が反映されます。
HTMLを編集するとページのリロードが行われ、CSSやJSの編集の場合、ページのリロードはされず差分のみ反映されます。
これで、私は開発スピードがスゴく上がりました(*゚▽゚)ノ
私自身は、上記機能以外に、JSのミニファイ、JSHintの実行によるコードチェック、Scssのコンパイルをファイル保存の度に自動で行っています。
$25の値段はお買い得かもしれません。ちなみに私は会社で費用精算しました。。
なお、上記で説明したAuto Reloadの機能ですが、grunt.js(詳しくはこちら)でプラグインを入れると似たようなことが出来るらしいです。
そのやり方もいつか調べてブログにかければと思います。
最後までご覧頂きましてありがとうございました。
今日は、仕事で手放せなくなったCodekitというツールがあるのですが、 それの特に便利だなぁと感じる点を紹介させて頂きたいと思いブログを書きます。

Codekitとは
Codekitとは、 HTML, CSS, JSなどのフロント開発を行う際に、便利に開発できるツールの一つです。Codekitを用いると、JSのミニファイや、CSSプリプロフェッサ(Scssとか)のコンパイル、 JSのLintなど最近フロント開発でよく使う事を自動で行ってくれます。
そしてそれの設定をGUIで出来るのもポイントが高いと感じています。
ただし、お金がかかります。試用期間を過ぎたらお金を払います(執筆時$25)。
その便利ツールですが、個人的に気にっているのが以下の機能です。
HTMLやJSやCSSのファイルを編集して保存したら、自動的にwebkit系ブラウザ(Chrome, Safari)で表示しているページに編集分の差分を反映してくれる。 そのため、いちいちブラウザリロードしなくてもすぐに実装内容の確認ができる。以下では、それを行う手順を紹介したいと思います。
CodeKitで実装後の確認を劇的に楽にする
まずは、Codekitのインストールが必要です。インストールは、Codekitのサイトから行うことが出来ます。http://incident57.com/codekit/
これが出来たら開発環境を整えます。
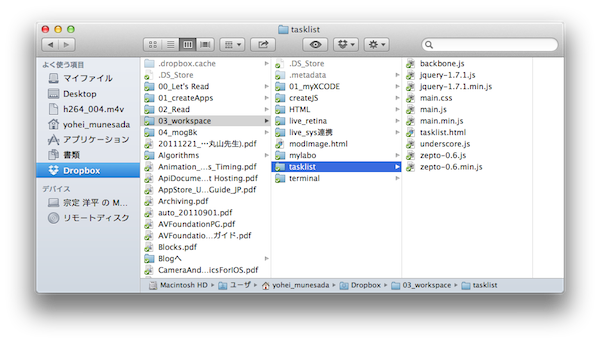
開発中のWebアプリケーションのプロジェクトをFinderで表示します。

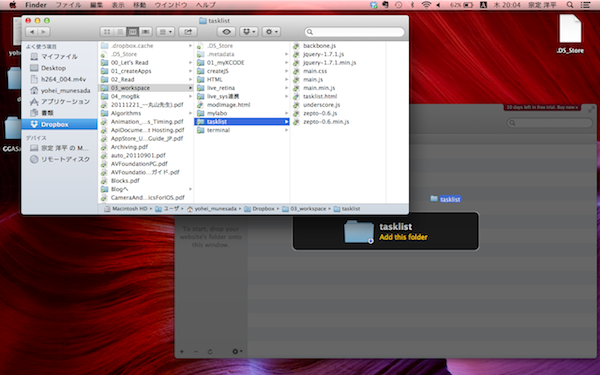
そして、そのプロジェクトをCodekitの画面にドラッグ&ドロップして、 Codekitで管理するプロジェクトに追加します。

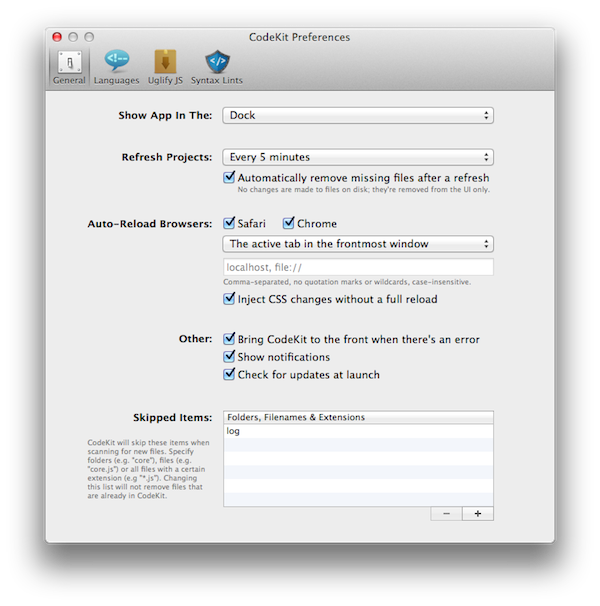
次にCodekitのメニューバー > Preferenceを開き、「Auto-Reload Browsers」にチェックが入っている事を確認します。

最後に、プロジェクトをサーバーで実行します。今回は、pythonのSimpleHTTPServerを利用します。 SimpleHTTPServerについては、こちらを参照してみて下さい。
$ cd "プロジェクトのあるディレクトリまで移動する" $ python -m SimpleHTTPServerもちろんMacに入っているApacheとかを利用するのもOKです。
これで、「http://localhost:8000/」でプロジェクト直下のindex.htmlにアクセスできます。
ブラウザでHTMLやCSSやJSを編集中のページ開いて、 HTML,JS,CSSを編集して保存するといい感じにブラウザに変更内容が反映されます。
HTMLを編集するとページのリロードが行われ、CSSやJSの編集の場合、ページのリロードはされず差分のみ反映されます。
これで、私は開発スピードがスゴく上がりました(*゚▽゚)ノ
最後に
今回紹介したCodekitの機能は一部で、フロント開発で有効な作業が、ファイルの保存の度に自動で行われるので、大変重宝しています。私自身は、上記機能以外に、JSのミニファイ、JSHintの実行によるコードチェック、Scssのコンパイルをファイル保存の度に自動で行っています。
$25の値段はお買い得かもしれません。ちなみに私は会社で費用精算しました。。
なお、上記で説明したAuto Reloadの機能ですが、grunt.js(詳しくはこちら)でプラグインを入れると似たようなことが出来るらしいです。
そのやり方もいつか調べてブログにかければと思います。
最後までご覧頂きましてありがとうございました。








