[iPhone] iOS6からの新機能!iPhone Safariで表示したページのデバッグがすんごく楽になるWebkit Webインスペクタがスゴい
こんにちは、
iPhone5が発売されましたね!!iOS6も使えるようになりましたね(*´∇`*)
どんどん便利になっていく感じにウキウキしている@yoheiMuneです。
今日は、iOS6のSafariから利用可能となったWebkit Webインスペクタという、 神がかり的なWebデバッグツール。仕事場の方から聞いて、すんごく驚いたので、ブログでも紹介したいと思います。

HTML,CSS,JavaScriptを用いたWeb開発をしている人なら一度は使った事あるはず。
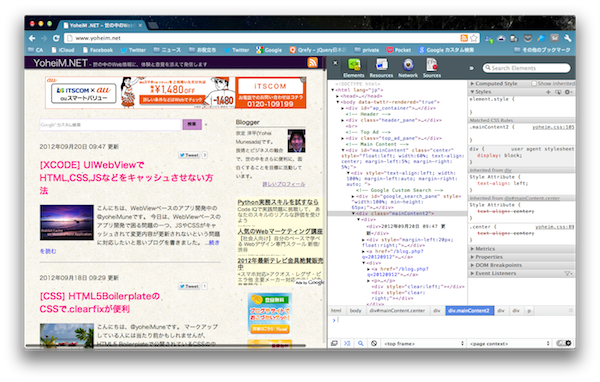
以下のような画面右側に表示されているツールがインスペクタです(以下例はChromeのインスペクタです)。

iPhone側、Safari側それぞれ以下のように設定を行う事で、利用可能となります。
設定アプリを開き、「Safari → 詳細」を開き、「Webインスペクタ」をONにすれば準備完了です。
メニューで「Safari → 環境設定」で設定メニューを開きます。
設定メニューで「詳細タブ」を開き、「メニューバーに"開発"メニューを表示」にチェックを入れます。
これでSafari6の設定が完了です。
(開発メニューを選択する部分)
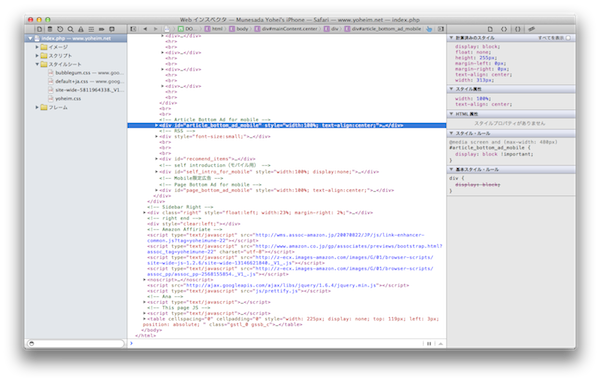
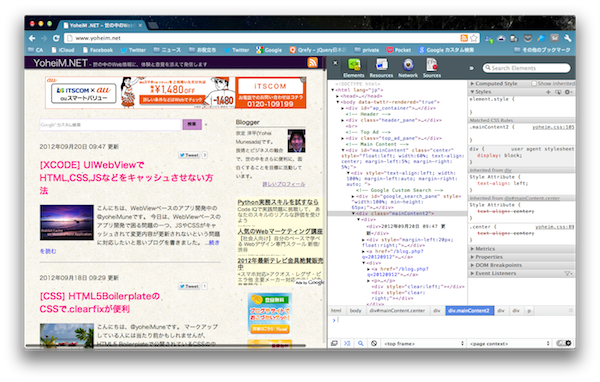
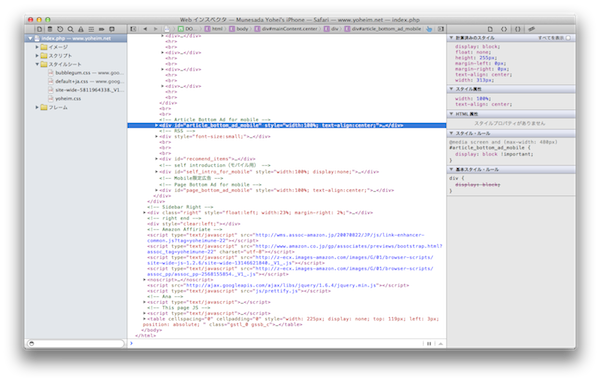
以下のようなWebkit Webインスペクタが表示されたら成功です。

開発メニューに表示されないなど問題にぶち当たるかも(自分はそうでした)。
iPhoneでSafariを開いてなくて(凡ミス痛い。。)、メニューに表示されない。
iPhoneでSafariを開くタイミングと、開発メニューを選択するタイミングが違うと表示されない。
など、微妙な癖があるようです。
何かエラーがあればここで発見できるのかなぁ?
何はともあれ、こんなにも色々なことが出来て便利だなぁと思いました。
上記のようなことをWindows環境やAndroid端末で行うには、Adobe Shadow(詳細は、こちらの記事を参照)を使うと実現することが出来ます。
Adobe Shadowを使えば、複数機種同時に表示確認が出来るなど便利な点が多いので、まだまだ使いどころが多そうです。
iOS6になった進化がスゴい。まだまだ便利な事がありそうです。
色々と調べて、またブログにかければ良いなぁと思います。
最後までご覧頂きましてありがとうございました。
今日は、iOS6のSafariから利用可能となったWebkit Webインスペクタという、 神がかり的なWebデバッグツール。仕事場の方から聞いて、すんごく驚いたので、ブログでも紹介したいと思います。

Webkit Webインスペクタとは
Webkit Webインスペクタとは、ChromeとかSafariとかに付属している開発ツールで、 表示中のWebページや実行したJS、CSSの内容を閲覧、編集などが出来る便利なツールです。HTML,CSS,JavaScriptを用いたWeb開発をしている人なら一度は使った事あるはず。
以下のような画面右側に表示されているツールがインスペクタです(以下例はChromeのインスペクタです)。

iPhoneの表示内容をデバッグできるWebインスペクタが存在する
開発現場で重宝されるWebkit Webインスペクタですが、Safari6(Macのみ)には何と、 iPhoneで表示している内容をデバッグできるWebインスペクタが内蔵されています。iPhone側、Safari側それぞれ以下のように設定を行う事で、利用可能となります。
iPhone側の設定
iPhone Safariの表示内容をMac Safari6からインスペクトできるように設定します。設定アプリを開き、「Safari → 詳細」を開き、「Webインスペクタ」をONにすれば準備完了です。
Safari側の設定
Safari6の初期状態では、「開発メニュー」が表示されていないため、その開発メニューを表示する設定を行います。メニューで「Safari → 環境設定」で設定メニューを開きます。
設定メニューで「詳細タブ」を開き、「メニューバーに"開発"メニューを表示」にチェックを入れます。
これでSafari6の設定が完了です。
SafariでiPhone表示内容をデバッグするインスペクタを開いてみる
以下の手順で、iPhoneで表示している内容をデバッグする事が出来るようになります。- iPhoneでSafariを開き、SafariのWebkitインスペクタで表示したいページを表示します。
- iPhoneとMacをケーブルでつなぎます。
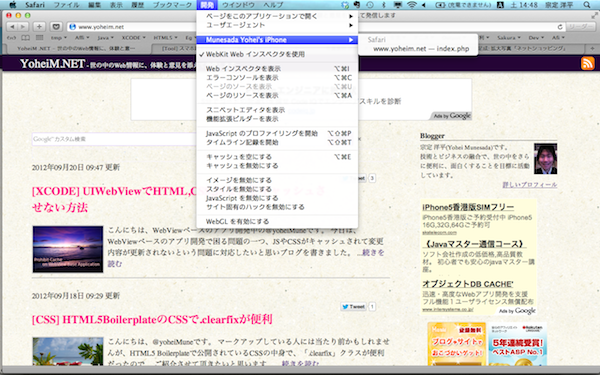
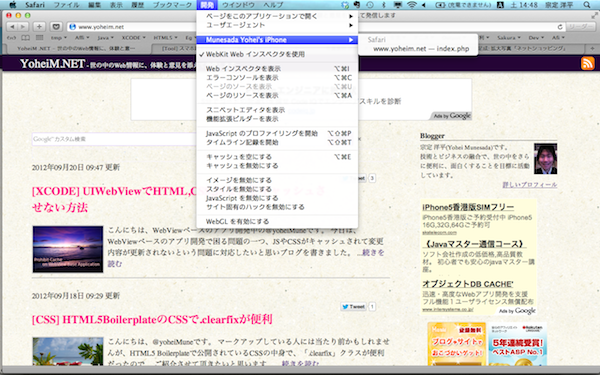
- Safariのメニューバーで開発を選択します。
- 「XXXX iPhone」(私の場合はMunesada Yohei's iPhone)と繋いだiPhoneがメニューに表示されます。
- そのiPhoneを選ぶ、インスペクト可能なリストが選択できるので、iPhoneで表示しているWebページを選択します。
(開発メニューを選択する部分)

以下のようなWebkit Webインスペクタが表示されたら成功です。

開発メニューに表示されないなど問題にぶち当たるかも(自分はそうでした)。
iPhoneでSafariを開いてなくて(凡ミス痛い。。)、メニューに表示されない。
iPhoneでSafariを開くタイミングと、開発メニューを選択するタイミングが違うと表示されない。
など、微妙な癖があるようです。
Webkit Webインスペクタを使ってみる
Webkit Webインスペクタでは、以下のようなことが出来るようです。- HTML,CSS,JSの内容の閲覧、変更できる。(リソースタブ)
- JavaScriptの追加実行(alertなど関数を実行するとか)が出来る。(リソースタブ)
- Cookieなどの永続化した情報を閲覧ができる。(ストレージタブ)
- ロード状況、レンダリング時間、JavaScirptの実行時間などパフォーマンス的なことを確認できる。(音源?タブ)
- ロードしたファイルのRequest、Response内容を確認できる。(音源?タブ)
- リソース内の検索ができる。(検索タブ)
- console.logやエラー出力内容を確認できる。(ログタブ)
何かエラーがあればここで発見できるのかなぁ?
何はともあれ、こんなにも色々なことが出来て便利だなぁと思いました。
最後に
上記の便利な機能が使えるようになった一方で、 iPhone Safariで表示できていたコンソール表示機能は廃止になったようです。Windows開発環境の人には、大変ですね。上記のようなことをWindows環境やAndroid端末で行うには、Adobe Shadow(詳細は、こちらの記事を参照)を使うと実現することが出来ます。
Adobe Shadowを使えば、複数機種同時に表示確認が出来るなど便利な点が多いので、まだまだ使いどころが多そうです。
iOS6になった進化がスゴい。まだまだ便利な事がありそうです。
色々と調べて、またブログにかければ良いなぁと思います。
最後までご覧頂きましてありがとうございました。








