[XCODE] UITableViewCellで未読件数などをバッヂを表示する方法
こんにちは、@yoheiMuneです。
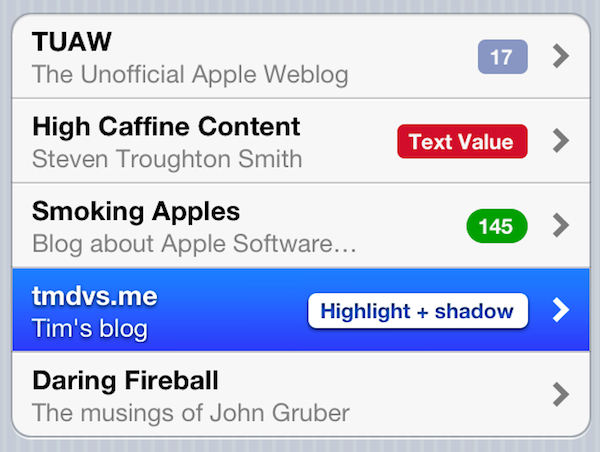
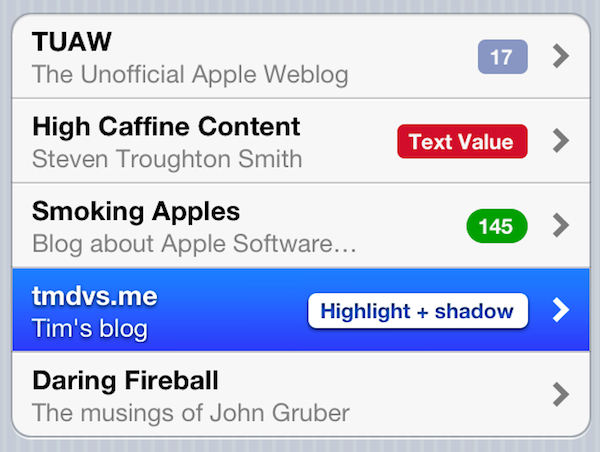
今日は、以下の挿絵のような、UITableViewCellで、未読件数などをバッチ表示する方法を学んだので、 それをブログに残したいと思います(・∀・)

そのクラスは「TDBadgedCell」というクラスで、オープンソースとなっており、 以下からダウンロードすることが出来ます。
https://github.com/tmdvs/TDBadgedCell
ダウンロード先には、XCODEプロジェクトの形で保存されています。
その中から今回必要な、「TDBadgedCell.h」と「TDBadgedCell.m」を取得し、自分のXCODEプロジェクトに インポートします。
また上記2つのクラスを利用する為に、「QuartzCore」フレームワークを追加する必要があります。
UITableViewDataSourceの「tableView:cellForRowAtIndexPath:」でのUITableViewCellを返却する部分で、 TDBadegedCellを使います。
上記のような実装で、TableViewCellにバッヂ表示を行う事が出来ます。
また、以下のようにTDBadegedCellの色、丸み、陰を指定できるようです。
自分でも拡張したい場合には、この辺を拡張して行けば色々と出来るんだなぁと感じました。
あとライセンスのお話ですが、「TDBadgedCell is a free to use class for everyone. 」との記載があるので、自由に使って良いソースコードのようです。
最後までお読み頂きましてありがとうございました。
今日は、以下の挿絵のような、UITableViewCellで、未読件数などをバッチ表示する方法を学んだので、 それをブログに残したいと思います(・∀・)

まずは準備
標準のCocoaフレームワークのUITableViewCellでは、バッジ表示に対応していないため、 第3者が作成したクラスを利用します。そのクラスは「TDBadgedCell」というクラスで、オープンソースとなっており、 以下からダウンロードすることが出来ます。
https://github.com/tmdvs/TDBadgedCell
ダウンロード先には、XCODEプロジェクトの形で保存されています。
その中から今回必要な、「TDBadgedCell.h」と「TDBadgedCell.m」を取得し、自分のXCODEプロジェクトに インポートします。
また上記2つのクラスを利用する為に、「QuartzCore」フレームワークを追加する必要があります。
実際に使ってみる
TDBadgedCellクラスを使って、バッヂ表示する方法は以下のようになります。UITableViewDataSourceの「tableView:cellForRowAtIndexPath:」でのUITableViewCellを返却する部分で、 TDBadegedCellを使います。
- (UITableViewCell *)tableView:(UITableView *)tView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// TDBadgedCellを作成する。
// 利用するクラスが違えど、インスタンス作成方法は同じ。
staticNSString *identifier = @"badegedCell";
TDBadgedCell *aCell = [tView dequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
aCell = [[TDBadgedCellalloc]
initWithStyle:UITableViewCellStyleSubtitle
reuseIdentifier:identifier];
}
// メインテキストを設定(普通のセルと一緒のやり方)
aCell.textLabel.text = @"メインテキスト";
// サブテキストを設定(普通のセルと一緒のやり方)
aCell.detailTextLabel.text = @"メインテキスト";
// バッヂ表示を設定する。
// 設定する内容をNSStringで渡す。
if (needsShowBadge) {
aCell.badgeString = [NSString stringWithFormat:@"%d", 10];
} else {
// 表示しない場合には、nilを設定する。
aCell.badgeString = nil;
}
// セルを返却する。
return aCell;
}
上記のような実装で、TableViewCellにバッヂ表示を行う事が出来ます。
また、以下のようにTDBadegedCellの色、丸み、陰を指定できるようです。
// 色の指定 cell.badgeColor = [UIColor redColor]; // 丸みの指定 cell.badge.radius = 9; // 陰の指定 // Cell選択時にハイライトになった際に、陰を表示する。 cell.showShadow = YES;
最後に
TDBagedCellの実装クラスも見てみましたが、drawRectとlayoutSubviewsメソッドを頑張って 実装していることがわかりました。自分でも拡張したい場合には、この辺を拡張して行けば色々と出来るんだなぁと感じました。
あとライセンスのお話ですが、「TDBadgedCell is a free to use class for everyone. 」との記載があるので、自由に使って良いソースコードのようです。
最後までお読み頂きましてありがとうございました。








