[XCODE] UIWebViewの表示コンテンツに独自のCSSを追加適用する方法
こんにちは、UIWebViewを大活用中の
@yoheiMuneです。
今回は、UIWebViewで表示しているコンテンツに対して、 独自のCSSを適用する方法をブログに書きたいと思います(・∀・)

これで、UIWebViewの表示が出来ます。
読み込んだ結果に対して、独自のCSSを適用する為には、以下の手順を行います。
(他にも手順があるかもですが、分かっている手順を示します)
(ヘッダファイルでDelegateを指定する箇所)
(実装ファイルでwebViewDidFinished:を実装する部分)
今回は、JavaScriptを実行することで、独自CSSを適用するように作成しました。
これで、独自のCSSが適用されました。
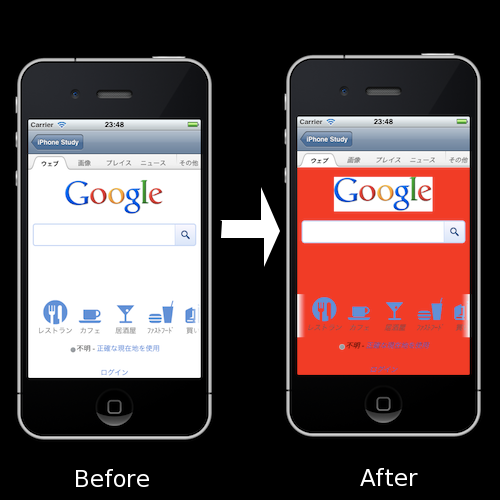
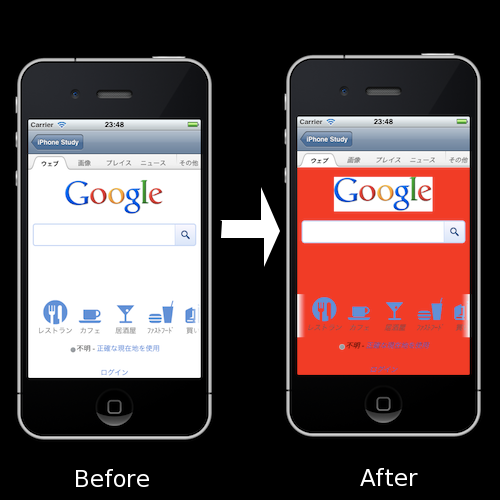
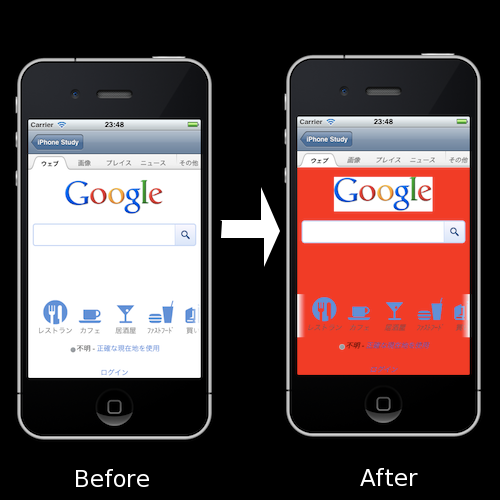
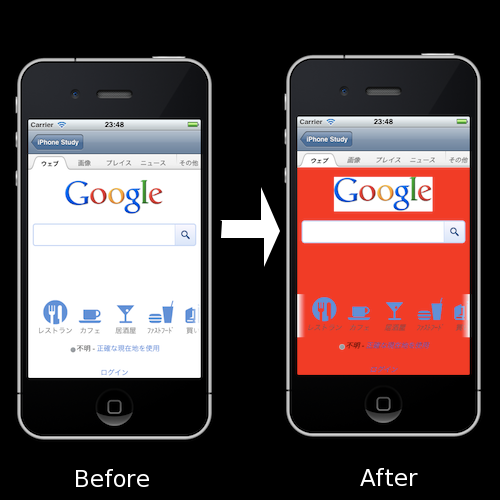
今回の例では、GoogleのTopページが、以下のように変化しました。

JavaScriptの知識があればもっともっと便利なことが出来そうです☆
今回は、iPhone上で表示した際に、imgやiframeの横幅がはみ出るのを防ぐ(width=100%を適用する)為に、 この方法を調べました。
今後も便利なお話があれば、ブログに記載したいと思います。
今回もお読み頂きましてありがとうございました!
今回は、UIWebViewで表示しているコンテンツに対して、 独自のCSSを適用する方法をブログに書きたいと思います(・∀・)

UIWebViewに独自のCSSを適用する
UIWebViewでは通常、以下のような読み込みを行うかと思います。// UIWebViewのインスタンスを生成する。 UIWebView *webView = [[UIWebView alloc] initWithFrame:self.view.frame]; // 今回は、GoogleのTopページを表示してみる。 NSURL *url = [NSURL URLWithString:@"http://www.google.com/"]; NSURLRequest *request = [[NSURLRequest alloc] initWithURL:url]; [webView loadRequest:request];
これで、UIWebViewの表示が出来ます。
読み込んだ結果に対して、独自のCSSを適用する為には、以下の手順を行います。
(他にも手順があるかもですが、分かっている手順を示します)
1、UIWebViewのDelegateを設定し、「webViewDidFinishLoad:」を実装する。
UIWebViewの読み込みが完了した時点でCSSを適用したいので、Delegateを設定し、読み込み完了時に呼び出される webViewDidFinished:を実装します。(ヘッダファイルでDelegateを指定する箇所)
@interface WebViewController : UIViewController@end
(実装ファイルでwebViewDidFinished:を実装する部分)
- (void)webViewDidFinishLoad:(UIWebView *)webView {
}
2、独自のCSSを適用する
webViewDidFinishLoad:で独自のCSSを適用します。今回は、JavaScriptを実行することで、独自CSSを適用するように作成しました。
- (void)webViewDidFinishLoad:(UIWebView *)webView {
// 追加適用するCSSを取得します。
NSString *css = @"body{background-color:red;} *{font-style:italic;}";
// 追加適用するCSSを適用する為の
// JavaScriptを作成します。
NSMutableString *javascript = [NSMutableStringstring];
[javascript appendString:@"var style = document.createElement('style');"];
[javascript appendString:@"style.type = 'text/css';"];
[javascript appendFormat:@"var cssContent = document.createTextNode('%@');", css];
[javascript appendString:@"style.appendChild(cssContent);"];
[javascript appendString:@"document.body.appendChild(style);"];
// JavaScriptを実行します。
[webView stringByEvaluatingJavaScriptFromString:javascript];
}
これで、独自のCSSが適用されました。
今回の例では、GoogleのTopページが、以下のように変化しました。

最後に
UIWebViewではJavaScriptを実行できるとのことで、便利な感じですね(*´∇`*)JavaScriptの知識があればもっともっと便利なことが出来そうです☆
今回は、iPhone上で表示した際に、imgやiframeの横幅がはみ出るのを防ぐ(width=100%を適用する)為に、 この方法を調べました。
今後も便利なお話があれば、ブログに記載したいと思います。
今回もお読み頂きましてありがとうございました!








