[CSS] CSSでJavaScriptのClickイベントやリンククリック時の動作などを禁止する方法
こんにちは、@yoheiMuneです。
最近、JavaScriptのイベントを禁止できるCSSを知ってビックリしました。その内容をブログで書きたいと思います。

例えば以下のような、Div内にリンクがあるサンプルでは、リンクにpointer-events:noneを指定することで、 ボタンが動作しなくなります。
■ pointer-eventsの指定なし
■aタグに、pointer-events:noneの指定あり
■divタグに、pointer-events:noneを指定したら、aタグはdivの子孫なのでイベントを受け付けなくなる
■divタグに、pointer-events:noneを指定して、子要素のaタグにpointer-events:auto;を指定すると、aタグは動く
上記のように、CSSの簡単な設定でイベントを受け付けなくなるので便利です。
ログアウト中は、画面のリンクやボタンを機能させたくないといった場合に、DOMにpointer-events:noneを指定するなどの活用方法が考えられます。
これはJavaScriptが無効化されている時にも、aタグなどの動作を封印できる点がスゴいなぁと感じてます。
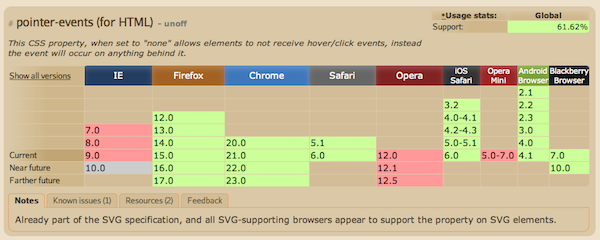
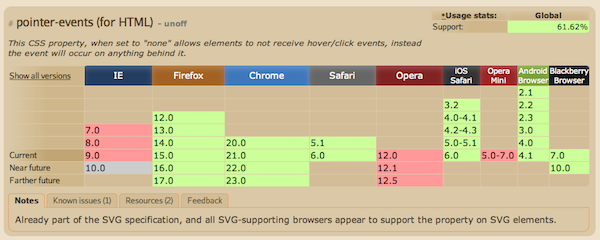
なお、pointer-eventsの各端末やブラウザの対応状況は以下のようです。

参照元:http://caniuse.com/#search=pointer-events
詳細は、MDNの以下ページが分かりやすかったので、そちらをご確認ください。
- https://developer.mozilla.org/en-US/docs/CSS/pointer-events
対応状況を見る限りiPhoneでもAndroidでも動くので、 スマホ系のWebページやWebViewベースのアプリでは使いどころがありそうです。
以上、最後までご覧頂きましてありがとうございました。
最近、JavaScriptのイベントを禁止できるCSSを知ってビックリしました。その内容をブログで書きたいと思います。

CSSでJavaScriptのイベントやリンククリック時のを禁止する方法
任意のDOM要素に対して、以下のCSSを設定することで、JavaScriptなどのイベントを禁止する事が出来ます。
.no-action {
pointer-events : none;
}
この要素を指定することで、指定したDOMとその子孫要素のイベントが禁止になります。例えば以下のような、Div内にリンクがあるサンプルでは、リンクにpointer-events:noneを指定することで、 ボタンが動作しなくなります。
■ pointer-eventsの指定なし
■aタグに、pointer-events:noneの指定あり
<div class="sample">
<a style="pointer-events:none" href="http://www.google.com">http://www.google.com</a>
</div>
■divタグに、pointer-events:noneを指定したら、aタグはdivの子孫なのでイベントを受け付けなくなる
<div class="sample" style="pointer-events:none">
<a href="http://www.google.com">http://www.google.com</a>
</div>
■divタグに、pointer-events:noneを指定して、子要素のaタグにpointer-events:auto;を指定すると、aタグは動く
<div class="sample" style="pointer-events:none"> <a style="pointer-events:auto;" href="http://www.google.com">http://www.google.com</a> </div>
上記のように、CSSの簡単な設定でイベントを受け付けなくなるので便利です。
ログアウト中は、画面のリンクやボタンを機能させたくないといった場合に、DOMにpointer-events:noneを指定するなどの活用方法が考えられます。
これはJavaScriptが無効化されている時にも、aタグなどの動作を封印できる点がスゴいなぁと感じてます。
なお、pointer-eventsの各端末やブラウザの対応状況は以下のようです。

参照元:http://caniuse.com/#search=pointer-events
参考資料
pointer-eventsはSVGに関するイベントで、SVGで使う場合には、noneとauto以外にも色々な指定が可能です。詳細は、MDNの以下ページが分かりやすかったので、そちらをご確認ください。
- https://developer.mozilla.org/en-US/docs/CSS/pointer-events
最後に
今回も便利なものを見つけられて良かったと思う今日この頃。対応状況を見る限りiPhoneでもAndroidでも動くので、 スマホ系のWebページやWebViewベースのアプリでは使いどころがありそうです。
以上、最後までご覧頂きましてありがとうございました。








