[XCODE] UIScrollViewを用いてページングUIを実現する方法
こんにちは、UIScrollViewと格闘中の@yoheiMune
です。
今日は、UIWebViewやUITableViewなどでも用いられているUIScrollViewを用いて、 ページングを行う機能をブログに書きたいと思います。

設定はInterfaceBuilderやソースコード上で行うことが出来ます。
以下は、ソースコード上で行う例です。
subViewとして追加できるViewは、UIViewのため、UIImageView, UIWebViewや独自カスタマイズViewなど、 好きなViewを追加することが可能です。
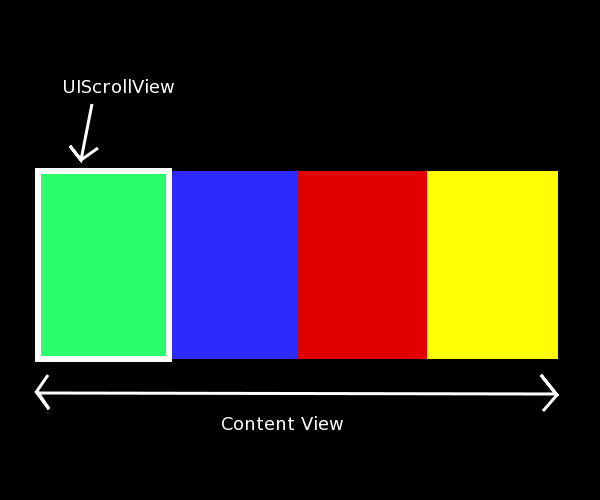
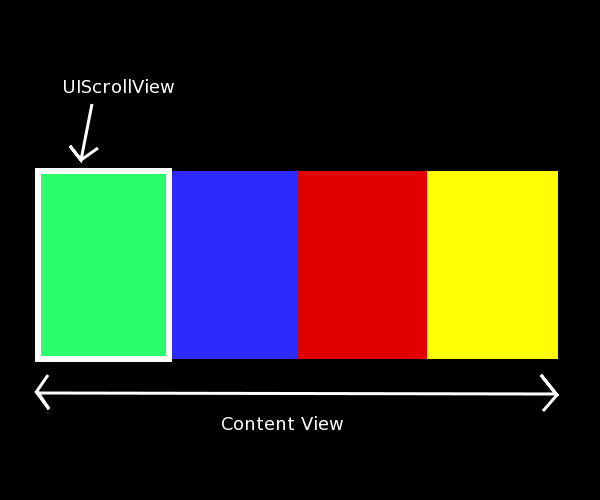
以下では、今回利用するUIScrollViewの4倍横長なViewを追加してみます。
(UIScrollViewとContentViewの位置関係のイメージ0

(サンプルソースコード)
これでUIScrollView上に表示するコンテンツの準備ができました。
こちらはサンプルコードをベースに、説明を記載します。
上記の設定まで行うと、ページングな動きのスクロールをしながら、UIScrollViewで コンテンツを閲覧することが可能となります。
まずは、UIScrollViewにデリゲードの設定を行います。
以下例です。
続いて、スクロールが発生した際に呼び出される「scrollViewDidScroll:」メソッドを実装します。
この実装部分で、ページの切り替わりを判断し、ページ切り替わり時の処理を呼び出します。
UIScrollViewのpagingモードでは、View範囲の半分以上がスクロールされるとページングが起こる仕組みの為、 スクロール発生時も半分以上(160/320の部分)スクロールされたか否かで、現在のページ番号を計算しています。
UIScrollView Class Reference
同じような実装をされる方の、少しでもお役に立てれば幸いです。
最後までお読み頂きましてありがとうございましたっ!
今日は、UIWebViewやUITableViewなどでも用いられているUIScrollViewを用いて、 ページングを行う機能をブログに書きたいと思います。

ページングを行うためのUIScrollViewの設定
UIScrollViewはページングに対応しており、ちょっとした設定をするだけで、 ページングのような動きを実現することが可能です。設定はInterfaceBuilderやソースコード上で行うことが出来ます。
以下は、ソースコード上で行う例です。
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame]; scrollView.pagingEnabled = YES;
ページングを行うコンテンツを準備する
ページングを行うコンテンツは、UIScrollViewのsubViewとして追加したViewが表示されます。subViewとして追加できるViewは、UIViewのため、UIImageView, UIWebViewや独自カスタマイズViewなど、 好きなViewを追加することが可能です。
以下では、今回利用するUIScrollViewの4倍横長なViewを追加してみます。
(UIScrollViewとContentViewの位置関係のイメージ0

(サンプルソースコード)
// UIScrollViewに表示するコンテンツViewを作成する。 CGSize s = scrollView.frame.size; CGRect contentRect = CGRectMake(0, 0, s.width * 4, s.height); UIView *contentView = [[UIViewalloc] initWithFrame:contentRect]; // コンテンツViewに表示する緑色Viewを追加する。 UIView *subContent1View = [[UIView alloc] initWithFrame:CGRectMake(320 * 0, 0, s.width, s.height)]; subContent1View.backgroundColor = [UIColor greenColor]; [contentView addSubview:subContent1View]; // コンテンツViewに表示する青色Viewを追加する。 UIView *subContent2View = [[UIView alloc] initWithFrame:CGRectMake(320 * 1, 0, s.width, s.height)]; subContent2View.backgroundColor = [UIColor blueColor]; [contentView addSubview:subContent2View]; // コンテンツViewに表示する赤色Viewを追加する。 UIView *subContent3View = [[UIView alloc] initWithFrame:CGRectMake(320 * 3, 0, s.width, s.height)]; subContent3View.backgroundColor = [UIColor redColor]; [contentView addSubview:subContent3View]; // コンテンツViewに表示する黄色Viewを追加する。 UIView *subContent4View = [[UIView alloc] initWithFrame:CGRectMake(320 * 4, 0, s.width, s.height)]; subContent4View.backgroundColor = [UIColor yellowColor]; [contentView addSubview:subContent4View]; // スクロールViewにコンテンツViewを追加する。 [scrollView addSubview:contentView];
これでUIScrollView上に表示するコンテンツの準備ができました。
UIScrollViewの表示設定を行う
続いていくつかのUIScrollViewの設定を行います。こちらはサンプルコードをベースに、説明を記載します。
// スクロールView上のコンテンツViewのサイズを指定します。 scrollView.contentSize = contentView.frame.size; // 初期表示するコンテンツViewの場所を指定します。 // 今回は2ページ目から表示します。 scrollView.contentOffset = CGPointMake(320, 0);
上記の設定まで行うと、ページングな動きのスクロールをしながら、UIScrollViewで コンテンツを閲覧することが可能となります。
ページング中にページの切り替わりで処理を行いたい場合
ページ切り替わり時に処理を行いたい場合は、以下のように実装すると出来ます。まずは、UIScrollViewにデリゲードの設定を行います。
scrollView.delegate = self;上記設定を行う為に、selfインスタンスのクラスは、UIScrollViewDelegateプロトコルを実装する宣言を、 ヘッダーファイルに記載します。
以下例です。
@interface PagingViewController : UIViewController{}
続いて、スクロールが発生した際に呼び出される「scrollViewDidScroll:」メソッドを実装します。
この実装部分で、ページの切り替わりを判断し、ページ切り替わり時の処理を呼び出します。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 現在の表示位置(左上)のx座標とUIScrollViewの表示幅(320px)を
// 用いて現在のページ番号を計算します。
CGPoint offset = scrollView.contentOffset;
int page = (offset.x + 160)/320;
// 現在表示しているページ番号と異なる場合には、
// ページ切り替わりと判断し、処理を呼び出します。
// currentPageは、現在ページ数を保持するフィールド変数。
if (currentPage != page) {
doSomethingWhenPagingOccurred();
currentPage = page;
}
}
スクロールの移動を逐次捉えます。UIScrollViewのpagingモードでは、View範囲の半分以上がスクロールされるとページングが起こる仕組みの為、 スクロール発生時も半分以上(160/320の部分)スクロールされたか否かで、現在のページ番号を計算しています。
参考資料
今回は以下のクラスリファレンスを参照しました。より詳しい情報は、以下をご参照ください。。UIScrollView Class Reference
最後に
UIScrollViewのページングは何度か実装するのですが、その度に実装方法を忘れてしまっていたので、 今回ブログに書きました(特に、ページ切り替わり時を取得する実装部分)。同じような実装をされる方の、少しでもお役に立てれば幸いです。
最後までお読み頂きましてありがとうございましたっ!








